html5用什麼開發工具
- 寻∝梦原創
- 2018-08-13 18:18:5317908瀏覽
HTML5開發工具有:1、Dreamweaver,是一個網頁程式碼編輯器;2、Adobe Edge,一個用HTML5、CSS、js開發動態互動內容的設計工具;3、WebStorm,一個HTML5編輯器;4、Sencha Architect等。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML5的開發工具
如今,HTML5發展飛速,被看做是web開發者創建流行web應用的利器。用HTML5開發的優點主要是這個技術可以進行跨平台進行使用。例如你開發了一款HTML5的遊戲,你可以輕易地移植到UC的開放平台、Opera的遊戲中心、Facebook應用平台,甚至可以透過封裝的技術發放到App Store或Google Play上,所以它的跨平台性非常強大,這也是大多數人對HTML5有興趣的主要原因。而且隨著各大瀏覽器對HTML5技術支援的不斷改進以及 HTML5技術的不斷成熟,未來 HTML5必將改變我們創建Web應用程式的方式。以下就向大家推薦多款優秀的HTML5開發工具,幫助你更有效率的撰寫HTML5應用程式。
1、Dreamweaver

Dreamweaver是集網頁製作和管理網站於一身的所見即所得網頁程式碼編輯器,用於製作並編輯網站和行動應用程式的網頁設計軟體。由於Dreamweaver支援程式碼、分割、設計、即時視圖等多種方式來創作、編寫和修改網頁,對於初級人員,你可以無需編寫任何程式碼就能快速建立Web頁面。其成熟的程式碼編輯工具更適用於Web開發高階人員的創作!
2、Adobe Edge
Adobe Edge是Adobe公司的新型網頁互動工具。讓設計師透過HTML5、CSS和JavaScript製作網頁動畫
Adobe Edge是一個用HTML5、CSS、js開發動態互動內容的設計工具。它的一個重要功能是web工具包介面,用於方便確保在不同瀏覽器中架構的一致性,此外,Adobe Edge還將整合TypeKit這樣的字體服務。透過Edge設計的內容可以相容於iOS和Android設備,也可以運行在火狐、Chrome、Safari和IE9等主流瀏覽器上。
3、DevExtreme

DevExtreme Complete Subion是效能最優的HTML5,CSS和Java行動開發框架,可直接在Visual Studio整合開發環境,建構iOS,Android,Tizen和Windows Phone 8應用程式。 DevExtreme包含 PhoneJS 和 ChartJS 兩個原生UI元件,並且提供原始碼。目前,DevExtreme支援VS2010/2012/2013整合開發環境,相容於Android 4 、iOS5 、Windows 8、Window Phone 8、Tizen五大行動平台,是Visual Studio開發人員開發跨平台行動產品的首選工具。
4、WebStorm

WebStorm 是jetbrains公司旗下一款JavaScript開發工具。被廣大中國JS開發者譽為「Web前端開發神器」、「最強大的HTML5編輯器」、「最聰明的JavaS IDE」等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA強大的JS部分的功能。
5、Sencha Architect

在開發行動和桌面應用程式的工具中,Sencha的定位是HTML5視覺化應用程式開發。開發團隊可以在單一整合的環境中完成應用的設計、開發和部署。開發者還可以開發Sencha Touch2和Ext JS4 Java應用,並且即時預覽。
6、Initializr

Initializr 是製作HTML5 網站最好的入門輔助開發工具,你可以使用提供的特色模板快速產生網站,也可以自訂,Initializr 會為你產生程式碼簡潔的可自訂的網頁模板。
7、HTML5demos

想知道你的瀏覽器是否支援 HTML5 Canvas 嗎?想知道 Safari 是否可以執行簡單的 HTML5 聊天用戶端嗎? HTML5demos 會告訴你每個HTML5功能在哪些瀏覽器中支援。
8、Lime JS

