js中運行機制&事件循環&瀏覽器快取的詳細介紹(圖文)
- 不言原創
- 2018-08-17 17:08:151736瀏覽
這篇文章帶給大家的內容是關於js中運行機制&事件循環&瀏覽器快取的詳細介紹(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
渲染機制:
#什麼是DOCTYPE及其功能?
DTD(document type definition,文檔類型定義)是一系列的語法規則,用來定義XML或(X)HTML的文件類型,瀏覽器會使用DTD來判斷文檔類型,決定使用何種協定來解析,以及切換瀏覽器模式。
DOCTYPE就是用來聲明文件類型和DTD規範的,一個主要的用途是文件的合法性驗證。如果檔案程式碼不合法,那麼瀏覽器解析時便會出一些差錯。 html5的DOCTYPE:。 HTML 4.01 Strict:此DTD包含所有HTML元素和屬性,但不包含展示性的和棄用的元素,HTML 4.01 Transitional:此DTD包含所有HTML元素和屬性,包括展示性的和棄用的元素。
瀏覽器的渲染過程?
什麼是瀏覽器的重拍Reflow?
#重拍Reflow的定義:DOM結構中的各個元素都有自己的盒子(模型),這些都需要瀏覽器根據各種樣式來計算並根據計算結果將元素放到它該出現的位置,這個過程稱之為Reflow;每個dom節點並不是固定的,當瀏覽器拿到dom時,例如:一個有內容的p,CSS是可以修改dom的,那重新修改後,瀏覽器該怎麼做呢?這是就需要重拍Reflow,那什麼時候會觸發Reflow呢?每個dom都有Reflow方法,什麼情況下回觸發呢:1,當你增加,刪除,修改dom結點時,會導致Reflow或Repaint,比如給一個p增加了一個子元素,這個子元素要顯示在螢幕上,就要改變原來的dom tree和rule tree,那就需要Reflow和Repaint;2,當你移動dom的位置,或是做動畫的時候;3,當你修改CSS樣式的時候;4 ,當你Resize視窗的時候(行動端沒有這個問題),或是滾動的時候;5,當你修改網頁的預設字體時。
什麼是瀏覽器重繪Repaint?
