這篇文章帶給大家的內容是關於二維碼掃碼資料埋點的程式碼實現,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
專案中遇到的問題:1.前台為商品掃碼資料埋點(二維碼中的連結是外鏈,不是自己的後台),如果直接放外鏈的話,是統計不到資料的,所以需要先請求到自己後台,然後再重新導向外鏈。 2. 二維碼中連結如果太長,二維碼的點會很多,手機掃碼識別時間加長,需要設計短鏈接替換策略

1、vue前端
引用qrcode-lite套件產生二維碼
import { toDataURL } from 'qrcode-lite'
...
const longUrl = 'http://h5.m.taobao.com/app/smg/index.html?a=1&b=2&c=3...'
this.shortUrl = this.getShortUrl(longUrl) // 由长链接获取短链接
const qrOption = {
width: 200,
margin: 1,
quality: 0.3
}
this.getQrcodeImgURL(this.shortUrl, qrOption).then(url => {
this.qrcodeImg = url
}).catch((err) => {
console.log(`Create qrcode img failed, ${err}`)
})
# 2、laravel後台
後台主要實作3個功能,產生短連結、長連結的快取與取用、重定向
public function shortUrl(Request $request)
{
$url = $request->input('long_url');
if (!$url) {
return response()->json([
'code' => '-1',
'message' => 'The long_url is required!'
]);
}
$key = Carbon::now()->timestamp; // 以当前时间戳作为缓存的key
$expiresAt = Carbon::now()->addDays(10); // 短链接的有效时间为10天
Cache::put($key, $url, $expiresAt);
return response()->json([
'code' => '0',
'message' => 'Success short the url',
'data' => $key
]);
}
public function redirect($shortCode)
{
$key = $shortCode;
if (!$key) {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码错误,请跟管理员确认!"]);
}
$redirectUrl = Cache::get($key, 'expiration');
if ($redirectUrl == 'expiration') {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码过期,请重新生成二维码后再扫码!"]);
}
// 记录埋点数据
...
return redirect()->away($redirectUrl);
}
相關文章推薦:
以上是二維碼掃碼資料埋點的程式碼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何使用 PHP 实现动态生成二维码功能Sep 05, 2023 pm 05:45 PM
如何使用 PHP 实现动态生成二维码功能Sep 05, 2023 pm 05:45 PM如何使用PHP实现动态生成二维码功能二维码(QRCode)被广泛应用于各个领域,它可以存储大量信息且易于扫描。在网页应用中,我们经常需要动态生成二维码,以便为用户提供便捷的操作方式。本文将介绍如何使用PHP实现动态生成二维码的功能。一、安装和配置PHPQRCode库为了方便生成二维码,我们可以使用PHPQRCode库。首先,我们需要
 如何在 iPhone 上扫描二维码May 04, 2023 am 11:46 AM
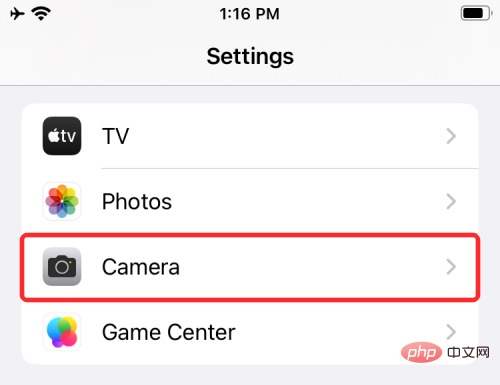
