HTML img標籤的alt屬性是什麼意思? HTML img標籤的alt屬性詳解
- 寻∝梦原創
- 2018-08-27 18:43:5823152瀏覽
本篇文章主要的介紹了關於HTML中的img標籤alt屬性的定義和具體的實例介紹,接著讓我們一起看文章吧
首先,我們先來看看img標籤的alt屬性是什麼意思?
alt 屬性是一個必要的屬性,它規定在圖像無法顯示時的替代文字。
假設由於下列原因使用者無法檢視影像,alt屬性可以為影像提供替代的資訊:
網速太慢
##src 屬性中的錯誤
瀏覽器停用圖像
使用者使用的是螢幕閱讀器
 標籤的alt屬性指定了替代文本,用於在圖像無法顯示或用戶停用圖像顯示時,代替圖像顯示在瀏覽器中的內容。 我們強烈推薦您在文件的每個圖像中都使用這個屬性。這樣即使圖像無法顯示,使用者還是可以看到一些關於丟失了什麼東西的資訊。而且對於殘疾人士來說,alt屬性通常是他們了解圖像內容的唯一方式。
標籤的alt屬性指定了替代文本,用於在圖像無法顯示或用戶停用圖像顯示時,代替圖像顯示在瀏覽器中的內容。 我們強烈推薦您在文件的每個圖像中都使用這個屬性。這樣即使圖像無法顯示,使用者還是可以看到一些關於丟失了什麼東西的資訊。而且對於殘疾人士來說,alt屬性通常是他們了解圖像內容的唯一方式。
註解:alt 屬性的值是一個最多可以包含 1024 個字元的字串,其中包括空格和標點。這個字串必須包含在引號中。這段 alt 文字中可以包含對特殊字元的實體引用,但它不允許包含其他類別的標記,尤其是不允許有任何樣式標籤。 註解:當使用者把滑鼠移到 img 元素上時,Internet Explorer 會顯示出 alt 屬性的值。這種行為並不正確。所有其他的瀏覽器正在向規範靠攏,只要當圖像無法顯示時,才會顯示出替代文字。
提示:如果需要為映像建立工具提示,請使用 title 屬性。
HTML img標籤的alt屬性的實例:
#有替代文字的圖像:
<img src="/static/imghwm/default1.png" data-src="img_logo.gif" class="lazy" alt="www.php.cn" />
HTML img標籤的alt屬性的語法:
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/645/876/828/1535366634520546.png" class="lazy" alt="text" />
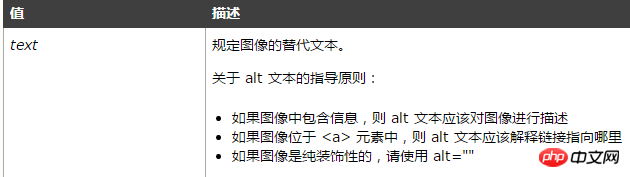
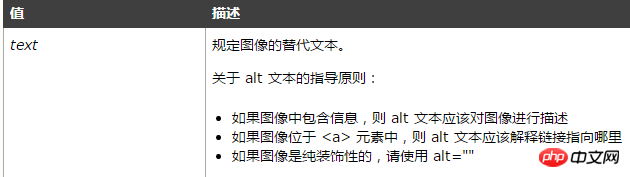
HTML img標籤的alt屬性的屬性:
為什麼HTML img標籤要加入alt屬性:
首先,先說明本人前端初級菜鳥一枚。今天在看教學影片的時候,老師說了一句,alt屬性必須要加。不明白原因,所以就上網查了一下。想嘗試寫博客,鍛鍊自己的總結能力,所以就寫成博客啦!內容是我從不同的地方看到的,將alt屬性的好處和SEO的含義寫在一起,看起來更方便。 
alt是圖片無法正常載入時候顯示的提示語,程式碼如下:<img src="/static/imghwm/default1.png" data-src="eg_tulip.jpg" class="lazy" alt="上海鲜花港 - 郁金香" />
運行結果如下:
以上是HTML img標籤的alt屬性是什麼意思? HTML img標籤的alt屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

