這篇文章帶給大家的內容是關於js中Functions以及ES6箭頭函數的詳細分析,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
簡介
JavaScript中的所有內容都發生在函數中。
函數是一個程式碼區塊,可以定義一次並隨時執行。
函數可以選擇接受參數,並且傳回一個值。
JavaScript中的函數是對象,一種特殊的對象:函數物件。
另外,函數被稱為第一類函數,因為它們可以被賦值給一個值,它們可以作為參數傳遞並用作返回值。
句法
讓我們從“舊的”,ES6 / ES2015之前的語法開始。這是一個函數宣告:
function dosomething(foo) {
// do something
}
(現在,在ES6 / ES2015世界中,被稱為常規函數)
函數可以分配給變數(這稱為函數表達式):
const dosomething = function(foo) {
// do something
}
命名函數表達式類似,但在堆疊呼叫追蹤中更好用,這在發生錯誤時很有用- 它保存函數的名稱:
const dosomething = function dosomething(foo) {
// do something
}
ES6 / ES2015引入了箭頭函數,在使用內聯函數時,特別適合用作參數或回調函數:
const dosomething = foo => {
//do something
}
箭頭函數與上面的其他函數定義有很大的不同,我們稍後會解釋。
參數
一個函數可以有一個或多個參數。
const dosomething = () => {
//do something
}
const dosomethingElse = foo => {
//do something
}
const dosomethingElseAgain = (foo, bar) => {
//do something
}
從ES6 / ES2015開始,函數可以具有參數的預設值:
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
這允許您在不填充所有參數的情況下呼叫函數:
dosomething(3) dosomething()
ES2018引入了參數的尾隨逗號,這個功能有助於減少因移動參數時丟失逗號而導致的錯誤(例如,移動中間的最後一個):
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
dosomething(2, 'ho!')
您可以將所有參數包裝在一個數組中,並在呼叫函數時使用spread運算子:
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
const args = [2, 'ho!']
dosomething(...args)
當使用許多參數的時候,記住這些參數可能很困難。這裡可以使用對象,解構保留參數名稱:
const dosomething = ({ foo = 1, bar = 'hey' }) => {
//do something
console.log(foo) // 2
console.log(bar) // 'ho!'
}
const args = { foo: 2, bar: 'ho!' }
dosomething(args)
傳回值
每個函數都傳回一個值,預設為「undefined」。

任何函數在其程式碼行結束時,或執行流程找到return關鍵字時終止。
當JavaScript遇到此關鍵字時,它會退出函數執行並將控制權交還給其呼叫者。
如果傳遞一個值,則該值將作為函數的結果傳回:
const dosomething = () => {
return 'test'
}
const result = dosomething() // result === 'test'
您只能傳回一個值。
要_模擬_傳回多個值,您可以傳回物件文字或數組,並在呼叫時使用解構賦值功能。
使用陣列:

使用物件:

巢狀函數
可以在其他函數中定義函數:
const dosomething = () => {
const dosomethingelse = () => {}
dosomethingelse()
return 'test'
}
巢狀函數的作用域是外部函數,不能從外部呼叫。
物件方法
當用作物件屬性時,函數稱為方法:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started)
}
}
car.start()
箭頭函數中的this
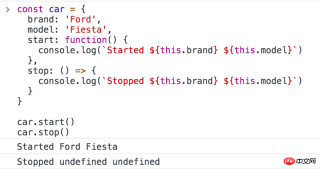
當箭頭函數與常規函數用作物件方法時,有一個重要的行為。考慮這個例子:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started ${this.brand} ${this.model})
},
stop: () => {
console.log(Stopped ${this.brand} ${this.model})
}
}
stop()方法不能像你期望的那樣工作。

這是因為this的處理在兩個函數宣告樣式中是不同的。箭頭函數中的this指的是封閉函數上下文,在本例中是window物件

#this,使用function()引用宿主物件
這表示箭頭函數不適合用於物件方法和建構子(箭頭函式建構函式實際上會在呼叫時引發TypeError)。
IIFE,立即呼叫函數表達式
IIFE是一個在宣告後立即執行的功能:
;(function dosomething() {
console.log('executed')
})()
您可以將結果指派給變數:
const something = (function dosomething() {
return 'something'
})()
它們非常方便,因為您無需在定義後單獨呼叫函數。
Function 掛載
執行程式碼之前的JavaScript會依照某些規則重新排序。
會將函數移到其範圍的頂部。這就是為什麼下面例子不會報錯的原因;
dosomething()
function dosomething() {
console.log('did something')
}

#在內部,JavaScript在呼叫之前會移動函數,以及在同一範圍內找到的所有其他函數:
function dosomething() {
console.log('did something')
}
dosomething()
现在,如果你使用命名函数表达式,因为你正在使用变量,会发生不同的事情。变量声明被提升,但不是值,因此不是函数。
dosomething()
const dosomething = function dosomething() {
console.log('did something')
}
不会工作:

这是因为内部发生的事情是:
const dosomething
dosomething()
dosomething = function dosomething() {
console.log('did something')
}
“let”声明也是如此。var声明也不起作用,但是报的不是同样的错误:

这是因为var声明被提升并用undefined作为值初始化,而const和let被提升但未初始化。
相关推荐:
以上是js中Functions以及ES6箭頭函數的詳細分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器






