這篇文章要跟大家介紹的內容是關於H5中畫布、拖放事件以及音視頻的程式碼實例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、拖曳事件
1.1 設定拖曳
給標籤設定一個draggable設定為true, 標籤就可以拖曳了
1.2 拖曳事件
1.2.1拖曳元素事件(事件物件為被拖曳元素)
-
ondragstart 拖曳前觸發
ondragend 拖曳結束觸發
ondrag 拖曳前、拖曳結束之間,連續觸發
看實例:
<p draggable="true"><img src="/static/imghwm/default1.png" data-src="images/225.jpg" class="lazy" alt="" style="max-width:90%" ></p>
<script>
var box = document.querySelector("p");
box.ondragstart = function(){
console.log("我被拖拽了!");
}
box.ondrag = function(){
console.log("我在被拖拽的过程中");
}
box.ondragend = function(){
console.log("拖拽结束了!");
}
</script>
1.2.2 目標元素事件(俗解:意思是拖曳的元素放在哪裡)
ondragenter 進入目標元素觸發,相當於mouserover
#ondragover 進入目標,離開目標之間,連續觸發
#ondragleave 離開目標元素觸發,相當於mouseout
ondrop 在目標元素上釋放滑鼠觸發(要想觸發drop事件,就必須在ondragover的時間中阻止預設事件)
1.2.3 even下的dataTransfer 物件
#setData() : 設定資料key 和value (必須是字串)
#getData() : 取得數據,根據key 值,取得對應的value
effectAllowed : 拖曳到對應區域時顯示的遊標樣式(none、copy 、copyLink、copyMove、link、linkMove、move、all、和uninitialized)
setDragImage() (當這個傳遞的節點隱藏的時候只支援Firefox)
他是拖曳時顯示的圖形和樣式 , 有三個參數:指定的元素(指點的陰影樣式),座標X 座標Y(x、y是拖曳時滑鼠的位置)
小案例:
#box{margin-left:150px;}
#box1 img{display: block;width:100px;height:100px;float:left;margin-left:20px;}
<p><img src="/static/imghwm/default1.png" data-src="images/回收站.png" class="lazy" alt="H5中畫布、拖放事件、音視頻的程式碼實例" ></p>
<p>
<img src="/static/imghwm/default1.png" data-src="images/唯美1.jpg" class="lazy" alt="H5中畫布、拖放事件、音視頻的程式碼實例" >
<img src="/static/imghwm/default1.png" data-src="images/唯美2.jpg" class="lazy" alt="H5中畫布、拖放事件、音視頻的程式碼實例" >
<img src="/static/imghwm/default1.png" data-src="images/唯美3.jpg" class="lazy" alt="H5中畫布、拖放事件、音視頻的程式碼實例" >
<img src="/static/imghwm/default1.png" data-src="images/唯美4.jpg" class="lazy" alt="H5中畫布、拖放事件、音視頻的程式碼實例" >
</p>
<script>
//获取 垃圾箱对象
var box = document.querySelector("#box");
//获取图片列表对象
var imgList = document.querySelectorAll("img");
//获取图片列表的父元素
var box1 = document.querySelector("#box1");
//遍历图片,并且增加拖拽开始事件
imgList.forEach(function(item,index){
item.ondragstart = function(event){
event.dataTransfer.setData("name",index);
}
});
//阻止冒泡
box.ondragover = function(event){
event.preventDefault();
};
box.ondrop = function(event){
// 获取拖拽元素的编号
var index = event.dataTransfer.getData("name");
box1.removeChild(imgList[index]);
};
</script>
實例效果圖:

