html是什麼?一個完整的html程式碼告訴你(完整實例版)
- 寻∝梦原創
- 2018-08-27 13:53:4515127瀏覽
html什麼意思? 這篇文章主要為大家仔細的解釋了HTML文檔的一個基礎的完整程式碼,還有具體的實例解釋,讓大家能一下就看懂HTML的基礎結構和用法。下面我們一起來看看吧
一.html是什麼?
HTML從語言上面來講的話是一個超文本標記性語言,用來顯示網頁的一種語言,是專門寫給瀏覽器看的。裡面可以包含很多東西,例如可以在裡面顯示一張圖片,顯示一個鏈接,還有音樂,或者小應用程式之類的不是文字的元素。 HTML語言裡包含網頁的頭部(head標籤裡面的)和網頁的主體部分(body標籤裡面的為主體部分)。主體的內容全部會顯示在瀏覽器的頁面上。頭部的內容主要是輔助瀏覽器顯示主體部分的內容,兩者都很重要。 (相關教學推薦:HTML開發手冊)
二.下面給大家顯示一個HTML的基礎的完整程式碼
<!doctype html>(给浏览器看的,向浏览器说明是html文档) <html>(html文档的开头,还有最后一行是HTML文档的结尾) <head>(头部的开始,里面有时候要放不少东西,辅助主体文档的正常显示的) <meta charset="utf-8">(这行是头部里面的meta标签的第一行内容,是告诉浏览器这文档是属于utf-8字符编码格式的还有不少比较常见的,这里就不多介绍了) <title>PHP中文网</title>(title标签,是属于头部里面的定义标题的标签,会显示在浏览器的页面上方的标签页上面的) </head>(头部结束) <body>(主体开始,主要把文档的所有内容都放到网页中) hello world开始时随便加的一句问候) </body>(主体结束) </html>(文档结束)
上面就是一個文件的所有程式碼,運行之後就是這樣:

上面的標籤頁上的就是標題顯示的內容,在body主體中的都顯示在網頁中。
這樣就把一個完整的html程式碼解釋完了(相關影片課程推薦:從零開始建立HTML頁面),不過,還要繼續鞏固一下。我們把上述的常用程式碼都解釋一遍:
三. 以上牽涉到的程式碼和標籤解釋
是文件的開頭和結尾都要寫的重要標籤
頭部標籤,也是雙標籤,必須要有結尾,輔助顯示頁面主體的
四.html程式碼的幾個新標籤
上述是基本的網頁上的標籤,給大家看一個,加點東西的程式碼,認識幾個新標籤:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1>hello world</h1> <h2>这是主体中的标题标签</h2> <h3>比正常显示的文字要大<h3> <p>正常文字</p> <p>这是写段落的,可以写很多字的。。。。。。。。。。。。。。。。。。。很多字。。。。。。。。。。。。。。。。。很多字。。。。。。。。。。。很多字的</p> <p>这也是写段落的,可以写很多字的。。。。。。。。。。。。。。。。。。。很多字的</br>这是换行显示。。。。。。。。。。。。。。。。。很多字。。。。。。。。。。。很多字的</p> </body> </html>
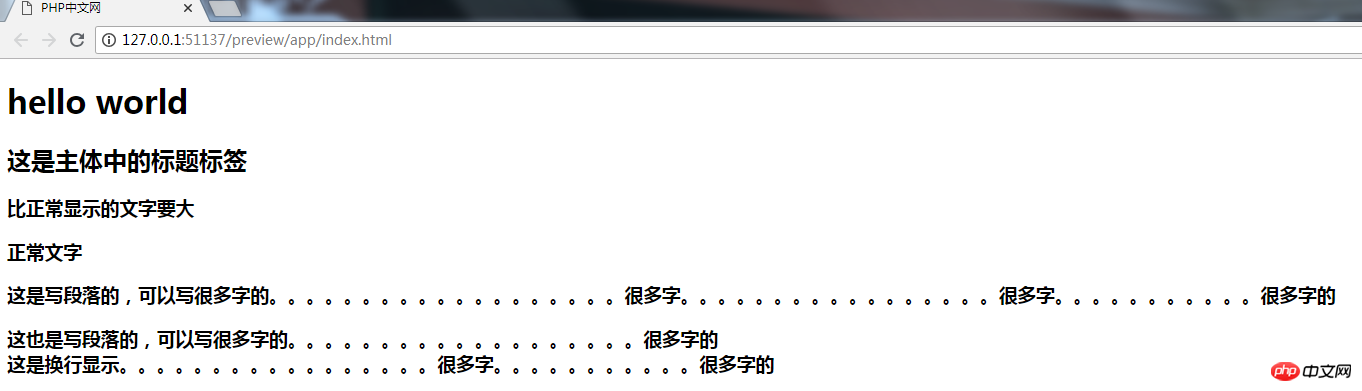
上面的程式碼看懂了嗎?給你們看運行之後的效果:
 這樣一對比就應該很清楚了,主體中的標題標籤都是放大顯示的。用
這樣一對比就應該很清楚了,主體中的標題標籤都是放大顯示的。用
好了,這就是關於HTML文檔的正常顯示文本,關於完整的程式碼都在這裡,你們自己看看吧,有啥事就在下方提問。
【小編的相關文章】
HTML中head標籤是什麼意思?一篇文章教你正確使用head標籤
駭客應該學PHP還是python?理性分析PHP和python的十處差異
以上是html是什麼?一個完整的html程式碼告訴你(完整實例版)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

