html textarea是什麼意思?如何取得textarea標籤中的換行符和空格?
- 寻∝梦原創
- 2018-08-16 18:00:299573瀏覽
html textarea是什麼意思?如何取得textarea標籤中的換行符和空格?本篇文章主要跟大家說說html textarea的定義和用法,還有屬性的詳解。
html textarea定義與用法:
文本區中可容納無限數量的文本,其中的文本的預設字體是等寬字體(通常是 Courier)。
可以透過 cols 和 rows 屬性來規定 textarea 的尺寸,不過更好的方法是使用 CSS 的 height 和 width 屬性。
註解:在文字輸入區內的文字行間,以 "%OD%OA" (回車/換行)進行分隔。
提示:可以透過
HTML
在php中文網,你可以找到你所需要的所有的網站建設教學。
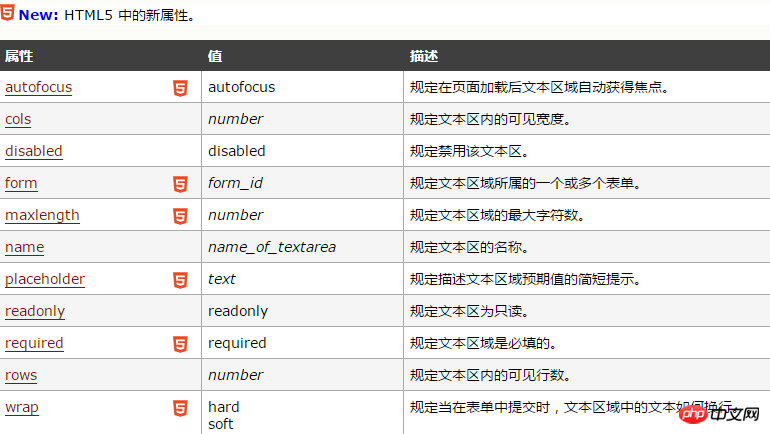
html textarea的屬性:

HTML中的標籤textarea的屬性及用法:
1.cols,垂直列。在沒有做樣式表設定的情況下,它表示一行中可容納下的位元組數。例如cols=60,表示一行中最多可容納60個字節,也就是30個漢字。另外要注意的是,文字方塊的寬度就是透過這個來調整,輸入好cols的數值,然後再定義輸入文字字體的大小(不定義的話,會採用預設值),那麼文字方塊的寬度就確定了。
2.rows,水平列。表示可顯示的行數,例如rows=10,表示可顯示10行。超過10行,則需要拖曳捲軸來瀏覽了。
3.name,文字方塊的名稱,這項必不可省,因為儲存文字的時候必須用到。
4.warp,當warp="off"表示該文字區域中不自動換行,當然不寫預設是自動換行的。這個參數一般用得比較少。
5.style,這是一個非常實用的參數,可以用來設定文字方塊的背景色,捲軸顏色及形式,邊框色,輸入字體的大小顏色等等。
6.class,一般用來呼叫外部css裡邊的設定。
取得textarea標籤中的換行符號與空格:
#問題:取得到textarea標籤內的格式(換行符號、空格)取到,存入資料庫,展示的時候能夠保留基本格式。
解決想法:
IE9以上、FF、chrome的換行為\n,IE7-8的時候換行為\r\n,空格都為\s
所以要利用replace把不同瀏覽器的\n和\r\n都替換為html代碼的,把\s空格替換為html的
註:如果使用jQuery的val ()取得textarea的值,所得到的值是不含回車(\r)字元的。但是如果該值是透過 XHR 傳遞給伺服器的,回車(\r)字元會被保留(或者是被瀏覽器添加的,但是在原始資料中並不包含回車(\r))。
此範例對\r和\r\n都做了replace替換,實際效果不受影響,只需要注意一下有差異。
程式碼如下:
html:
<textarea name="" id="text" cols="30" rows="3"></textarea> <input type="button" id="btn" value="测试测试" /> <div id="show"></div>
js:
document.getElementById("btn").onclick = function() {
var strContent = document.getElementById("text").value;
alert("处理前的strContent为\r\n"+strContent);
strContent = strContent.replace(/\r\n/g, '<br/>'); //IE9、FF、chrome
strContent = strContent.replace(/\n/g, '<br/>'); //IE7-8
strContent = strContent.replace(/\s/g, ' '); //空格处理
alert("转换之后的html代码为\r\n"+strContent);
document.getElementById("show").innerHTML = strContent;
};【相關推薦】
HTML中的lang屬性是幹嘛的呢? HTML中的lang屬性有什麼作用呢?
HTML5新增的結構元素有哪些? HTML5新增的結構元素的用法(建議)
以上是html textarea是什麼意思?如何取得textarea標籤中的換行符和空格?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

