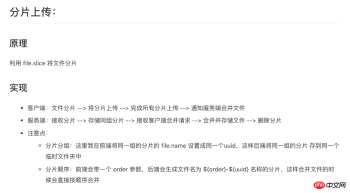
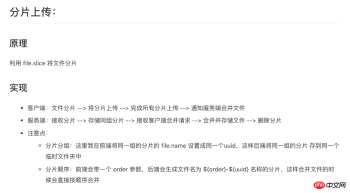
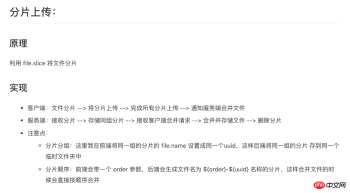
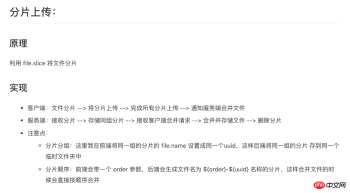
這篇文章主要的講述了angularjs的檔案上傳功能,大家又不懂都可以來看,希望能幫助到大家。下面就讓我們一起來看這篇文章吧
問題描述附件上傳
檢定結果以附件形式上傳。

這裡先不考慮api。
實現的任務就是,點選選擇文件,選擇之後可以清楚掉該文件。
插件介紹
用到了專案映入過的一個插件,angular-file-upload。
外掛很簡單,就是一個指令,我們在它提供給我們的指令中聲明一個uploader對象,這個對象表示在不同的時間下要執行什麼操作,另一種觀察者模式。
功能實作
使用指令
官網給了該指令的很多種用法,這裡選擇最簡單的,Single,單一檔案上傳。

<input>
一個file類型的input,使用nv-file-select指令,傳給該指令一個uploader物件作為參數。
很簡單的邏輯,新建一個FileUploader的對象,然後重寫它的onAfterAddingFile方法,就是在文件添加完成之後,也就是點擊選擇文件,選取文件,點擊完成之後執行的一個方法。
此方法中我們直接對檔案進行上傳操作。
// 新建文件上传实例
self.uploader = new FileUploader();
// 重写文件添加后的方法
self.uploader.onAfterAddingFile = function(fileItem) {
// 打印日志
if (config.debug) { console.info('onAfterAddingFile', fileItem); }
// 上传文件
self.upload(fileItem);
};
// 传给视图
$scope.uploader = self.uploader;
如果將檔案上傳封裝成指令,以上程式碼應該方法指令的controller方法中執行! ! !
關於指令中的compile、controller、link的執行詳解,請參考正確地使用Angular Directive 中的compile ,controller 與link。
原因分析
可能是nv-file-select指令在實作時在link函數中進行各種事件的綁定,綁定定時就需要我們的uploader物件。
而如果我們將其放在了link函數裡,該指令的link函數是晚於nv-file-select的link函數執行的,所以無效。
upload
// 上传文件
self.upload = function(data) {
// 上传文件
AttachmentService.uploadFile(data._file)
.then(function success(response) {
// 将上传成功的附件绑定再ngModel中
$scope.ngModel = response.data;
// 显示上传按钮
self.showClear();
}, function error() {
// 提示用户上传失败
sweetAlert.swal({
title: "对不起",
text: "上传的附件不能大于1M,请确认附件是否大于1M"
});
});
};
清除
使用者上傳錯了檔案怎麼辦呢?新增一個清空按鈕,如果上傳檔案之後就顯示。
// 清空选中文件
self.clear = function() {
self.deleteFile(scope.ngModel.id);
};
// 删除附件
self.deleteFile = function(id) {
AttachmentService.deleteFile(id, function success() {
// 将附件赋为空对象
scope.ngModel = undefined;
// 隐藏清空按钮
self.hideClear();
});
};
scope.clear = self.clear;
但這裡會有一個問題,這裡只是刪除了伺服器上的附件,而檔案的選取效果還是在的,這裡還是顯示選取的檔案名稱的。

解決方案就是用一個form把它套起來,將button的型別設為reset,點擊按鈕時,就會清空input中的內容了。
設定為reset之後就會出現新的問題,因為是在一個form表單裡套的這個指令,所以reset ,將其他的也都清空了。
ng-form
拿ng-form解決了問題。
這是ng-form指令的官方解釋:
HTML does not allow nesting of form elements. It is useful to nest forms, for example if the validity of a sub-group of controls needs to be determined.
HTML不允許巢狀form元素,ng-form被用來巢狀form,如果一個子的form群組需要被驗證。 (想看更多就到PHP中文網angularjs學習手冊中學習)
但是ng-form並沒有實作form的功能,ng-submit就不能使用,想想這樣設計也是合理的,如果ng-form也能submit,嵌套form,一個submit的button,提交誰?
優化
這裡只是最簡單的一種應用場景,如果需要上傳幾十M的一個大檔案呢?

如果是學習過電腦網路的小夥伴,看到這個實作是不是覺得很熟悉?這不就是路由器當發現另一個網路無法一次承載這麼多的數據,然後做的事嗎?原理電腦網絡,還是有點用的。
就像上次設計yunzhiTrueOrFalse過濾器時,我明白了資料結構的本質。資料結構其實就是資料「結構」。
我們說Map是一種資料結構,但是沒有HashMap我們能不能完成任務呢?
也能,兩個數組,一個存號key,一個存號value,for循環唄。然後Java社群發現這種的應用場景太多,用起來太麻煩,就在JDK中實作了這樣的一種資料結構HashMap。 (這是我編的故事啊!)
抽象過後,一切更方便,如果某一天你發現已有的資料結構不能滿足你的場景需求,翻開書本,自己設計一個。
這篇文章到這就結束了,想看更多推薦到PHP中文網angularjs參考手冊中學習。
以上是AngularJS 檔案上傳 的功能你了解的多少?幾分鐘就讓你了解angularjs的檔案上傳的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Atom編輯器mac版下載
最受歡迎的的開源編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

WebStorm Mac版
好用的JavaScript開發工具






