這邊文章主要的講述了html5 menu標籤的定義和用法實例,有實例和實例結果在,這讓我們學習的時候更加簡單了,所以,請認真的閱讀本篇關於html5 menu標籤的文章吧
html5 menu標籤的定義與用法:
#
label屬性(定義選單項目的可見標記,常用於標記選單內的巢狀選單,語法:menu label="File")
- ##type屬性(定義選單顯示的類型,預設值為"list",語法:menu type="value")
- list:預設值。規定一個列表菜單。一個使用者可執行或啟動的命令清單(li元素)。
- toolbar:規定一個工具列選單。主動式命令,允許使用者立即與命令進行互動。
- contextmenu:規定一個上下文選單,當使用者右鍵點選元素時將顯示上下文選單。
2.HTML5的menu選單標籤
#程式碼範例<span contextmenu="myMenu">右击一下</span>
<menu type="context" id="myMenu">
<menuitem label="单击一下" onclick="alert('您单击了我一下')" icon="">
</menuitem>
</menu>
html5 menu標籤的程式碼解析:
以上是html5 menu標籤的具體定義和html5menu標籤的用法詳細解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
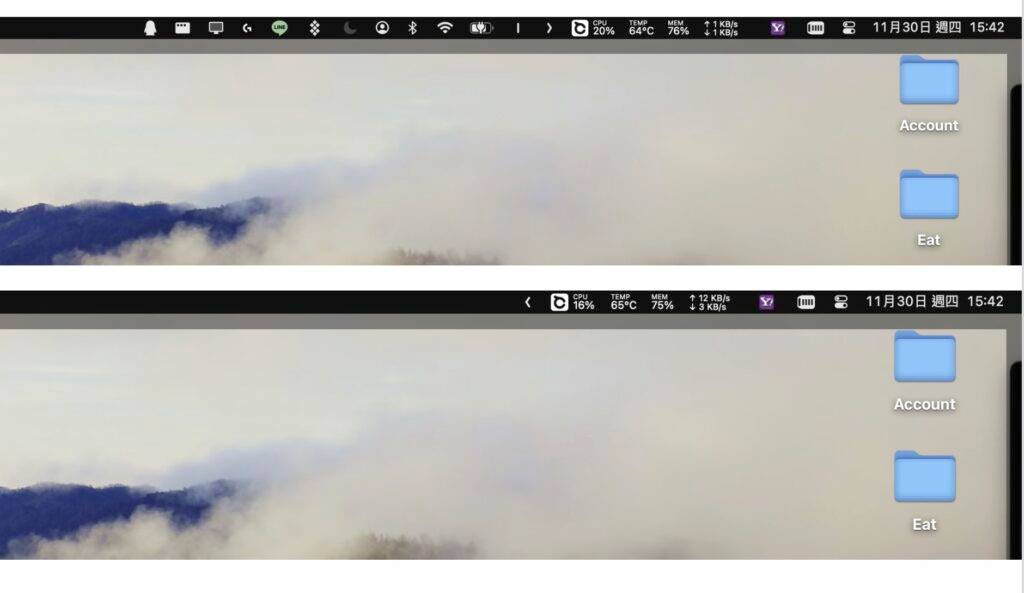
 免费的开源工具:缩短 macOS 菜单栏并隐藏不常用的内容Dec 01, 2023 pm 02:38 PM
免费的开源工具:缩短 macOS 菜单栏并隐藏不常用的内容Dec 01, 2023 pm 02:38 PM对macOS用户来说,一些常用的软件或能,可过右上角的Menubar直接访问,不过日子久了,你会发现它的图标越来越多,你的Menubar渐渐变得越来越长。如果你用MacBook更可能会超过「刘海」的中间位置。这次为大家推荐一套名为HiddenBar的免费开源macOS工具,它最大的作用就是让你将Menubar缩短隠藏不常用的东西。分隔显示区域安装软这套App后会出现一个分隔区域图,这标左方的东西都会隐藏起来,只会看到右方的东西。使用方法1:先设定分隔区,然后将较少用到的App移到分割区的左方。2
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





