html文件製作主要是那些結構構成的?
- 藏色散人原創
- 2018-08-09 17:28:513215瀏覽
HTML對新手小白來說,應該都耳有所聞。 HTML就是超文本標記語言(英文:HyperText Markup Language,簡稱:HTML)是一種用來建立網頁的標準標記語言。 「超文本」是指頁面內可以包含圖片、鏈接,甚至音樂、程式等非文字元素。超文本標記語言的結構包括「頭」部分(英文:Head)、和「主體」部分(英文:Body),其中「頭」部提供關於網頁的信息,「主體」部分提供網頁的具體內容。
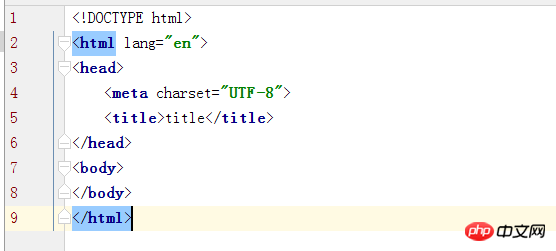
那麼本篇文章主要來介紹下html文檔的基本架構。
一、html文檔的標記,也稱html開始標記
二、
html文件頭標記,也稱html頭資訊開始標記功能:用來包含文件的基本訊息,例如網頁的標題。
附註:在
標籤內的內容不會在瀏覽器中顯示。此標籤內可放三、
功能:頁面的「主題」顯示在瀏覽器視窗的左上方。
註:網頁的標題不能太長,要短小精幹,能夠反映頁面的內容。

四、
HTML的主體標記功能:此標記是網頁的主體部分,在標記之間可包含如:
,等標記,這是這些內容組成了我們所看到的網頁。
常見屬性:bgcolor(背景顏色)、text(設定文字顏色)、link(設定連結顏色)、vlink(已造訪連結的顏色)、alink(正點擊連結的顏色)
<body alink="red"></body>
五、頁面的元信息(meta-information)
#功能:提供有關頁面的元信息,例如針對搜尋引擎和更新頻度的描述和關鍵字。
必要的屬性:content 值 some text 定義name屬性相關的元資訊。
常見name屬性:author(網頁作者) keyword(網頁關鍵字) description(網頁描述) 其他語言資訊)
註:必須放在head元素裡面。
希望本篇html文檔結構的總結,對有需要的朋友有幫助!
以上是html文件製作主要是那些結構構成的?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