LimeJS 是一個 HTML5 遊戲開發框架,用於快速建立運行於觸控螢幕裝置和桌面瀏覽器的遊戲。非常棒的HTML5開發工具,一定要用試試看。
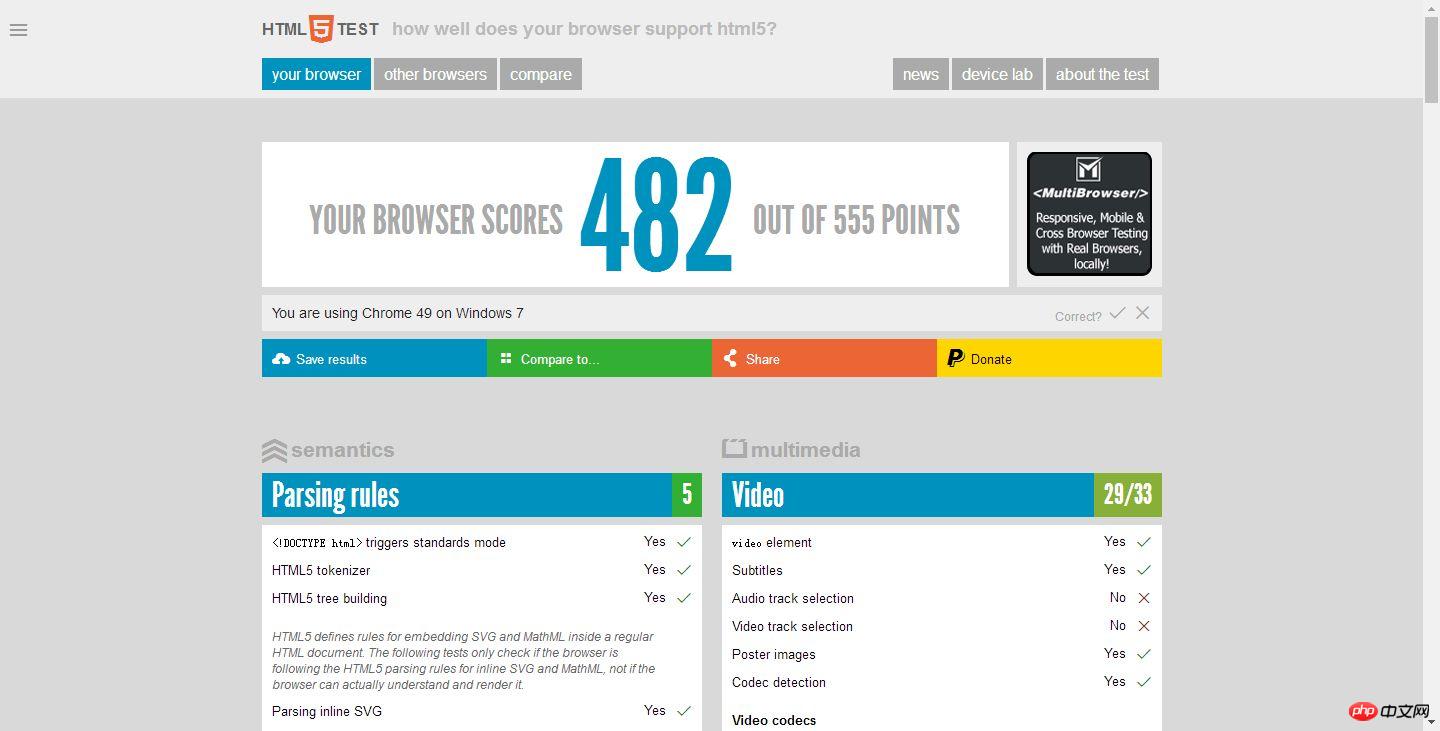
9、HTML5 Test

你瀏覽器準備好迎接 HTML5 革命了嗎? HTML5 Test 將告訴你。這個網站會為你目前使用的瀏覽器產生一份對video、audio、canvas等等特性的支援情況的完整報告。
10、HTML5 visual cheat sheet

#Switch To HTML5 是一個基礎而實用的模板產生工具。如果你開始一個新項目,可以到這裡取得免費的 HTML5 網站模板。
以上是html5用什麼開發工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

