html center標籤的作用是什麼? html center標籤的應用實例解析
- 寻∝梦原創
- 2018-08-18 13:30:277833瀏覽
html center標籤的作用是什麼? html center標籤的應用實例解析都在本篇文章裡。主要介紹了html center標籤的定義及使用說明,還有關於HTML中center和align的區別
html center標籤的定義及使用說明:
##在HTML 4.01 中,html center標籤的標準屬性:
在HTML 4.01 中,
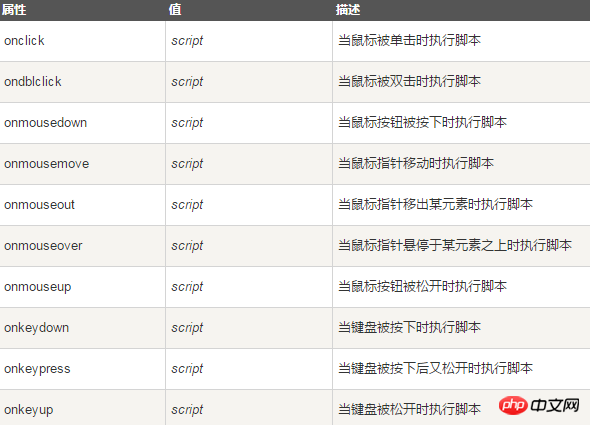
#html center標籤的事件屬性:
在HTML 4.01 中,
#HTML
html中的align和center的區別:
在html中align和center的關係是:align是HTML中的一個設定文本或圖片對齊方式的標籤,而center是align的屬性值,表示居中,所以兩者是一個是標籤一個是屬性值,而且是cente是align的屬性值。 補充:align:是一個定義文字或圖片對齊方式的一個標籤,其常見的屬性有:left(左對齊)、right(右對齊)、center(居中)例如:<html> <body> <p align="left">这是一段左对齐文字</p> <p align="right">这是一段右对齐文字</p> <p align="center">这是一段居中对齐文字</p> </body> </html>想看align的具體詳情:請點擊這裡提示:HTML5 不支援
html title標籤的作用是什麼?關於html title標籤的詳細介紹
html tbody標籤是什麼意思? html tbody標籤align屬性用法詳解
以上是html center標籤的作用是什麼? html center標籤的應用實例解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

