Angular 5.0 開發環境的建置與新建第一個ng5項目
- 寻∝梦原創
- 2018-09-07 17:41:331800瀏覽
本篇文章主要的向大家介紹angularjs如何建立開發環境和新建第一個ng5的專案。現在我們一起來看看本篇文章吧
1.安裝Node.js
在開始工作之前,我們必須設定好開發環境。
如果你的機器上還沒有Node.js®和npm,請先安裝它們。
去Node.js的官網,https://nodejs.org/en/,點選下載按鈕,下載最新版本,直接下一步下一步安裝即可,軟體會自動寫入環境變數中,這樣就能直接在cmd指令視窗中直接使用node或npm(套件管理工具)指令。
請先在終端機/控制台視窗中執行指令 node -v 和 npm -v, 來驗證一下你正在執行 node 6.9.x 和 npm 3.x.x 以上的版本。較老的版本可能會出現錯誤,更新的版本則沒問題。
2.安裝cnpm(非必要操作)
npm的全名是一個NodeJS套件管理和分發工具,已經成為非官方的發布Node模組(套件)的標準。
由於npm安裝插件是從國外伺服器下載,受網路影響很大,可能出現異常,繼而淘寶團隊生產一個完整的npmjs.org鏡像,用cnpm代替npm,cnpm與nodejs的npm用法一致,只是在執行指令時,將npm改為cnpm。
在cmd指令視窗中輸入,然後回車
npm install cnpm -g --registry=https://registry.npm.taobao.org
安裝完畢時候輸入cnpm -v, 出現版本號碼即表示安裝成功。
如果你的網路速度夠快的話,安裝cnpm的操作為非必要操作。筆者曾經使用cnpm下載ng5專案的依賴文件,開發的時候沒有影響,但使用ng build --prod時出錯,至今也不知道是什麼問題。所以下面的操作都以npm為準。
3.安裝 Angular CLI
在cmd輸入下面的命令全域安裝 Angular CLI 。
npm install -g @angular/cli
之後輸入ng -v,出現版本號即安裝成功,Angular CLI的版本號在1.5以上,則新建出來的項目是Angular 5.0版本。
ng即為angular的簡稱。
4.安裝IDE
整合開發環境(IDE,Integrated Development Environment )是用於提供程式開發環境的應用程序,一般包括程式碼編輯器、編譯器、調試器和圖形使用者介面等工具。整合了程式碼編寫功能、分析功能、編譯功能、除錯功能等一體化的開發軟體服務套。所有具備這項特性的軟體或軟體套(組)都可以叫整合開發環境。
Angular IDE by Webclipse
intellij idea
Visual Studio Code
webstorm
請選擇一個自己喜歡和熟悉的IDE,這會提升你的工作效率。筆者的IDE是 webstorm。
5.建立新專案
開啟終端機視窗。
執行下列指令來產生一個新專案以及應用的骨架程式碼:
ng new my-app
my-app是專案的名稱,可以隨意定義。
請耐心等待。創建新專案需要花很多時間,大多時候都是在安裝那些npm包,大概是200多M左右。
進入專案目錄,並啟動伺服器。
cd my-app ng serve --open
ng serve指令會啟動開發伺服器,監聽檔案變化,並在修改這些檔案時重新建置此應用程式。
使用--open(或-o)參數可以自動開啟瀏覽器並存取http://localhost:4200/。
本應用程式會用一則訊息來跟你打招呼:
#6.編輯我們的第一個Angular元件
這個CLI為我們創建了第一個Angular元件。它就是名叫app-root的根元件。你可以在./src/app/app.component.ts目錄下找到它。
開啟這個元件文件,並且把title屬性從Welcome to app!! 改為Welcome to My First Angular App!! :
src/app/app.component.ts:
export class AppComponent {
title = 'My First Angular App';
}
瀏覽器會自動刷新,而我們會看到修改後的標題。不錯,不過它還可以更好看一點。
開啟 src/app/app.component.css 並為這個元件設定一些樣式。
src/app/app.component.css:
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}

#編輯我們的第一個Angular元件成功!
