實例分析:html5前端效能的測試(圖文)
- 不言原創
- 2018-08-29 11:05:393099瀏覽
這篇文章帶給大家的內容是關於實例分析:html5前端效能的測試(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
H5 頁面發版靈活,輕量,又具有跨平台的特性,在業務上有很多應用場景。但同時比較 App,H5 的效能表現總是要遜色一籌,例如頁面開啟往往會出現白屏,滑動列表等互動場景下也不如 Native 頁面流暢。針對這些白屏、卡慢之類的問題,我們測試該從哪些方面展開測試分析和數據對比呢?接下來筆者分享一些 H5 前端測試實作的經驗,拋磚引玉,希望大家一起談論,一起挖掘更多有價值的課題。
一、開篇:H5 頁面載入流程淺析
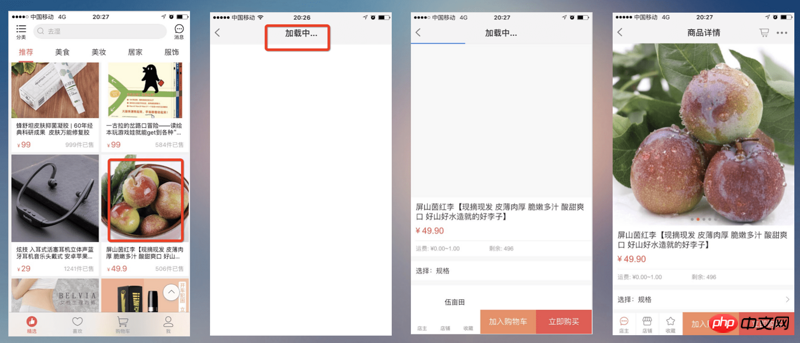
如下圖所示,是精選平台開啟 H5 頁面的幾個流程截圖。

圖一到圖四可以簡單分類,圖一是App 負責做的事情,主要是初始化Webview 上下文;後面三張圖則是一個H5頁面載入的過程。其中,App 這個階段的耗時,主要是 Native 程式碼的耗時,這裡先不展開討論,我們將重點放在後面幾個階段。第四個圖是使用者直接觀看的第一個螢幕頁面,我們通常稱為首屏。

1)載入網路請求
這個過程主要是Webview 拿到H5 頁面url 之後,呼叫loadUrl 方法,開始去網路上請求第一個資源檔。這個階段主要包含 dns 解析、建立網路連結、資料傳輸的耗時。
2)html 解析
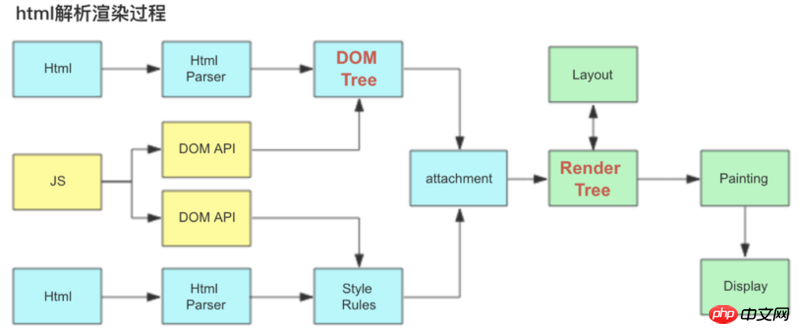
Webview 拿到html 回傳後,需要從上到下解析html 中的標籤和內容,辨識外鏈資源、計算頁面框架的佈局,並渲染繪製出來。在這個過程中會建構出負責頁面結構的DOM Tree 和負責頁面佈局所顯示的Render Tree,如下圖所示:

