教你自己創建一個Vue的UI元件庫類似Element
- 不言原創
- 2018-09-01 17:17:196352瀏覽
這篇文章帶給大家的內容是關於教你自己創建一個Vue的UI元件庫類似Element ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
前言
隨著前端的三大框架的出現,組件化的思想越來越流行,出現許多組件庫.它能夠幫助開發者節省時間提高效率,
如React的Ant-design,Vue的iView,Element等,它們的功能已經很完善了.
我寫這遍文章的目的:記錄自己搭建UI庫的過程(對Vue的理解加深了好多)示範地址
先講一下思路:
平常寫元件時,寫一個元件要用時直接導入就行了,如你寫了一個time.vue,用的時候
import time from '路径'
現在要寫一個元件庫,是不是把所有元件一個資料夾裡(如button.vue,icon.vue,input.vue. ..),透過Vue.components註冊所有元件,再透過Vue.use()安裝一下就實現了,這就是所以的vue插件的想法,沒有那麼神秘
1.環境準備
前面說要把所有的元件放在一個資料夾裡,最簡單就是用鷹架搭一個專案目錄結構,
同時還需要新增範例文件----方便調試和展示:
按鈕的範例效果

##現在要考慮比較重要的兩點:目錄結構
範例文件
1.目錄結構 直接用vue-cli建立項目結構, 在基礎上修改一下就行了(以滿足我們範例的展示)
直接用vue-cli建立項目結構, 在基礎上修改一下就行了(以滿足我們範例的展示)
目錄結構.
├── build -------------------------webpack相关配置文件
│ ├── build.js
│ ├── check-versions.js
│ ├── logo.png
│ ├── strip-tags.js
│ ├── utils.js
│ ├── vue-loader.conf.js
│ ├── webpack.base.conf.js -------配置markdown设置时会用到它
│ ├── webpack.dev.conf.js
│ └── webpack.prod.conf.js
├── config ------------------------vue的基本配置
│ ├── dev.env.js
│ ├── index.js
│ └── prod.env.js
├── examples -----------------------放置例子
│ ├── App.vue --------------------根文件
│ ├── assets ---------------------静态资源
│ │ ├── css --------------------css
│ │ ├── img --------------------图片
│ │ └── logo.png ---------------vue的logo
│ ├── components -----------------公共组件
│ │ ├── demo-block.vue ---------盒子组件
│ │ ├── footer.vue -------------footer组件
│ │ ├── header.vue -------------header组件
│ │ └── side-nav.vue -----------侧边栏组件
│ ├── docs -----------------------例子模块的文档
│ │ ├── breadcrumb.md ----------面包屑组件文档
│ │ ├── button.md --------------按钮组件文档
│ │ ├── card.md ----------------卡片组件文档
│ │ ├── guide.md ---------------简介文档
│ │ ├── icon.md ----------------图标文档
│ │ ├── install.md -------------安装文档
│ │ ├── layout.md --------------布局文档
│ │ ├── logs.md ----------------更新日志文档
│ │ ├── message.md -------------消息文档
│ │ ├── start.md ---------------快速开始1文档
│ │ ├── tag.md -----------------标签文档
│ │ └── twotable.md ------------二维表格文档
│ ├── icon.json ------------------图标数据
│ ├── main.js --------------------入口文件
│ ├── nav.config.json ------------侧边栏数据
│ └── router ---------------------路由
│ └── index.js ---------------路由配置