7.專案文件概覽
Angular CLI專案是做快速試驗和開發企業解決方案的基礎。
你首先要看的檔案是README.md。它提供了一些如何使用CLI命令的基礎資訊。
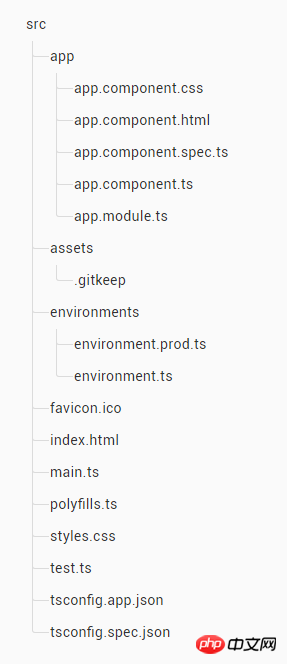
7.1 src資料夾
你的應用程式碼位於src資料夾中。所有的Angular組件、模板、樣式、圖片以及你的應用程式所需的任何東西都在那裡。這個資料夾之外的檔案都是為建置應用程式提供支援用的。 
app/app.component.{ts,html,css,spec.ts}
使用HTML模板、CSS樣式和單元測試定義AppComponent元件。它是根組件,隨著應用的成長它會成為一棵組件樹的根節點。
app/app.module.ts
定義AppModule,這個根模組會告訴Angular如何組裝該應用程式。目前,它只聲明了AppComponent。稍後它還會聲明更多組件。
assets/*
這個資料夾下你可以放圖片等任何東西,在建立應用程式時,它們全都會拷貝到發布包中。
environments/*
這個資料夾中包含為各個目標環境準備的文件,它們匯出了一些應用程式中要用到的設定變數。這些文件會在建置應用程式時被替換。例如你可能在產品環境中使用不同的API端點位址,或使用不同的統計Token參數。甚至使用一些模擬服務。所有這些,CLI都替你考慮到了。
favicon.ico
每個網站都希望自己在書籤欄中能好看一點。請把它換成你自己的圖示。
index.html
這是別人造訪你的網站是看到的主頁的HTML檔。大多數情況下你都不用編輯它。在建立應用程式時,CLI會自動把所有js和css檔案加進去,所以你不必在這裡手動添加任何 <script> 或 <link> 標籤。 </script>
main.ts
這是應用的主要入口點。使用JIT compiler編譯器編譯本應用,並啟動應用的根模組AppModule,使其運行在瀏覽器中。你也可以使用AOT compiler編譯器,不用修改任何程式碼 —— 只要給ng build 或 ng serve 傳入 --aot 參數就可以了。
polyfills.ts
不同的瀏覽器對Web標準的支援程度也不同。填充庫(polyfill)能幫我們把這些不同點進行標準化。你只要使用core-js 和 zone.js通常就夠了,不過你也可以查看瀏覽器支援指南以了解更多資訊。
styles.css
這裡是你的全域樣式。大多數情況下,你會希望在元件中使用局部樣式,以利於維護,不過那些會影響你整個應用程式的樣式你還是需要集中存放在這裡。
test.ts
這是單元測試的主要入口點。它有一些你不熟悉的自訂配置,不過你並不需要編輯這裡的任何東西。
tsconfig.{app|spec}.json
TypeScript編譯器的設定檔。 tsconfig.app.json是為Angular應用程式準備的,而tsconfig.spec.json是為單元測試準備的。
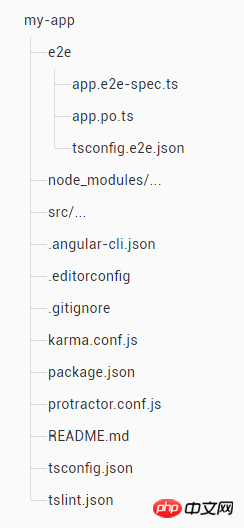
7.2 根目錄
src/資料夾是專案的根資料夾之一。其它文件是用來幫助你建立、測試、維護、文件化和發布應用的。它們放在根目錄下,和src/平級。 
e2e/
在e2e/下是端對端(end-to-end)測試。它們不在src/下,是因為端對端測試實際上和應用是相互獨立的,它只適用於測試你的應用。這也就是為什麼它會有自己的tsconfig.json。
node_modules/
Node.js建立了這個資料夾,並且把package.json中列舉的所有第三方模組都放在其中。
.angular-cli.json
Angular CLI的設定檔。在這個檔案中,我們可以設定一系列預設值,也可以設定專案編譯時要包含的那些檔案。要了解更多,請參閱它的官方文件。 (想看更多就到PHP中文網AngularJS開發手冊中學習)
#.editorconfig
給你的編輯器看的一個簡單配置文件,它用來確保參與你專案的每個人都具有基本的編輯器配置。大多數的編輯器都支援.editorconfig文件,詳情請參閱http://php.cn/course/47.html 。
.gitignore
一個Git的設定文件,用來確保某些自動產生的檔案不會被提交到原始碼控制系統中。
karma.conf.js
給Karma的單元測試配置,當執行ng test時會用到它。
package.json
npm配置文件,其中列出了專案使用到的第三方依賴套件。你也可以在這裡新增自己的自訂腳本。
protractor.conf.js
給Protractor使用的端到端測試設定文件,當運行ng e2e的時候會用到它。
README.md
專案的基礎文檔,預先寫入了CLI指令的資訊。別忘了用專案文件改進它,以便每個查看此倉庫的人都能據此建立出你的應用程式。
tsconfig.json
TypeScript編譯器的配置,你的IDE會藉助它來提供你更好的幫助。
tslint.json
給TSLint和Codelyzer用的設定訊息,當執行ng lint時會用到。 Lint功能可以幫助你保持程式碼風格的統一。
好了,這篇文章到這就結束了(想看更多就到PHP中文網AngularJS使用手冊中學習),有問題的可以在下方留言提問。
以上是Angular 5.0 開發環境的建置與新建第一個ng5項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

