vue中權限控制動態路由的建立流程(圖文)
- 不言原創
- 2018-08-03 10:01:083044瀏覽
這篇文章跟大家介紹的文章內容是關於vue中權限控制動態路由的建立流程(圖文),有很好的參考價值,希望可以幫助到有需要的朋友。
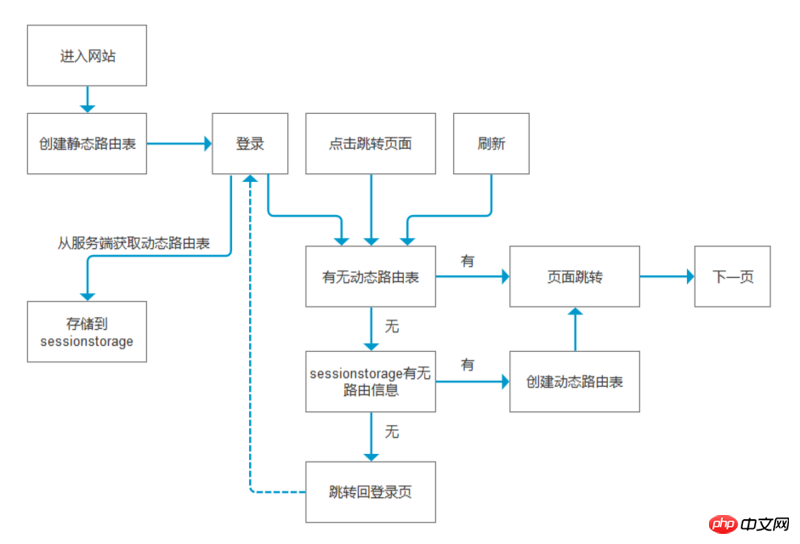
vue到後面版本增加router.addRoutes的函數,讓可以建立路由表,先上流程圖

流程解說:
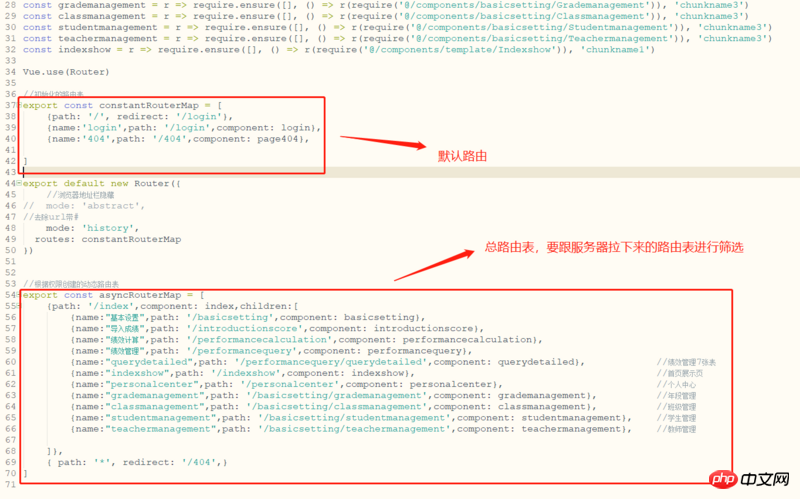
- #進入網頁的時候,先建立一部分靜態路由表,這份靜態路由表裡麵包含登入頁面,這是保證輸入url的時候有頁面可以存取
- 登入後,從伺服器拉取登入使用者的存取權限的列表,並儲存到sessionstorage
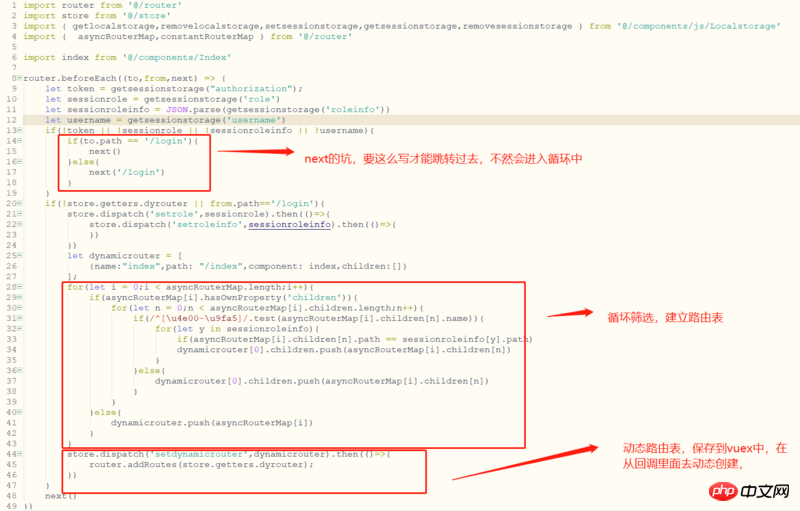
- 在router.beforeEach鉤子函數裡面 判斷有沒有動態路由表(此函數是路由跳轉前運行的函數)
在鉤子函數裡面判斷有沒有動態路由表,有就進行頁面跳轉,沒有就創建動態路由表
- #假如sessionstorage裡面沒有存路由信息,則跳轉回登錄頁面重新登錄獲取路由資訊
- 從伺服器拉取角色的路由表,本地存一份總路由表,在跟伺服器拉取的路由表進行篩選,最後保存篩選過後的到sessionstorage
- #頁面每次跳轉的時候,判斷有沒有動態路由表,沒有的話去新建路由表


以上是vue中權限控制動態路由的建立流程(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

