提交form資料:jQuery ajax()用serialize()實作(附程式碼)
- 不言原創
- 2018-08-14 17:35:401750瀏覽
這篇文章帶給大家的內容是關於提交form資料:jQuery ajax()用serialize()實作(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
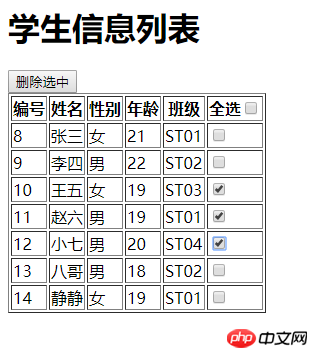
1、選取要刪除的學生資訊
2、點選刪除選取按鈕,把複選框中的值取出提交到後台

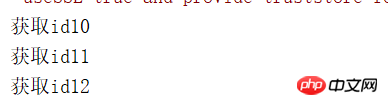
3、後台取得選取的id

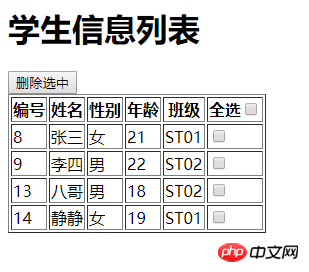
4、前端也跟著刪除資料

前端程式碼:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7Title6e916e0f7d1e588d4f442bf645aedb2f
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1学生信息列表473f0a7621bec819994bb5020d29372a
3c1cc7a1c309adab576827ec131ed109
//表格外面加一个form表单包括table,为了序列化表单
//里面不需要添加method..就给一个id就行了
1c6bf004c08b0e919483f73c3d2d87fb
449b0462bdcea5a350d64e97358e9bb6
a34de1251f0d9fe1e645927f19a896e8
b4d429308760b6c2d20d6300079ed38e编号01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e姓名01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e性别01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e年龄01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e班级01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e全选16746c2757b891e4373266738f13d9fd01c3ce868d2b3d9bce8da5c1b7e41e5b
fd273fcf5bcad3dfdad3c41bd81ad3e5
f16b1740fad44fb09bfe928bcc527e08
f5a47148e367a6035fd7a2faa965022e
36cc49f0c466276486e50c850b7e4956
1b7f746145f38ed61acdb95e3d3b14962cacc6d41bbb37262a98f745aa00fbf0
3f1c4e4b6b16bbbd69b2ee476dc4f83a
//页面加载时初始化数据(数据库读取数据)
$(function () {
$.ajax("stu",{
type:"post",
success:function (data) {
//后台响应回来 json 格式的数据
//循环遍历学生信息列表
$.each(data,function (index,obj) {
$("#tab").append(
"a34de1251f0d9fe1e645927f19a896e8"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.sid+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.sname+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.ssex+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.sage+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.clazz.cname+"b90dd5946f0946207856a8a37f441edf"+
// 注意!!! 在input里面需要 添加name,为了后台读取选中的值 req.getParameterValues("stuId");
"b6c5a531a458a2e790c1fd6421739d1ccb3858a03188ca2f66cc9efaa2efa457b90dd5946f0946207856a8a37f441edf"+
"fd273fcf5bcad3dfdad3c41bd81ad3e5"
);
});
//全选/全不选
var i=0;
$("#selects").on("click",function () {
if(i==0){
$("#tab :checkbox").prop("checked",true);
i=1;
}else{
$("#tab :checkbox").prop("checked",false);
i=0;
}
})
//删除
$('#del').on("click",function () {
//取出表单序列化的值
var param=$('#f').serialize();
//用ajax提交序列化的值
$.get("dels",param,function (data) {
if(data==200){
//如果在后台返回来200数字表示后台在数据库已经删除成功
//后台删除成功之后前端用jQuery也随之删除对应的节点,为了不用重新再查询一遍数据
$(".box :checked").parent().parent().remove();
}else{
alert("删除失败!");
}
})
/*
* 也可以这种方式提交
* $.ajax("dels",{
type: 'get',
data: $("#f").serialize(),
success: function(data) {
// your code ...
}
});
* */
});
}
});
})
2cacc6d41bbb37262a98f745aa00fbf0
73a6ac4ed44ffec12cee46588e518a5e
後台程式碼:(只附上刪除的Servlet程式碼)
@WebServlet("/dels")
public class DeleteServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//取出提交过来表单选中序列化的值 name都为stuId的
//取出来是一个String[]数组
String[] sids=req.getParameterValues("stuId");
for (String str:sids) {
System.out.println("获取id"+str);
}
//实例化dao方法
StudentDao dao =new StudentDao();
//调用删除的方法 返回int[]数组
int[] row=dao.studelete(sids);
//只需判断有没有数据即可,有就响应200表示成功后台删除成功,否则500删除失败
resp.getWriter().println(row!=null?200:500);
}
}相關推薦:
jQuery基於ajax ()使用serialize()提交form資料的方法_jquery
以上是提交form資料:jQuery ajax()用serialize()實作(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

