HTML ul標籤的什麼意思? HTML ul標籤的作用詳解
- 寻∝梦原創
- 2018-08-28 13:42:3056332瀏覽
本篇文章主要的為大家講解了關於HTML ul標籤的三種重要的用法,還有關於HTML ul標籤的解釋,包含li標籤的還有type屬性對ul標籤的使用情況,好了,下面大家一起來看文章吧
首先讓我們先解釋一下HTML ul標籤的意思:
ul標籤定義的是表格當中無序列表,表格當中的無序列表都是在
- 標籤之中,無序列表都是和
- 標籤在一起使用的。普通的顯示資料的時候,ul就是項目列表,li就是列表項目。兩個合起來就可以用來顯示數據。 (具體的標籤的詳細資訊到PHP中文網學習)
現在我們說說ul標籤的作用解釋:
- 是無序列標籤,英文單字為“unordered list”,是封閉標籤,尾巴為
具體使用的語法如下:
<ul>这里都是内容</ul>
一、說說
- 的用法
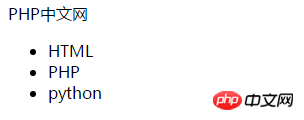
<html> <body> PHP中文网 <ul> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
效果如下:

#簡單的用法說完了,現在想把無序列表中的小圓點換掉,怎麼辦呢?
二、
- 標籤的type屬性可定義列表情的標記符號,一般有
disc(圓點)
circle(圓圈)
square(方塊)
三種屬性值,現在讓我們來實踐一下:
disc就不實驗了,和剛才的一樣,都是小圓點表示的。
我們來看看square屬性值
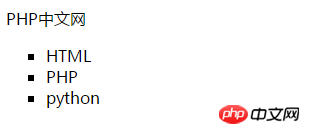
<html> <body> PHP中文网 <ul type="square"> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
上面的程式碼效果如圖:

有點小,雖然不是很明顯,但是看得出來,它的確是個方塊形的。
三、現在來說說嵌套列表:
嵌套列表,都是在
- 標籤下的
- 標籤裡面嵌套
- 標籤,不能在
- 裡面建造ul標籤。
第一個
- 下嵌套2個列表項,第二個
- 下嵌套1個列表項。
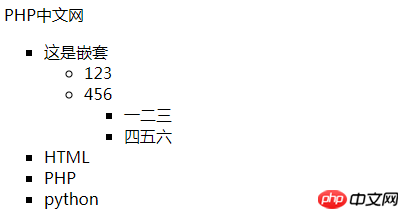
<html> <body> PHP中文网 <ul type="square"> <li>这是嵌套 <ul> <li>123</li> <li>456</li> <ul> <li>一二三</li> <li>四五六</li> </ul> </li> </ul> </li> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>上文的HTML中ul標籤的效果如圖:

#這就是關於HTML ul無序列表標籤的三種比較簡單的用法,還有就是關於css方面了,這個以後再說,(更多的請登入www.php.cn)我們這篇文章到這就結束了,有問題的可以在下面提問。
【小編推薦】
以上是HTML ul標籤的什麼意思? HTML ul標籤的作用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn