這篇文章跟大家介紹一個好看的css搜尋框樣式,希望對有興趣的朋友有幫助。
css搜尋框樣式程式碼具體範例如下:
<div class="search bar">
<form>
<input placeholder="css搜索框代码测试" name="cname" type="text">
<button type="submit"></button>
</form>
</div>style樣式程式碼如下:
* {
box-sizing:border-box;
}
div.search {
padding:10px 0;
}
form {
position:relative;
width:300px;
margin:0 auto;
}
input,button {
border:none;
outline:none;
}
input {
width:100%;
height:42px;
padding-left:13px;
}
button {
height:42px;
width:42px;
cursor:pointer;
position:absolute;
}
.bar input {
border:2px solid #c5464a;
border-radius:5px;
background:transparent;
top:0;
right:0;
}
.bar button {
background:#c5464a;
border-radius:0 5px 5px 0;
width:60px;
top:0;
right:0;
}
.bar button:before {
content:"搜索";
font-size:13px;
color:#F9F0DA;
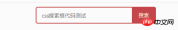
}以上搜尋框css程式碼測試效果如下圖:

註:
所有主流瀏覽器都支援
標籤用於蒐集使用者資訊。根據不同的 type 屬性值,輸入欄位擁有多種形式。輸入欄位可以是文字欄位、複選框、遮罩後的文字控制項、單選按鈕、按鈕等等。
如果在 HTML 表單中使用 button 元素,不同的瀏覽器會提交不同的值。 Internet Explorer 將提交
【相關文章推薦】
以上是css怎麼做出好看的搜尋框樣式? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 重新創建Codepen Gutenberg嵌入塊以進行理智。Apr 09, 2025 am 11:43 AM
重新創建Codepen Gutenberg嵌入塊以進行理智。Apr 09, 2025 am 11:43 AM了解如何通過Chris Coyier實施WordPress的Gutenberg編輯器來創建一個自定義Codepen塊,並為Sanity Studio提供預覽。
 我們如何創建一個在SVG中生成格子呢模式的靜態站點Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點Apr 09, 2025 am 11:29 AM格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver CS6
視覺化網頁開發工具











