vue和iview以及less如何實現換膚的功能(附代碼)
- 不言原創
- 2018-08-17 13:56:294067瀏覽
這篇文章帶給大家的內容是關於vue和iview以及less如何實現換膚的功能(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
專案搭建用的vue—cli,css框架選擇的iview
1、先安裝less支援
npm install --save-dev less-loader less
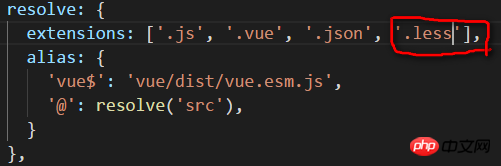
然後去build資料夾下的webpack.base.conf.js文件中,加入對.less的支持

2、準備工作做好了,開始換膚
2.1新建一個文件夾styles,在裡面新建一個檔案theme.less
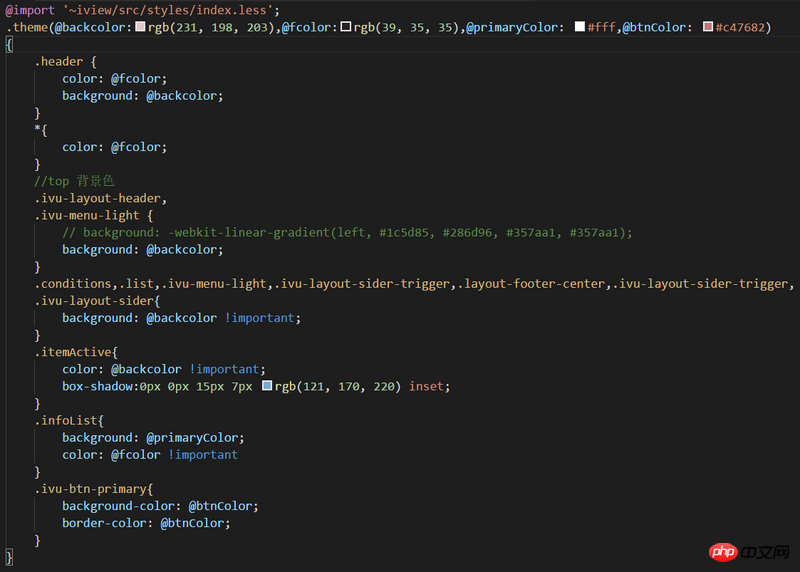
定義一個.theme()方法,寫上需要的顏色參數如圖:

2.2 styles資料夾下再新建一個存放各類主題的color.less文件,裡面根據自己需求定義各類主題,記得把theme.less文件引入
@import url('./theme.less');
.theme1{
.theme();//默认的样式
}
.theme2{
.theme(rgb(141, 139, 219),#fff,#eee,rgb(130, 126, 240));
}
.theme3{
.theme(rgb(172, 214, 200),#615f5f,#fff,rgb(91, 139, 123));
}
2.3 在main.js中引入color.less檔
import './styles/color.less'
2.4 在進行主題選擇的.vue檔中,進行以下操作
<dropdown>
<a>
下拉菜单
<icon></icon>
</a>
<dropdownmenu>
<dropdownitem>摇滚主题</dropdownitem>
<dropdownitem>新时代主题</dropdownitem>
<dropdownitem>基础主题</dropdownitem>
</dropdownmenu>
</dropdown>
//更换主题
changeColor(num){
//把className theme1,theme2,theme3挂载在app.vue的<p></p>上
document.getElementById('app').className ='theme'+num ;
this.localStorageDate()
},
//存储localStoarge,用于进入系统时,记住用户上一次的选择,自动加载用户上一次选择的主题主题,记得在mounted()里面调用
localStorageDate(){
localStorage.setItem('app',document.getElementById('app').className)
}
相關推薦:
fabricjs是什麼? fabricjs前端繪圖函式庫用法整理(附程式碼)
js中this有什麼用? js中this關鍵字的用法(附程式碼)
以上是vue和iview以及less如何實現換膚的功能(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

