HTML a標籤中target blank屬性使用方法及作用詳解
- 藏色散人原創
- 2018-09-01 10:54:0535982瀏覽
在製作HTML頁面時,我們常會用到a標籤屬性,眾所周知,a標籤是用來定義超連結的。如果我們在設計HTML頁面過程中,需要實現點擊某一文本或元素後使得一個頁面打開跳到另一個頁面的功能效果,這裡就用到a herf標籤屬性,herf後面就是你指定跳轉到的某個連結地址。
a標籤語法如下
<a href="你所要跳转的地址"></a>
那麼不知道各位有沒有註意到有時候會在a標籤中發現target=_blank這個屬性。有些新手可能對這個屬性不太清楚。那麼這篇文章就給大家詳細解釋下html a標籤target blank屬性的具體使用方法及作用。
下面有一段簡單的帶有target blank屬性的html程式碼範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html a标签target blank属性使用示例</title>
</head>
<body>
<a href="http://www.php.cn" target="_blank">点我看看是不是跳转到指定的PHP中文网首页</a>
</body>
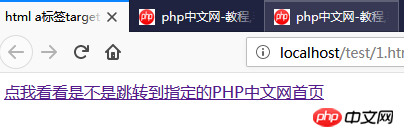
</html>此段程式碼大家可以直接複製貼上在本地測試,效果如下圖:


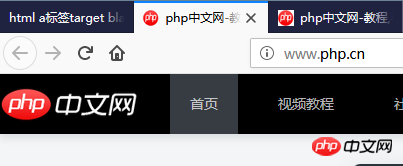
可以發現此段文字已被添加超鏈接,點擊後成功跳到了新的頁面,而且大家可以發現他是打開了新的窗口,點擊前的頁面並沒有任何影響!所以target=_blank這個屬性就是表示,在新的視窗開啟超連結!透過這個屬性我們可以更方便的查看各種跳轉頁面。不會因為之前頁面被覆蓋而煩惱。
如果我們不設定target blank屬性,就會發現新連結在目前視窗打開,之前的頁面就會消失。
這裡我們也要特別注意:
在a標籤中target blank屬性必須和herf一起才會有效!
那麼以上就是本篇為大家介紹的關於HTML中target blank屬性使用方法及作用的具體內容。希望對有需要的朋友有幫助!
以上是HTML a標籤中target blank屬性使用方法及作用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

