為什麼要使用angular4? angularjs和angular4的區別
- 寻∝梦原創
- 2018-09-08 11:24:221902瀏覽
本篇文章主要的介紹了angularjs和angularjs4的區別,還有使用angular4的好處詳情。下面就讓我們一起來看這篇文章吧
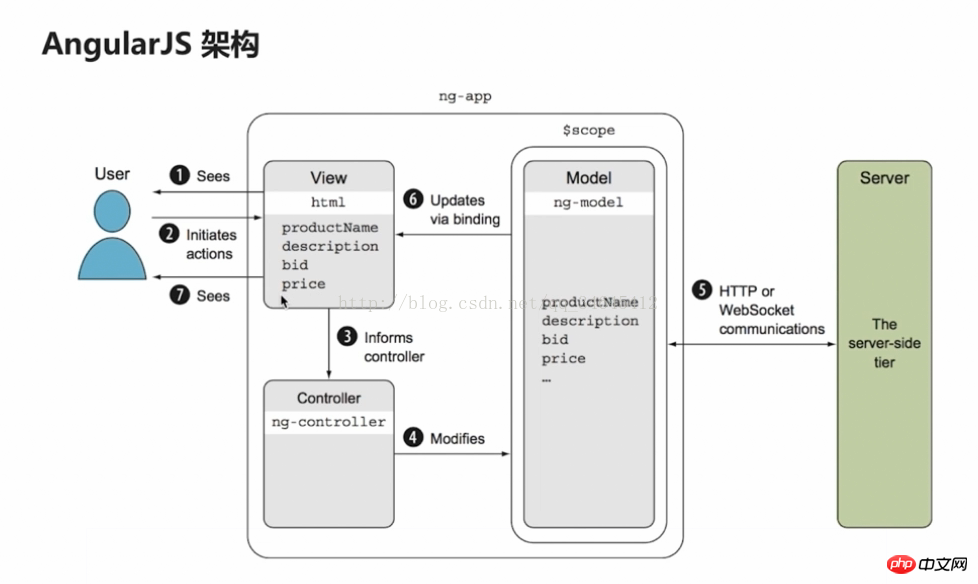
#angularjs缺點:
1。本身的髒值檢查機制,當頁面資料改變時,就會觸發檢查機制,當頁面綁定的資料越來越多時,就會造成程式不斷的去觸發髒值檢查機制,程式的對應就會越來越慢
2.路由,子路由不可嵌套,提供了一個第三方解決方式uirouter,但是使用起來非常不穩定。
3.作用域$scope作用域的限制,使得許多原生的事件不能使用。例如click事件,必須使用指令來實作
4.表單校驗的時候必須寫一個指令來提示錯誤訊息,很麻煩
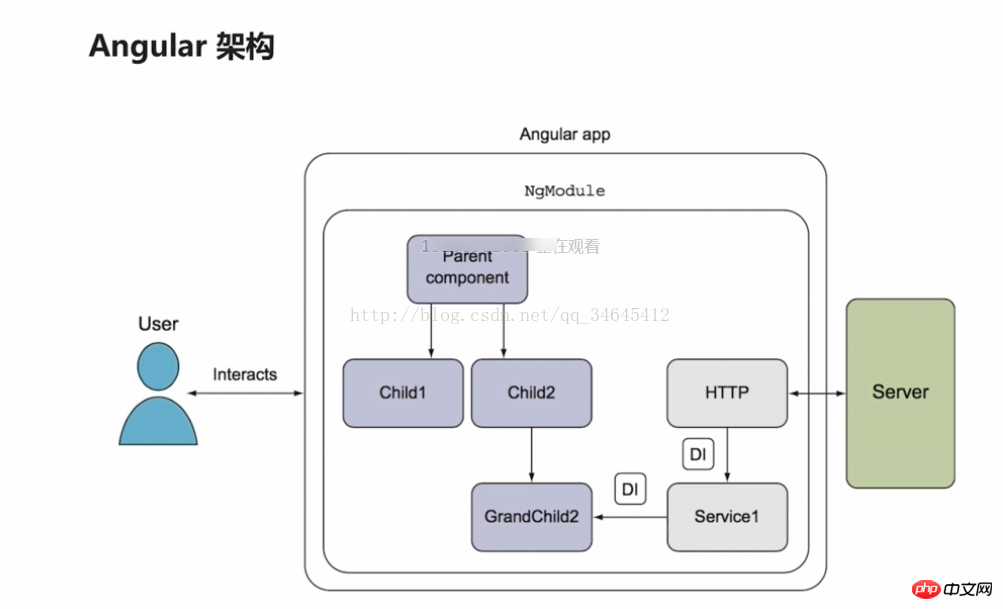
angular4的新特性:
1.全新的命令列工具angular cli
2.伺服器端渲染,可以讓10S載入完成的單頁應用程式1S載入完成。還可以針對每一個人視圖去做SEO優化
3.行動裝置和桌面端相容。創建跨平台應用,手機應用,提供了可以在移動端和桌面端通用的ui組件


#(想看更多就到PHP中文網AngularJS開發手冊中學習)
與其他框架比較:
一、react
##1.虛擬DOM,速度反應很快, 2.flux架構,實作伺服器端渲染3.本身只是MVC中的V層,常需要和其他函式庫結合使用。重點在UI上而angular滿足上述所有優點二。 vue1.簡單2.靈活3.只關注web4.個人主導的(angular類似生態圈,vue類似社區。vue由國內大牛開發angular谷歌團隊開發)5.伺服器端渲染,vue只能藉助其他伺服器渲染庫angular可以來發web,ios,android,行動端這篇文章到這就結束了(想看更多就到PHP中文網AngularJS使用手冊中學習),有問題的可以在下方留言提問。
以上是為什麼要使用angular4? angularjs和angular4的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