如何在 iPhone 上扫描二维码May 04, 2023 am 11:46 AM先决条件:在您的iPhone上启用二维码扫描默认情况下,所有运行iOS11的iPhone都启用了扫描QR码的功能。因此,您需要确保您的iPhone已更新到最新的可用版本,至少iOS11才能能够原生扫描QR码。在继续执行以下任何方法之前,您必须确保在iPhone上启用了该功能。您可以通过打开“设置”应用并点击“相机”部分在iPhone上启用QR码扫描。在下一个屏幕上,启用“扫描QR码”切换。这应该会打开该功能,以便您可以使用以下任何方法扫描并从QR码中提取
 如何使用PHP生成批量的二维码?Aug 25, 2023 pm 04:33 PM
如何使用PHP生成批量的二维码?Aug 25, 2023 pm 04:33 PM如何使用PHP生成批量的二维码?随着互联网技术的不断发展,二维码已经成为了一种非常普遍的信息传递工具。二维码可以存储大量的信息,并且可以快速扫描识别,因此在各行各业中得到了广泛的应用。在很多情况下,我们需要批量生成大量的二维码,比如用于商品标签、活动门票等。PHP是一种广泛应用于web开发的脚本语言,具有灵活、简单易用的特点。下面,我们将介绍如何使用PHP生
 如何使用PHP生成带有时间限制的二维码?Aug 26, 2023 pm 04:34 PM
如何使用PHP生成带有时间限制的二维码?Aug 26, 2023 pm 04:34 PM如何使用PHP生成带有时间限制的二维码?随着移动支付和电子门票的普及,二维码成为了一种常见的技术。在很多场景中,我们可能需要生成一种带有时间限制的二维码,即使在一定时间后,该二维码也将失效。本文将介绍如何使用PHP生成带有时间限制的二维码,并提供代码示例供参考。安装PHPQRCode库要使用PHP生成二维码,我们需要先安装PHPQRCode库。这个库
 如何通过PHP编写一个简单的二维码生成器Sep 24, 2023 am 08:49 AM
如何通过PHP编写一个简单的二维码生成器Sep 24, 2023 am 08:49 AM如何通过PHP编写一个简单的二维码生成器二维码在现代社会中已经变得非常常见,它能够快速传递信息,提升用户体验。在本文中,我将向大家介绍如何使用PHP编写一个简单的二维码生成器。一、安装必要的工具和库在开始之前,我们需要确保已经安装以下工具和库:PHP:确保已经安装了PHP的最新版本,可以通过运行php-v命令来查看当前PHP的版本。Composer:C
 如何使用PHP开发公众号的二维码生成功能Sep 19, 2023 am 10:03 AM
如何使用PHP开发公众号的二维码生成功能Sep 19, 2023 am 10:03 AM如何使用PHP开发公众号的二维码生成功能当今社交媒体的盛行使得公众号成为企业与用户互动的重要渠道之一。为了吸引更多用户关注公众号,企业常常会使用二维码来方便用户扫码关注。本文将介绍如何使用PHP开发公众号的二维码生成功能,并提供具体的代码示例。获取二维码生成地址在使用PHP开发公众号的二维码生成功能之前,我们首先需要获取二维码生成地址。可以通过微信公众平台提
 使用Slim框架中间件实现二维码生成和扫描的功能Jul 28, 2023 pm 05:33 PM
使用Slim框架中间件实现二维码生成和扫描的功能Jul 28, 2023 pm 05:33 PM使用Slim框架中间件实现二维码生成和扫描的功能简介:在现代社会,二维码已经成为广泛应用的一种信息传递方式。许多应用程序和网站都提供了二维码的生成和扫描功能。本文将介绍如何使用Slim框架的中间件来实现二维码的生成和扫描功能。安装Slim框架:首先,我们需要安装Slim框架。在终端中执行以下命令:composerrequireslim/slim生成二维码
 如何使用Vue实现二维码生成Nov 07, 2023 am 09:57 AM
如何使用Vue实现二维码生成Nov 07, 2023 am 09:57 AM二维码是现代社会中广泛使用的一种信息编码方式,Vue是一款前端框架,如何使用Vue实现二维码生成呢?一、了解二维码生成的原理二维码的生成原理是将一段文本或一段URL地址转换成一张图片,在这张图片中编码了文本或URL地址的信息。二维码生成可以使用第三方库,本文介绍如何使用Qrcode.js库来生成二维码。Qrcode.js是一款轻量级、无依赖的二维码生成库。二


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版