3)外鏈資源載入
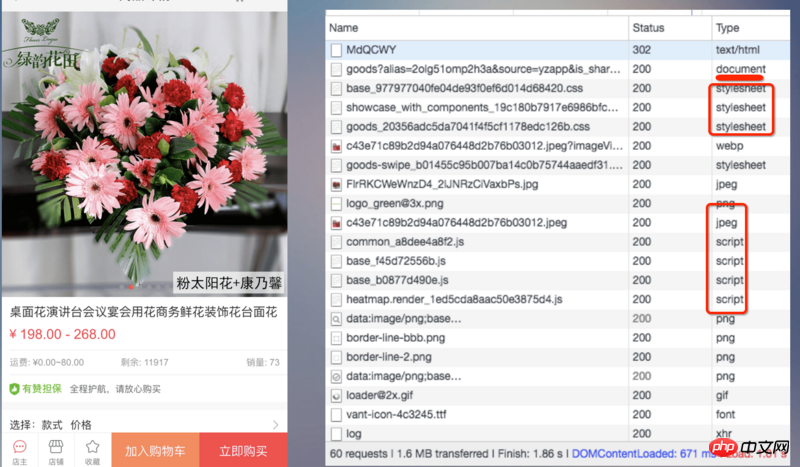
這部分主要是從網路載入外鏈的css、圖片和js 等,再重新填入html 中。之後重新進行一次 layout 佈局計算和頁面渲染繪製,此時看到的才是有完整內容的頁面。如下圖所示,頁面需要等圖片和 css 加載出來後才能展示,js 也是外鏈資源,不過一般來說,只要放在 html 底部加載,就不會阻塞頁面的渲染和展示。

二、實例分析:白屏問題
前面我們已經了解H5 頁面載入過程,接下來如果遇到白屏,我們自然會問,怎麼才能知道頁面目前處在哪個階段,每個階段耗時多長,以及整體首屏加載的耗時呢?
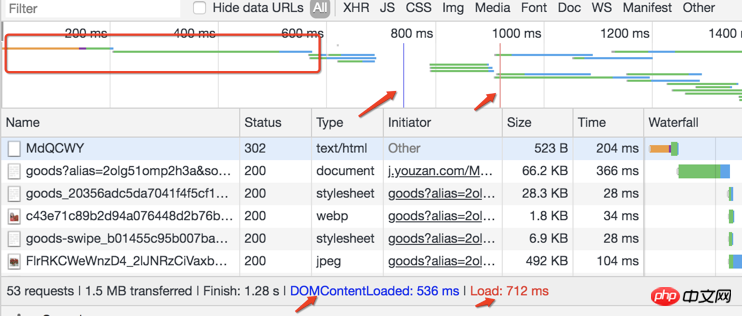
首先看下透過 PC Chrome 模擬 H5 頁面的情況。 Chrome Devtool 提供的 Performance 工具,可以錄製頁面從第一個請求到載入完成的所有事件,透過這種方式可以很詳細的看到各階段做的事情和具體的耗時。

其中兩個最關鍵的首屏耗時指標:domContentLoaded(首頁可見)和 onLoad(首屏載入完成)的耗時,除了圖示的方法,還可以透過在console 裡列印全域變數window.performance.timing,拿到時間戳記併計算得到。
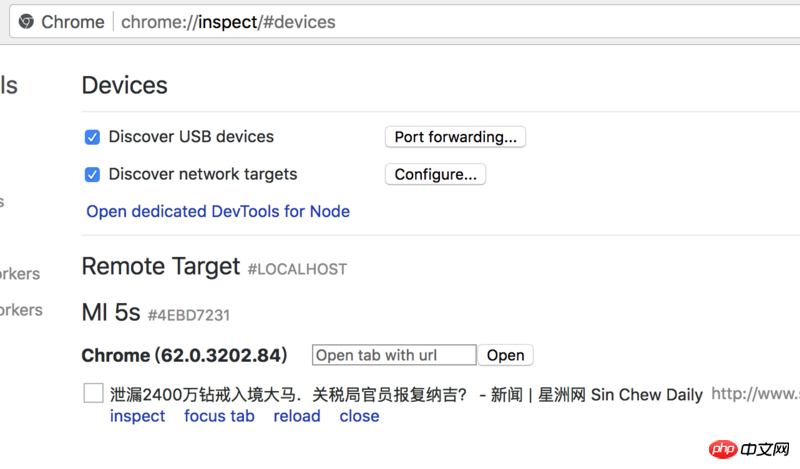
但實際我們要的是行動裝置的真機數據,這個才能真實反應頁面效能和使用者體驗。想要取得 H5 真機耗時,一種方式是 js 程式碼進行回報;另一種是對於 Android 設備,可以用 remote-debug 的方式遠端偵錯真機頁面。只需要確保 webview 調試開關打開 & 與 PC USB 連接且開啟 USB 調試,就可以在 PC Chrome 訪問 chrome://inspect 來獲取調試對象。之後參考 PC Chrome 模擬 H5 的方法即可取得資料。

