如何搭建仿jQuery的骨架並測試(附程式碼)
- 不言原創
- 2018-08-06 11:22:261086瀏覽
這篇文章給大家分享的內容是關於如何搭建仿jQuery的骨架並測試(附程式碼),有一定的參考價值,有需要的朋友可以從參考一下,希望對你有所幫助。
搭建了一個仿jQuery的骨架,jQuery的骨架也差不多這樣(function(global, factory) {
if (typeof global.document === 'undefined') {
throw new Error('the environment must have a window Object with document !')
}
// 若环境存在则执行factory
factory(global);
})(typeof window !== 'undefined' ? window : this, function (window) {
var _mJQ = function (selector) {
return new _mJQ.init(selector);
}
// 初始化
_mJQ.init = function(selector) {
// 进行selector匹配,比如class,attr,id等...
if (selector === '#test') {
const elem = document.getElementById('test')
this.elem = elem
return this
}
return this
}
// 让init的原型对象指向_mJQ的原型
_mJQ.init.prototype = _mJQ.prototype = {
// 功能
each: function() {
// 循环
},
html: function() {},
css: function (name, value) {
console.log(this)
this.elem.style[name] = value
}
}
// 设置contructor指向问题
Object.defineProperty(_mJQ.prototype, 'constructor', {
enumerable: false,
value: _mJQ
})
// 挂载到window
window.$ = window.mJQ = _mJQ;
})
測試demo位址
https://github.com/clm960227/...
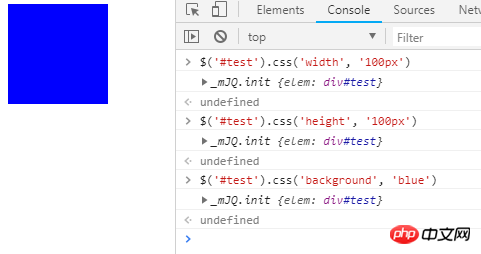
測試結果

相關文章推薦:
#以上是如何搭建仿jQuery的骨架並測試(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

