這篇文章帶給大家的內容是關於父元素a標籤的href預設行為以及子元素綁定的click事件的回應之間存在影響,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
開發過程中遇到問題,簡單寫個demo 運行環境為Chrome 68
描述這個問題,當a標籤內部存在嵌套時, 父元素a標籤的href預設行為以及子元素綁定的click事件的回應之間存在影響。頁面結構:
nbsp;html>
<meta>
<meta>
<meta>
<title>a标签内部点击事件失效</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
display: block;
width: 500px;
height: 200px;
background-color: rgb(210, 111, 30);
}
.child-one {
display: block;
width: 200px;
height: 50px;
background-color: rgb(174, 43, 226);
}
.child-two {
display: block;
width: 200px;
height: 50px;
background-color: rgb(43, 226, 67);
}
.child-three {
display: block;
width: 200px;
height: 50px;
background-color: rgb(43, 137, 226);
}
</style>
<a>父标签
<span>
子标签1
</span>
<object>
<a>
子标签2
</a>
</object>
<object>
<a>
子标签3
</a>
</object>
</a>
<script>
let father = document.querySelector('.father');
let ele1 = document.querySelector('.child-one');
let ele2 = document.querySelector('.child-two');
let ele3 = document.querySelector('.child-three');
ele1.addEventListener('click', function (e) {
e.stopPropagation();
// e.preventDefault();
alert('click child-one')
window.location.href = 'child-one'
}, false)
ele2.addEventListener('click', function (e) {
e.stopPropagation();
alert('click child-two')
// window.location.href='child-two'
}, false)
ele3.addEventListener('click', function (e) {
alert('click child-three')
window.location.href = 'child-three'
}, false)
father.addEventListener('click', function (e) {
alert('click father')
window.location.href = 'father'
}, false)
</script>
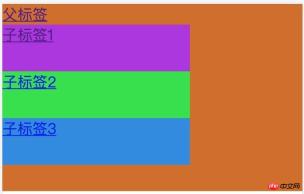
範例如下圖(如果a標籤嵌套,瀏覽器解析錯誤,所以用object標籤包裹了一層)。

執行動作:
#當點選父標籤時,先彈出111,然後跳到父標籤的href連結。
說明onclick執行先於href當點擊child-one時,執行元素綁定的click事件,會彈出alert,但是location仍然跳到了father。
阻止冒泡後,執行結果仍然不符合預期。在新增preventDefault之後,執行了子元素自己的跳躍。當點選child-two時,彈出回應訊息,然後會跳到href的連結。
當點選child-three時,先彈出
click child-three,然後是href child-three,說明click事件先於href執行。
上面4個操作除了2之外都很好理解,2中,為什麼已經在阻止了事件冒泡之後,仍然執行了父元素中href #的跳躍。
思考:
首先可以肯定的是,事件冒泡確實被阻止了,因為父元素的onclick並沒有執行。
所以猜測,標籤的預設行為是無法透過取消冒泡來阻止的,就算事件沒有冒泡到父元素,子元素在父元素<a></a>標籤內部,仍然會執行<a></a>標籤預設行為。
解決方法:
在子元素中加入e.preventDefault()阻止預設行為
父元素不使用<a>標籤,使用其他標籤綁定click事件且子元素阻止冒泡</a>
父元素不使用href屬性,直接在<a></a>標籤上綁定click事件
相關文章推薦:
#以上是父元素標籤的預設行為以及click事件之間的相互影響的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 為什麼HTML標籤對Web開發很重要?May 02, 2025 am 12:03 AM
為什麼HTML標籤對Web開發很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)semantictagsimproveaccessibilityandseo.2)semanteLayOut,語義和互動性。 3)poseriblesibilityandseoandseo.3)poseriblesoftagscanoftagscanoftagscanoptagscanoptimizeperefeneandimizeanDenSuroceRecRoscRoss-BrowserCrowserCercerComercompatibility。
 說明將一致的編碼樣式用於HTML標籤和屬性的重要性。May 01, 2025 am 12:01 AM
說明將一致的編碼樣式用於HTML標籤和屬性的重要性。May 01, 2025 am 12:01 AM一致的HTML編碼風格很重要,因為它提高了代碼的可讀性、可維護性和效率。 1)使用小寫標籤和屬性,2)保持一致的縮進,3)選擇並堅持使用單引號或雙引號,4)避免在項目中混合使用不同風格,5)利用自動化工具如Prettier或ESLint來確保風格的一致性。
 如何在 Bootstrap 4 中實現多項目輪播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中實現多項目輪播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中實現多項目輪播的解決方案在Bootstrap4中實現多項目輪播並不是一件簡單的事情。雖然Bootstrap...
 deepseek官網是如何實現鼠標滾動事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官網是如何實現鼠標滾動事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何實現鼠標滾動事件穿透效果?在我們瀏覽網頁時,經常會遇到一些特別的交互設計。比如在deepseek官網上,�...
 HTML 視頻的播放控件樣式怎麼修改Apr 30, 2025 pm 03:18 PM
HTML 視頻的播放控件樣式怎麼修改Apr 30, 2025 pm 03:18 PM無法直接通過CSS修改HTML視頻的默認播放控件樣式。 1.使用JavaScript創建自定義控件。 2.通過CSS美化這些控件。 3.考慮兼容性、用戶體驗和性能,使用庫如Video.js或Plyr可簡化過程。
 在手機上使用原生select會帶來哪些問題?Apr 30, 2025 pm 03:15 PM
在手機上使用原生select會帶來哪些問題?Apr 30, 2025 pm 03:15 PM在手機上使用原生select的潛在問題在開發移動端應用時,我們常常會遇到選擇框的需求。通常情況下,開發者傾...
 在手機上使用原生select的弊端是什麼?Apr 30, 2025 pm 03:12 PM
在手機上使用原生select的弊端是什麼?Apr 30, 2025 pm 03:12 PM在手機上使用原生select的弊端是什麼?在移動設備上開發應用時,選擇合適的UI組件是非常重要的。許多開發者�...
 如何使用Three.js和Octree優化房間內第三人稱漫遊的碰撞處理?Apr 30, 2025 pm 03:09 PM
如何使用Three.js和Octree優化房間內第三人稱漫遊的碰撞處理?Apr 30, 2025 pm 03:09 PM使用Three.js和Octree優化房間內第三人稱漫遊的碰撞處理在Three.js中使用Octree實現房間內的第三人稱漫遊並添加碰�...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

記事本++7.3.1
好用且免費的程式碼編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境