對於傳統頁面而言,實際分析發現大部分耗時還是在行動網路請求這部分,所以最直接有效的方式就是對頁面進行直出改造,也就是改變先載入html、再載入css 等數據的情況,先在後端(例如nodejs)並行載入首屏依賴的所有css、js 和後台介面數據,拼裝好一個完成的最終要呈現的html 再回給前端,達到秒開的效果。
三、實例分析:卡慢問題
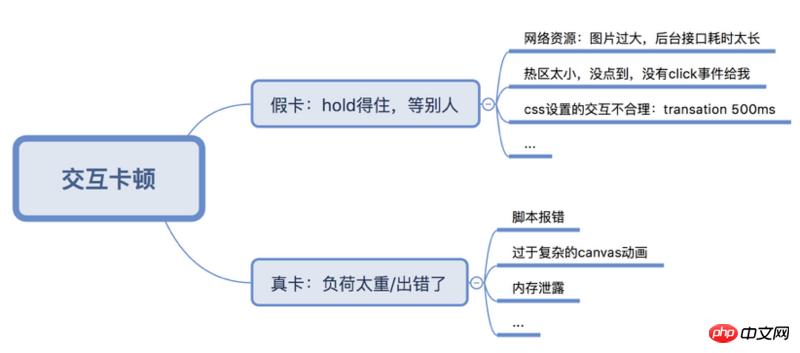
有時候使用者在頁面互動的過程中會遇到卡慢,例如上下滑動清單、左右切換或輪播等。這個過程無非也是執行 js、請求資源、計算新的頁面佈局並渲染繪製這幾件事。透過 Performance 分析就會發現,卡慢其實並不全是很多人認為的“移送設備性能就是差”,有時候其實是假性卡頓。

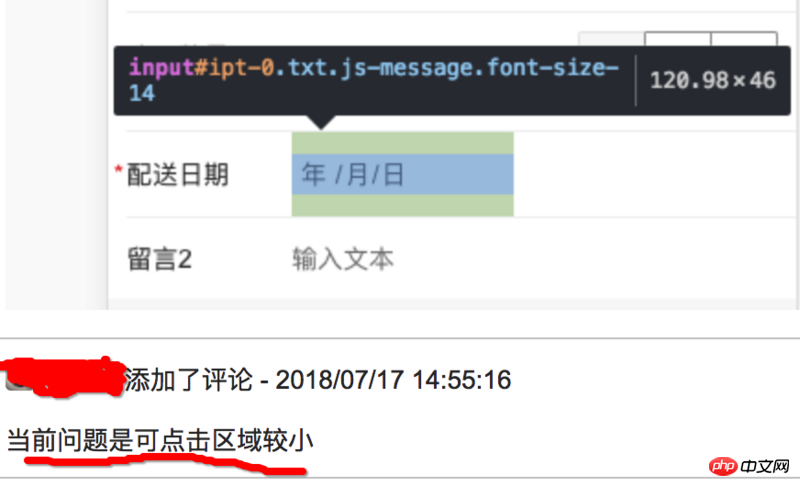
例如下面這個就是熱區過小的問題:

