如何利用css來設定文字的背景顏色? css設定背景顏色代碼詳解
- 寻∝梦原創
- 2018-09-06 13:41:0223268瀏覽
css設定文字的背景顏色代碼你知道嗎?這裡有詳細的css實現背景顏色的完整實例,讓你更容易理解這些屬性的含義到底是什麼,現在就讓我們一起來看下吧
首先我們先來看看這個程式碼:
background-color:屬性設定元素的背景顏色(值有三種:color_name:(英文顏色名稱)\hex_name:#000000(十六進位字符顏色)\rgb_name:255.0.0(不常用))
來看個關於文字背景的實例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style type="text/css">
body{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>
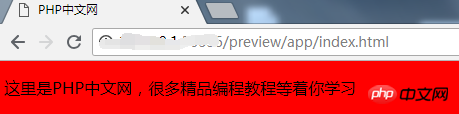
</html>設定這個的效果應該很明顯,我們來看在Google瀏覽器中顯示的效果:

看圖,我們很明顯看到,網頁顯示的部分都變紅了。這是因為我在body中設定了css的背景樣式,使得整個body主體部分都是紅色,這樣是不是很明顯。
我們再來看看如何設定文字背景效果吧:(這還有程式碼)
</head>
<style type="text/css">
p{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文
网,很多精品编程教程等着你学习</p>
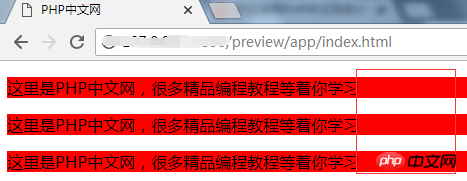
</body>我們把上圖的給body加的樣式現在給了p標籤,這樣會發生什麼呢,一起來看下效果:

因為p標籤是區塊級元素,所以我們這的顯示效果就是一段話就是佔據一整行。我們在來試試別的行內標籤的元素看看情況,同樣的程式碼,不一樣的標籤,我們來看看:
<body> <span>这里是PHP中文网,很多精品编程教程等着你学习</span><p>这里是PHP中文网,很多精品编程教程等着你学习</p> </body>
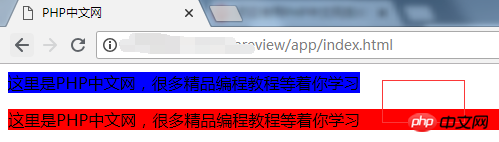
這是把上圖中的第一個p標籤改為span標籤了,我們來比較下看看:

我把span的css樣式改為藍色,就是我們現在看到的效果了,一個是行內標籤,是文字到哪背景就到哪的,另一個是區塊級元素,不管你有沒有到一行,背景都是一行顯示。 (想看更多css樣式相關的知識,就到PHP中文網css學習手冊欄位學習)
說了這麼多來設計背景顏色,現在我們說說背景圖片的程式碼吧:
backgroud-image:URL(圖片位址)為元素設定背景圖片
backgroud-repeat:設定是否或如何重複背景影像(repeat、repeat-x(沿著水平方向重複)\repeat-y(垂直平鋪)\no-repeat(不平鋪))
backgroud-position:設置背景影像的起始位置(top,bottom,left,right,center,%\px)
#已經把我自己對這些個屬性的了解已經寫在上面了。大家看著介紹應該就能知道用法了,但是我們還是要示範一下給大家看的,我們就一起示範了:
<style type="text/css">
p{backgroud-image:url;backgroud-repeat:no-repeat;backgroud-position:top}<!--图片地址的url;backgroud-repeat:no-repeat;不平铺。backgroud-position:top,从上面开始背景图像-->
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>因為沒有圖片,就不發效果了,大家自己設定就行了,上面有正常使用的數值都在裡面。
好了,以上就是關於css樣式來設定文字的背景顏色的文章了,有問題的可以在下方提問。
【小編推薦】
node.js在2018年能繼續火起來嗎?我們來看看node.js的待遇狀況
html搜尋框怎麼設定? html搜尋框input標籤的使用方法實例
以上是如何利用css來設定文字的背景顏色? css設定背景顏色代碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

