html tbody標籤是區塊級元素嗎? html tbody標籤的基礎用法
- 寻∝梦原創
- 2018-09-01 17:07:193924瀏覽
這篇文章主要的介紹html tbody標籤是不是區塊級元素,還有html tbody標籤的基礎使用方法,接下來我們一起來看這篇關於HTML tbody標籤的文章吧
#首先我們要知道什麼是區塊級元素和行內元素:
#區塊級元素,一般都是從新行開始,它可以容納行內元素和其他區塊元素,常見區塊級元素如div/p等。 「form」這個快元素比較特殊,他只能來容納其他塊元素
行內元素:也叫做內聯元素,一般都是語意層級的基本元素,內嵌元素已辦只能容納文字或其他內聯元素。
區塊元素(block element)和內聯元素(inline element)都是html規範中的概念。塊元素和內聯元素的基本差異是塊元素一般都是從新行開始的。而當加了css控制以後,塊元素可以變成內聯元素,內聯元素也可以變成塊元素。
我們先說tbody標籤符合了區塊級元素的標準,所以html tbody標籤就是區塊級元素。可能會有人問,這是怎麼知道的。
因為下面要開始介紹tbody標籤是個怎麼樣的標籤了:
標籤表格主體(正文)。此標籤用於組合HTML表格的主體內容。tbody元素應該與thead和tfoot元素結合起來使用。
thead元素用於將HTML表格中的表頭內容分組,而 tfoot 元素用於將HTML表格中的表註(頁腳)內容分組。
註解:如果您使用thead、tfoot以及tbody元素,您就必須使用全部的元素。它們的出現次序是:thead、tfoot、tbody,這樣瀏覽器就可以在收到所有資料前呈現頁腳了。您必須在table元素內部使用這些標籤。
提示:在預設情況下這些元素不會影響到表格的佈局。不過,您可以使用 CSS 使這些元素改變表格的外觀。
詳細描述:thead、tfoot以及tbody元素使您有能力將表格中的行分組。當您建立某個表格時,您也許希望擁有一個標題行,一些帶有資料的行,以及位於底部的一個總計行。這種劃分使瀏覽器有能力支援獨立於表格標題和頁腳的表格正文滾動。當長的表格被列印時,表格的表頭和頁腳可列印在包含表格資料的每張頁面上。
和上面區塊級元素和行內元素的介紹一結合,就能發現tbody標籤到底是區塊級元素還是行內元素了。
現在我們來談談HTML tbody標籤的基礎用法:
表格的分組顯示(Structured Table) (IExplore Only)
#tbody 元素應該與thead 和tfoot 元素結合起來使用。
依行分組
... - 表的題頭(Header)
... - 表的正文(Body) ... - 表的腳註(Footer)#這有關於html tbody標籤的使用實例:
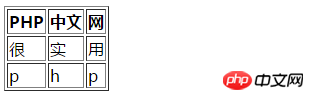
<table border> <thead> <tr><th>PHP</th><th>中文</th><th>网</th></tr> </thead> <tbody> <tr><td>很</td><td>实</td><td>用</td></tr> <tr><td>p</td><td>h</td><td>p</td></tr> </tbody> </table>
這樣的程式碼在瀏覽器中能出現什麼呢?

以上就是這篇關於html tbody標籤的用法了(想學更多就來PHP中文網,裡面有你想要的任何程式設計課程),有問題的可以在下方提問
【小編推薦】
html中col標籤中的漢字如何居中? html col標籤的基本使用(內有實例)
HTML中新增圖片的程式碼是什麼? html如何正確的新增圖片路徑?
以上是html tbody標籤是區塊級元素嗎? html tbody標籤的基礎用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

