html導覽列下拉選單怎麼製作?這裡有詳細的程式碼實例
- 寻∝梦原創
- 2018-09-04 14:26:1129277瀏覽
本篇文章介紹了關於html導覽列下拉選單的製作,文章一開始就給了全部的導覽列下拉選單的程式碼,沒看懂的下面都有詳細的解釋。下面就讓我們一起來看這篇文章吧
我們要說的是html導航列下拉式選單的製作,先看一個完整的實例程式碼:
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div class="dropdown">
<span>php中文网</span>
<div class="dropdown-content">
<p>Hello World!</p>
<p>Hello World!</p>
</div>
</div>這個程式碼大家能懂嗎?
不懂也沒事,這有解釋,等解釋完了就會懂了。
html導覽列選單實例解析:
html導覽列選單的HTML部分:
我們可以使用任何的HTML元素來開啟下拉式選單,如:,或a
使用容器元素(如:
使用
html導覽列選單的CSS部分:
.dropdown類別使用position:relative,這將設定下拉式選單的內容放置在下拉按鈕(使用position:absolute )的右下角位置。
.dropdown-content類別中是實際的下拉式選單。預設是隱藏的,在滑鼠移動到指定元素後會顯示。注意min-width的值設定為160px。你可以隨意修改它。注意: 如果你想設定下拉內容與下拉按鈕的寬度一致,可設定width為100%(overflow:auto設定可以在小尺寸螢幕上滾動)。
我們使用box-shadow屬性讓下拉式選單看起來像一個"卡片"。
:hover選擇器用於在使用者將滑鼠移到下拉按鈕上時顯示下拉式選單。
看完了解釋,現在有點懂了嗎。把這些解釋帶到上面的程式碼上去,然後就懂了。
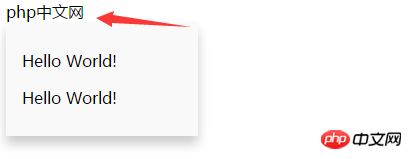
現在讓我們來看看上述程式碼在瀏覽器中顯示的效果:

#這是預設的情況下,一點都看不出來,就像是個文字一樣,但是把滑鼠一移上去,就會變了:

看,這就是程式碼的效果,有導航欄下拉列表,隱身的導航欄,滑鼠移上去才有反應。
這就是導覽列下拉選單的簡單製作,有問題的可以在下方留言。
【小編推薦】
#以上是html導覽列下拉選單怎麼製作?這裡有詳細的程式碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

