簡單的微信小程式日曆元件的實作(附完整程式碼)
- 不言原創
- 2018-09-03 09:46:4824925瀏覽
這篇文章帶給大家的內容是關於簡單的微信小程式日曆元件的實現(附完整程式碼) ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
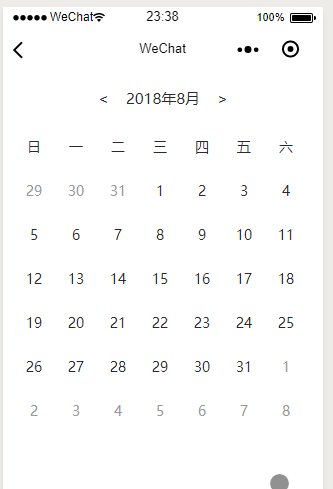
最近在做微信小程式項目,其中涉及日曆。一直以來,遇到日曆,就是網路上隨便找個插件,這次心血來潮,想著自己去實現一下。這次不是封裝功能強大,健碩完美的組件,只是記錄一下,主體思路。更多功能還得根據專案需要,自己去挖掘、實現。 (大佬輕噴)

想法分析
首先最主要的一點,就是要算出某年某月有多少天,其中涉及大小月,閏、平年二月。
其次,弄清楚每月一號對應的是周幾。
然後,有時為填滿完整,還需顯示上月殘餘天數以及下個月開始幾天,這些又該如何展示。
最後,根據自己專案需求實現其它細枝末節。
計算每月天數
依照一般思路,[1,3,5,7,8,10,12]這幾個月是31天,[2,3,6, 9,11]這幾個月是30天,閏年2月29天,平年2月28天。每次需要計算天數時,都得如此判斷一番。方案可行,而且也是大多數人的做法。但是,這個方法,我卻覺得有些繁瑣。
其實換個思路,也未嘗不可。時間戳就是一個很好的載體。當前月一號零時的時間戳,與下月一號零時的時間戳之差,不就是當前月天數的毫秒數嘛。
// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},
看到上述程式碼,你可能會問,是不是還缺少當月為12月時的特殊判斷,畢竟牽涉到跨年問題。當然,你無需擔心,根據MDN中關於Date的表述,js已經為我們考慮好了這一點
當Date作為構造函數調用並傳入多個參數時,如果數值大於合理範圍時(如月份為13或分鐘數為70),相鄰的數值會被調整。例如 new Date(2013, 13, 1)等於new Date(2014, 1, 1),它們都表示日期2014-02-01(注意月份是從0開始的)。其他數值也是類似,new Date(2013, 2, 1, 0, 70)等於new Date(2013, 2, 1, 1, 10),都表示時間2013-03-01T01:10:00。計算每月一號是周幾
呃,這個就不需要說了吧,getDay()你值得擁有
// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},
每個月的數據如何展示
如果只是簡單展示當月數據,那還是很簡單的,取得當月天數,依序遍歷,就可以拿到當月所有數據。
// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
for (let i = 1; i <h4>很多時候,為了顯示完整,需要顯示上下月的殘餘資料。一般來說,日曆展示時,最大是7 X 6 = 42位,為啥是42位,呃,自己去想想吧。當月天數已知,上月殘餘天數,我們可以用當月1號是周幾來推斷出來,下個月殘餘天數,正好用42 - 當月天數 -上月殘餘。 </h4><pre class="brush:php;toolbar:false">// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i <pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i <h4>整合三組數據,就得到了完整的當月數據,格式如下</h4><pre class="brush:php;toolbar:false">[
{month: "pre", date: 30},
{month: "pre", date: 31},
{month: "current", date: 1},
{month: "current", date: 2},
...
{month: "current", date: 31},
{month: "next", date: 1},
{month: "next", date: 2}
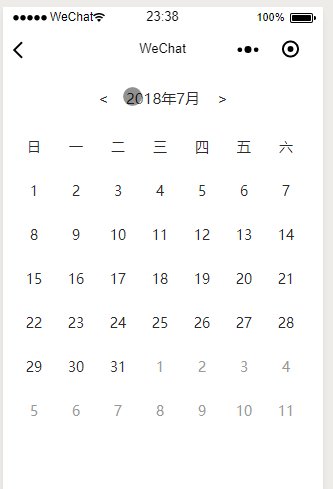
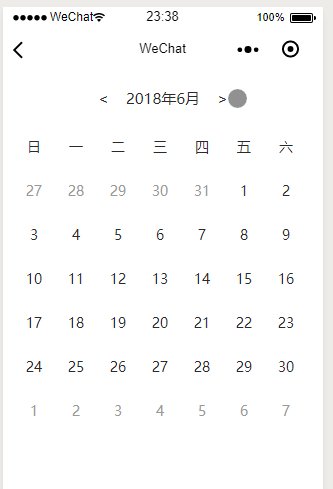
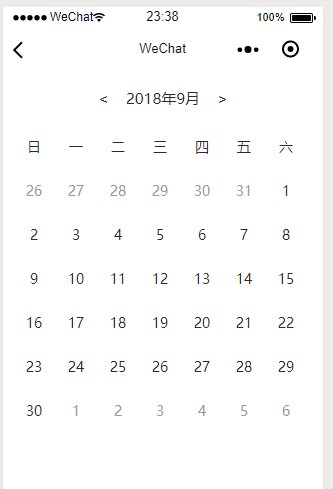
]至於上下月切換,選擇某年某月等功能,無非就是參數變化而已,自己琢磨琢磨即可。
骨架都有了,你想創造什麼樣的功能還不是手到擒來。
完整程式碼GitHub
相關推薦:
以上是簡單的微信小程式日曆元件的實作(附完整程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

