js如何取得音訊和視訊擷取的資源? js擷取音訊和視訊的方法
- 不言原創
- 2018-08-09 10:27:135058瀏覽
js是如何擷取音訊和視訊資源的?相信大家對於這種方法應該比較陌生,其實js可以實現對於音視頻的採集,只不過兼容性可能會不太好,今天在這裡,我將給朋友們分享關於js如何採集音頻和視頻的方法。
這裡先把用到的api列一下:
#getUserMedia:開啟攝影機和麥克風的介面(文件連結)
MediaRecorder:擷取音視訊串流(文件連結)
srcObject:video標籤可直接播放視訊串流,這是一個大家應該很少用到其實相容性很好的屬性,推薦大家了解(文件連結)
captureStream:可以將canvas輸出流,其實不單單是canvas這裡只是舉有這個功能,具體的可以看文件(文檔連結)
1、從相機展示影片
第一、開啟相機
// 这里是打开摄像头和麦克设备(会返回一个Promise对象)
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
console.log(stream) // 放回音视频流
}).catch(err => {
console.log(err) // 错误回调
})上面我們成功打開了攝影機和麥克風,並取得到音訊和視訊串流。那接下來就是要把流呈現到互動介面中了。
第二、展示影片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<video id="video" width="500" height="500" autoplay></video>
</body>
<script>
var video = document.getElementById('video')
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
// 这里就要用到srcObject属性了,可以直接播放流资源
video.srcObject = stream
}).catch(err => {
console.log(err) // 错误回调
})
</script>效果如下圖:
到這裡為止我們已經成功的將我們的攝影機在頁面展示了。下一步是如何將採集視頻,並下載視頻檔。
2、從相機取得影片
這裡用到的是MediaRecorder物件:
建立一個新的MediaRecorder對象,回傳一個MediaStream 物件用來進行錄製操作,支援設定項配置容器的MIME type (例如"video/webm" or "video/mp4")或音訊的碼率視訊碼率
MediaRecorder接收兩個參數第一個是stream音視訊串流,第二個是option設定參數。下面我們可以把上面相機取得的串流加入MediaRecorder中。
var video = document.getElementById('video')
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
// 这里就要用到srcObject属性了,可以直接播放流资源
video.srcObject = stream
var mediaRecorder = new MediaRecorder(stream, {
audioBitsPerSecond : 128000, // 音频码率
videoBitsPerSecond : 100000, // 视频码率
mimeType : 'video/webm;codecs=h264' // 编码格式
})
}).catch(err => {
console.log(err) // 错误回调
})在上面我們建立了MediaRecorder的實例mediaRecorder。接下來就是控制mediaRecorder的開始採集和停止採集的方法了。
MediaRecorder提供了一些方法和事件供我們使用:
MediaRecorder.start(): 開始錄製媒體,這個方法調用時可以透過給timeslice參數設定一個毫秒值,如果設定這個毫秒值,那麼錄製的媒體會按照你設定的值進行分割成一個個單獨的區塊, 而不是以預設的方式錄製一個非常大的整塊內容.
MediaRecorder.stop(): 停止錄製.同時觸發dataavailable事件,傳回一個儲存Blob內容的錄製資料.之後不再記錄
ondataavailable事件: MediaRecorder.stop觸發該事件,該事件可用於取得記錄的媒體(Blob在事件的data屬性中可用作物件)
// 这里我们增加两个按钮控制采集的开始和结束
var start = document.getElementById('start')
var stop = document.getElementById('stop')
var video = document.getElementById('video')
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
// 这里就要用到srcObject属性了,可以直接播放流资源
video.srcObject = stream
var mediaRecorder = new MediaRecorder(stream, {
audioBitsPerSecond : 128000, // 音频码率
videoBitsPerSecond : 100000, // 视频码率
mimeType : 'video/webm;codecs=h264' // 编码格式
})
// 开始采集
start.onclick = function () {
mediaRecorder.start()
console.log('开始采集')
}
// 停止采集
stop.onclick = function () {
mediaRecorder.stop()
console.log('停止采集')
}
// 事件
mediaRecorder.ondataavailable = function (e) {
console.log(e)
// 下载视频
var blob = new Blob([e.data], { 'type' : 'video/mp4' })
let a = document.createElement('a')
a.href = URL.createObjectURL(blob)
a.download = `test.mp4`
a.click()
}
}).catch(err => {
console.log(err) // 错误回调
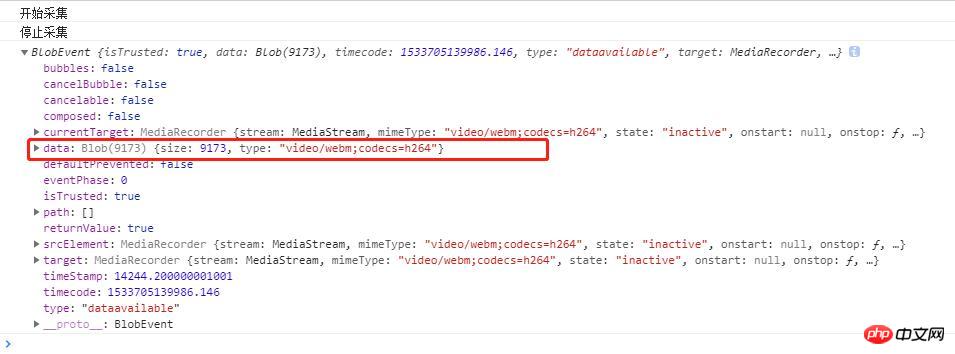
})ok,現在執行一波操作;

上圖可以看到結束採集後ondataavailable事件返回的資料中有一個Blob對象,這就是視訊資源了,再接下來我們就可以透過URL.createObjectURL()方法將Blob為url下載到本地了。影片的採集到下載就結束了,很簡單粗暴。
上面是視訊擷取下載的例子,如果只要音訊擷取的,同樣道理的設定「mimeType」就好了。這裡我就不舉例了。下面我在介紹將canvas錄製為一個視訊檔案
3、canvas輸出視訊串流
這裡用到的是captureStream方法,將canvas輸出流,再用video展現,或用MediaRecorder採集資源也是可以的。
// 这里就闲话少说直接上重点了因为和上面视频采集的是一样的道理的。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <canvas width="500" height="500" id="canvas"></canvas> <video id="video" width="500" height="500" autoplay></video> </body> <script> var video = document.getElementById('video') var canvas = document.getElementById('canvas') var stream = $canvas.captureStream(); // 这里获取canvas流对象 // 接下来你先为所欲为都可以了,可以参考上面的我就不写了。 </script>
下面我再貼一個gif(這是結合我上次寫的canvas事件的demo結合這次視訊採集的結合)傳送門(Canvas事件綁定)
希望大家可以實現下面的效果,其實還可以在canvas影片裡插入背景音樂什麼的,這些都比較簡單。

相關文章推薦:
以上是js如何取得音訊和視訊擷取的資源? js擷取音訊和視訊的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