├── packages -----------------------组件库源代码
│ ├── README.md ------------------README
│ ├── breadcrumb -----------------面包屑源码
│ │ ├── index.js
│ │ └── src
│ ├── breadcrumb-item ------------面包屑源码
│ │ └── index.js
│ ├── button ---------------------按钮源码
│ │ ├── index.js
│ │ └── src
│ ├── card -----------------------卡片源码
│ │ ├── index.js
│ │ └── src
│ ├── col ------------------------列布局源码
│ │ ├── index.js
│ │ └── src
│ ├── message --------------------消息源码
│ │ ├── index.js
│ │ └── src
│ ├── two-dimensional-table -----二维表格源码
│ │ ├── index.js
│ │ └── src
│ ├── row -----------------------行源码
│ │ ├── index.js
│ │ └── src
│ ├── tag -----------------------标签源码
│ │ ├── index.js
│ │ └── src
│ ├── theme-default --------------样式表
│ │ └── lib
│ ├── package.json
│ └── index.js -------------------组件库入口
├── index.html ---------------------主页
├── package.json
├── static
└── README.md
 以上是已經修改過的目錄結構,將腳手架產生的src目錄改為examples用來放範例文件,所以對應的你要修改build目錄下的webpack.base.conf.js ,讓它指向examples,webpack才能正確進行打包
以上是已經修改過的目錄結構,將腳手架產生的src目錄改為examples用來放範例文件,所以對應的你要修改build目錄下的webpack.base.conf.js ,讓它指向examples,webpack才能正確進行打包
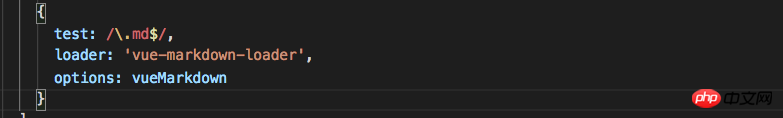
範例文件,寫文件使用markdown最適合了,要讓vue能夠實作markdown文件可以用vue-markdown-loader,設定相關文件在webpack.base.conf.js 的rules裡加
 #就可以開始寫文件,測試一下
#就可以開始寫文件,測試一下{
path: '/hello',
name: 'hello',
component: r => require.ensure([], () => r(require('../docs/hello.md')))
}npm run dev 跑項目開啟http://localhost:8080/#/hello, 可以顯示,初步成功(基本實作)
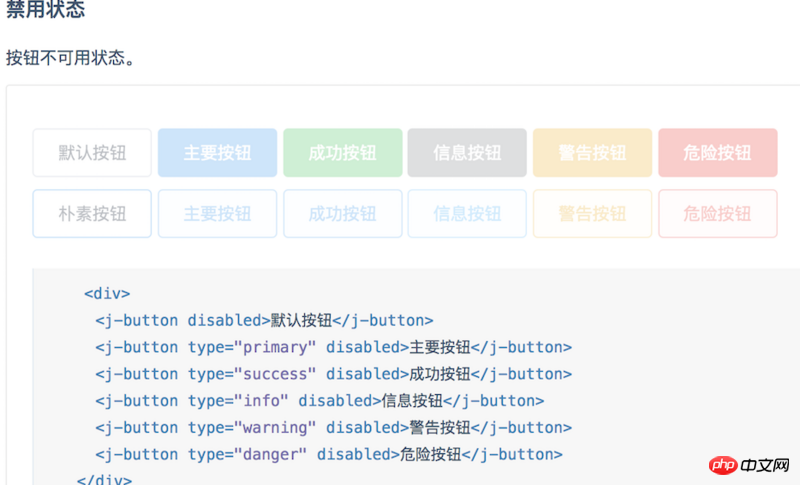
既能示範又有程式碼展示(
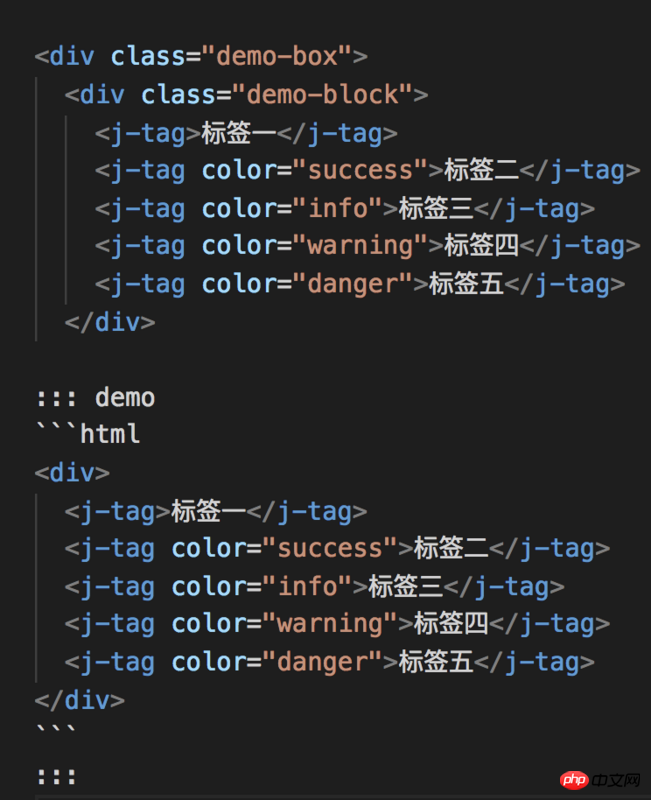
如下圖) #如上圖的範例文件是button.md, 要讓它在button.md一個文件裡想顯示代碼的地方顯示代碼,想顯示按鈕的地方顯示按鈕,所以就要在顯示按鈕的地方打上一個標識符, 讓編譯過程中能夠辨識,安裝.vue的方式編譯展示還是要用到markdown的配置,它其實封裝了markdown-it,支援options選項,只要加上定義的標識符(我用的是'demo'),options 選項的配置(也在webpack.base.conf.js 裡)
#如上圖的範例文件是button.md, 要讓它在button.md一個文件裡想顯示代碼的地方顯示代碼,想顯示按鈕的地方顯示按鈕,所以就要在顯示按鈕的地方打上一個標識符, 讓編譯過程中能夠辨識,安裝.vue的方式編譯展示還是要用到markdown的配置,它其實封裝了markdown-it,支援options選項,只要加上定義的標識符(我用的是'demo'),options 選項的配置(也在webpack.base.conf.js 裡)
const vueMarkdown = {
preprocess: (MarkdownIt, source) => {
MarkdownIt.renderer.rules.table_open = function () {
return '
以上是教你自己創建一個Vue的UI元件庫類似Element的詳細內容。更多資訊請關注PHP中文網其他相關文章!