重繪Repaint的定義:當各種盒子的位置,大小以及其他屬性,例如顏色,字體大小等都確定下來後,瀏覽器於是便把這些元素都按照各自的特性繪製了一遍,於是頁面的內容出現了,這個過程稱之為Repaint重繪。對dom的改變和對css的改動都會觸發Repaint重繪,只要頁面上的顯示發生了改變都會重繪。
什麼是瀏覽器的佈局Layout?
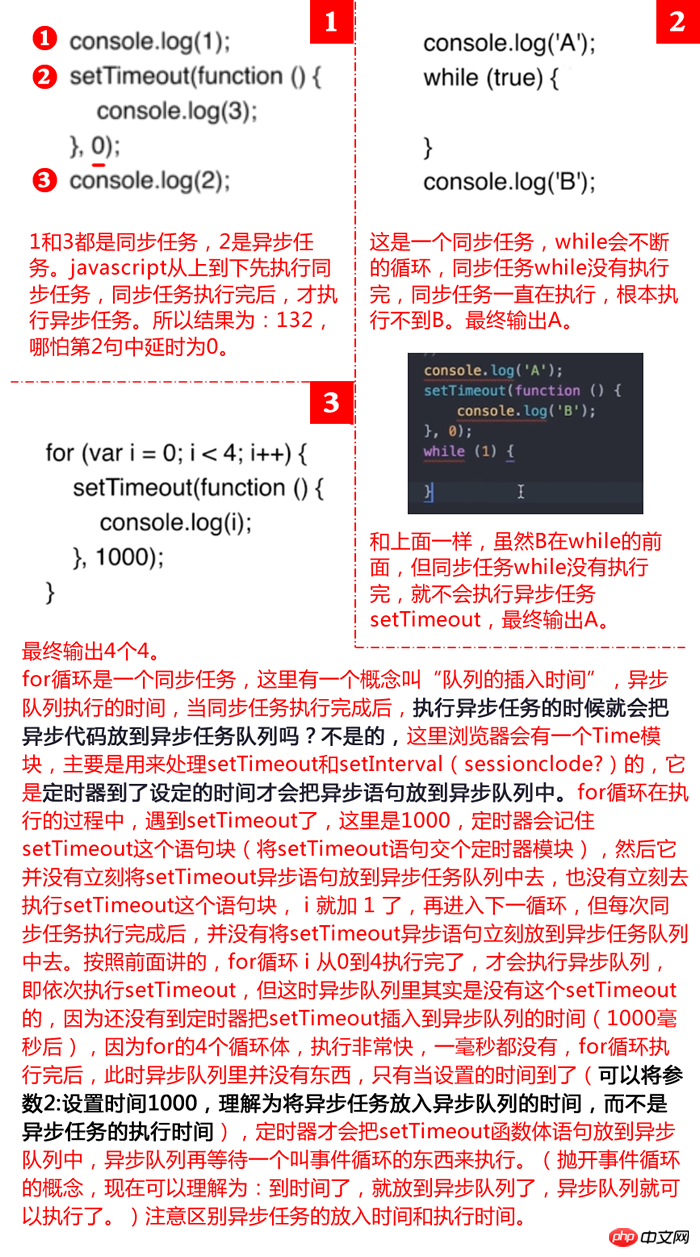
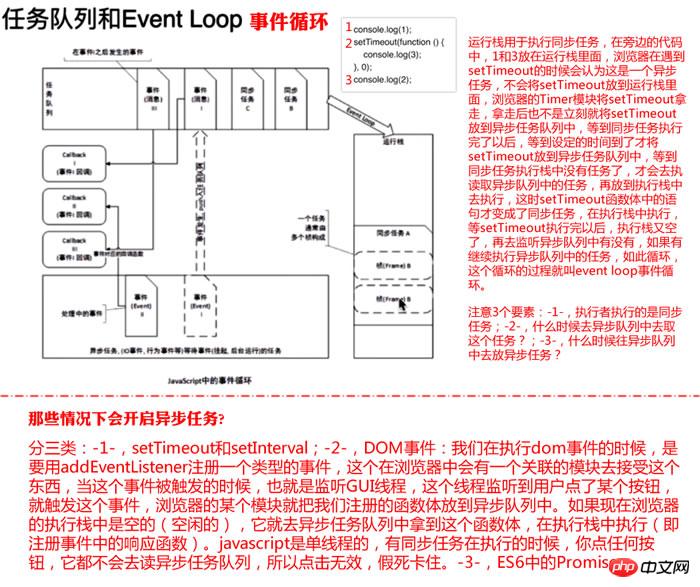
JS的運作機制
javascript是單一執行緒的,也就是javascript在同一時間只能做一件事。任務佇列:我們大家都知道有事件,有非同步程式設計的概念,既然是單線程,也就是同步的,為什麼還會有非同步呢?比如說事件,我點選一個東西,然後就能透過回呼函數,也可以調事件回應,去拿這個東西。這就是一個非同步的過程。 ajax通訊也就是用事件綁定,我把它丟出去,我就不用管了,我可以去幹別的了,當服務端回應以後,瀏覽器會自動調取我們最後綁定的那個事件(處理函數),這看上去和單執行緒本身是衝突的,那它是怎麼做的呢?就是透過任務隊列做到的。在任務佇列中,還有個概念叫同步任務和非同步任務,setTimeout函數就是一個非同步任務,在javascript同步運作過程中的語句,叫同步任務,遇到setTimeout,setInterval叫一個非同步任務。 javascript是從上到下執行的,先執行第一句:Console.log(1);第二句:setTimeout(function(){console.log(2);}, 0);這是一個非同步任務,非同步任務要掛起,setTimeout不先執行;javascript往後繼續執行,第三句:Console.log(3);執行同步任務第三句;第三句執行完後,同步任務執行完畢,這時才會去處理非同步任務。單執行緒和任務佇列是有順序的,在任務裡會有同步任務和非同步任務,在javascript運行機制的執行過程中,是優先於同步任務,同步任務處理完之後,才會去回應非同步任務,即使setTimeout設定了0延遲。



# 相關推薦:
以上是js中運行機制&事件循環&瀏覽器快取的詳細介紹(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

