input表單如何製作多行文字輸入框?一篇文章教你學會使用input標籤
- 寻∝梦原創
- 2018-08-30 13:41:0518950瀏覽
本篇文章主要的為大家講述了HTML input標籤如何製作一個登陸介面的介紹,有文字方塊、密碼框、單選框、多選框、提交和重置按鈕的使用說明,完全的解釋了HTML表單input標籤的使用詳情了。現在讓我們來看看這篇文章吧
一、首先我們來看看如何製作文本框:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username">
這樣的一個基本的用戶名的文本框就出來了,我們來看看效果:

如上圖就是一個用戶名的輸入框,是不是很熟悉,很多網站都有這個的,不過他們增加了很多別的元素讓表單變的更漂亮了,這個以後我們會學到的。 (想看更多就去php中文網html線上影片課程)
二、現在我們再來說如何製作密碼框:
我們知道密碼是個人隱私,每個人都不希望自己的密碼在自己輸入的時候被別人看見,所以基本上所有網站的密碼框內輸入的密碼都是保密的,一輸入就是以星號或以小圓點的方式顯示。
現在讓我們來看看這種input標籤的密碼框是如何製作的吧。
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:
如上面程式碼,我們應該可以猜到這是做什麼的吧,先看看效果圖再說:

你看,如果沒有那三個空格符,密碼和使用者名稱就會不對齊,通常都是用層疊樣式表來對齊的,但是現在我們只講HTML,現在還不說css,所以現在我用了三個空格符來把密碼和使用者名稱對齊,這也是最簡單的辦法。
可能是因為小編有強迫症吧,不管怎麼說,這樣的效果才是任何人都能看的,如果沒有對齊,就難看了很多。
三、密碼框看完了,現在我們來看看單選框如何的製作吧:
我們這裡就以單選男女為例(當然第三類的就不說了)
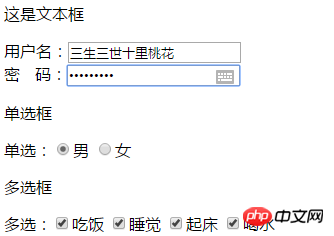
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女
這個來看看效果吧

這就是單選框,也是常用的框架吧,男和女只能選一個,不能兩個都選的。
四、有了單選框,那接下來就說說多選框吧:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水
效果如圖


五、說了這麼多,接下來就說說最後的提交按鈕和重置按鈕吧:
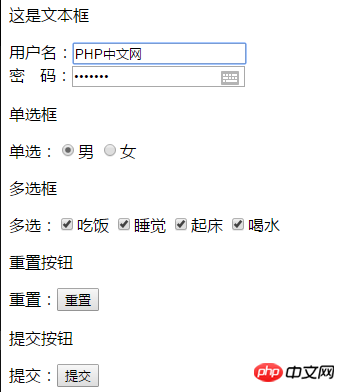
這兩個都是非常重要的按鈕,重置按鈕能把你網頁上選取或填寫的東西一鍵恢復原樣。提交是把你所有填寫和選中的都提交給後台。下面來看程式碼:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:###這就是一個頁面的填寫註冊的大部分視窗了吧,都很簡單,上面的好多都是以固定的形式出現的,還有個別的屬性在以後也會慢慢了解。 (想看更多,歡迎來到###www.php.cn###PHP中文網)######這篇文章到這就結束了,上述程式碼只有多練習才能生巧,有問題的可以在下方提問######【小編推薦】#########HTML中插入文字ins標籤和刪除文字del標籤如何一起使用? (附實例)###############HTML中的form標籤有什麼作用? HTML form標籤的用法解釋##########单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水重置按钮
重置:提交按钮
提交:
以上是input表單如何製作多行文字輸入框?一篇文章教你學會使用input標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