真卡的情況,往往腳本報錯佔了很大比重,直覺表現就是頁面是卡死,而不是變慢。其他的諸如記憶體問題,通常表現是頁面越來越卡,因為使用時間越長,資源消耗越大。例如頁面使用了比較複雜的 canvas 動畫、比較耗性能的 iframe 元素,或是直播串流媒體,這種情況下容易出現記憶體洩漏。
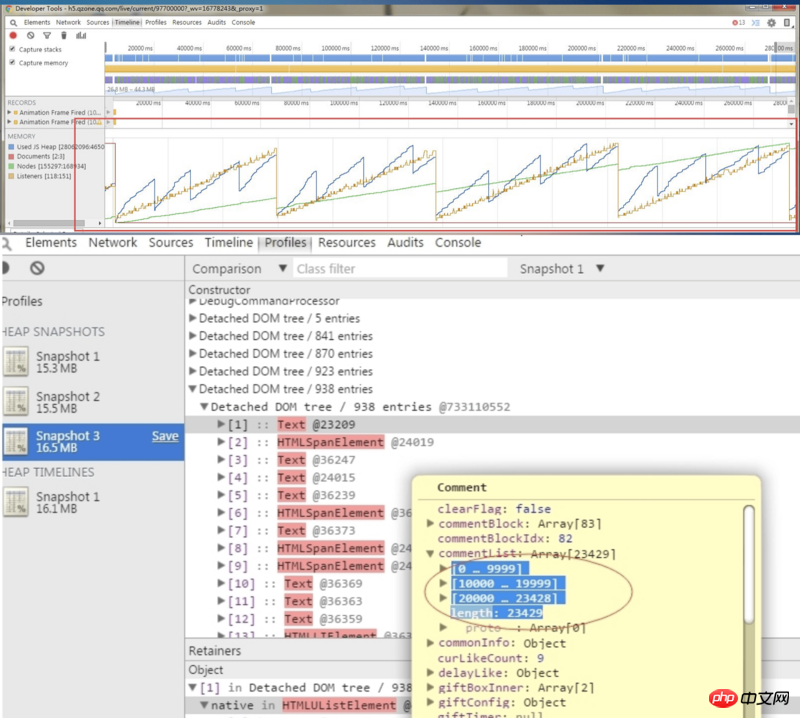
下面這個就是 dom 節點引發的記憶體洩漏,不使用的 commentList 清單沒有釋放,越積越多到長度幾萬個的時候開始卡頓。

四、總結:H5 前端效能測試方案
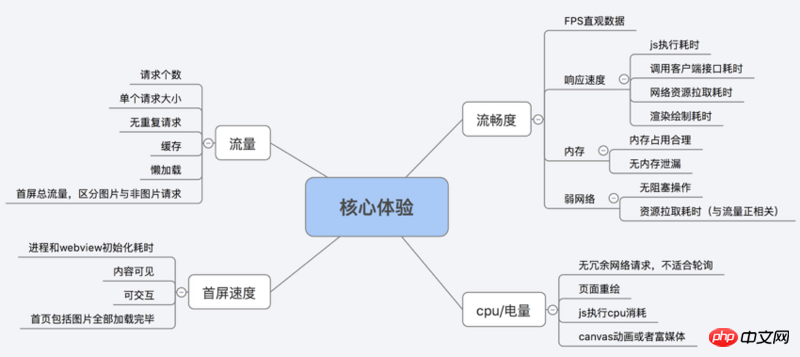
當然,前端效能不只表現在白螢幕、卡頓問題,也有可能是手機過度發熱等等。從使用者核心體驗出發,我們認為,H5 前端效能最重要的參考標準就是:要以最輕量的方式,給使用者最好的體驗。從這個方向出發,我們累積了一些測試經驗,其中最重要的必過項是首屏速度(不僅提升用戶體驗,還可以提升業務的轉換率),其次流暢度、流量和CPU 等,某些場景下也是需要重點考量的點。

相關推薦:
#乾貨|行動端H5前端效能最佳化_html/css_WEB-ITnose
#前端效能】高效能滾動scroll 及頁面渲染優化_html/css_WEB-ITnose
#以上是實例分析:html5前端效能的測試(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