#1.3 外部拖曳檔案
#files (取得外部拖曳的文件,回傳一個filesList清單)
#length (event.dataTransfer.files.length)
#Type(event.dataTransfer.files[0].type) 例如:圖片的是(image/jpeg)
FileReader 物件(讀取檔案資訊)
方法一:readAsDataURL():參數為要讀取的檔案對象,將檔案讀取為DataUrl
方法二:Onload()事件函數:當函數檔案讀取成功完成的時候觸發此事件。 (this.result用來取得讀取的檔案數據,如果是圖片,將回傳base64格式的圖片數據)
小案例:拖曳檔案上傳:
#box{width:200px;height:200px;line-height:200px;text-align:center;border:5px dashed #eeee;background:pink;}
<p>请将图片拖到此区域</p>
<p></p>
<script>
var box = document.querySelector("#box");
var imgList = document.querySelector("#imgs");
box.ondragover = function(event){
event.preventDefault();
};
box.ondrop = function(event){
event.preventDefault();
// 获取外部拖拽的文件
var fileList = event.dataTransfer.files;
for( var i = 0;i < fileList.length; i++){
if(fileList[i].type.indexOf("image")>-1){
var fd = new FileReader();
//读取文件对象
fd.readAsDataURL(fileList[i]);
fd.onload = function(){
//创建一个图片节点
var img = document.createElement("img");
img.src = this.result;
img.width = "200";
img.height = "200";
imgs.appendChild(img);
}
}
}
};
</script>

#二、canvas(畫布)
#2.1 什麼是canvas?
canvas是HTML5提供的新標籤
canvas是一個矩形區域的畫布,可以用JavaScript在上面繪畫
canvas 標籤使用JavaScript 在網頁上繪製圖像,本身不具備繪圖功能
canvas 擁有多種繪製路徑、矩形、圓形、字元以及新增圖像的方法
HTML5之前的web頁面只能用一些固定樣式的標籤:例如p、p、h1等,但有了canvas Web頁面可以豐富多彩
2.2 canvas 的應用領域
遊戲。 canvas在基於Web的圖像顯示方面比Flash更加立體、更加精巧,canvas遊戲在流暢度和跨平台方面更牛
可視化數據.數據圖表,例如:百度的echart
banner廣告:Flash曾經輝煌的時代,智慧型手機還未曾出現。現在以及未來的智慧型手機時代,HTML5技術能夠在banner廣告上發揮巨大作用,用Canvas實現動態的廣告效果再合適不過
2.3 canvas 繪圖基礎
2.3.1 canvas 標籤的屬性和語法
標籤名稱canvas,需要閉合。就是一普通的html標籤
可以設定width和height屬性,但是屬性值單位必須是px,否則忽略
- ##width和hegiht :預設300*150像素
- 注意:1.不要用CSS控制它的寬和高,會走出圖片拉伸
2.重新设置canvas标签的宽高属性会让画布擦除所有的内容
3.可以给canvas画布设置背景色
2.4 canvas绘图上下文 (context)
上下文:上知天文,下知地理。是所有的绘制操作api的入口或者集合。
Canvas自身无法绘制任何内容。Canvas的绘图是使用JavaScript操作的
Context对象就是JavaScript操作Canvas的接口
使用[CanvasElement].getContext(‘2d’)来获取2D绘图上下文
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var ctx = cas.getContext("2d");
</script>
2.5 基本的绘制路径
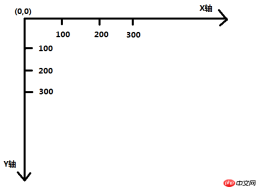
2.5.1 canvas 坐标系
canvas 的坐标系从最左上角开始(0,0) .X 向右增大,Y向下增大

2.5.2 设置绘制起点(moveTo)
语法:ctx.moveTo(x,y)
解释:设置上下文绘制路径的起点。相当于移动画笔到某个位置
参数:x,y都是相对于canvas盒子的最左上角
注意:1. 绘制线段钱必须先设置起点,不然绘制无效
2.如果不设置起点,就会使用lineTo 的坐标当做moveTo
2.5.3 绘制直线(lineTo)
语法:ctx.lineTo(x,y)
解释:从x,y的位置绘制一条直线到起点或者上一个线头点
x,y 线头点坐标
绘制第一条直线:
<canvas></canvas>
<script>
//获取canvas 节点
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
// 获取canvas 的上下文信息,首先获取一个对象,然后在这个对象里面画画
var cts = cas.getContext("2d");
//起点位置
cts.moveTo(50, 50);
// 终点位置
cts.lineTo(100,100);
// 开始描边
cts.stroke();
</script>

2.5.4 路径的开始与闭合
开始路径:ctx.beginPath();
闭合路径:ctx.closePath();
解释:如果复杂路径绘制,必须使用路径开始和结束,闭合路径会自动把最后的线头和开始的线头连在一起
beginPath: 核心的作用是将不同绘制的形状进行隔离,每次执行此方法,表示重新绘制一个路径,跟之前绘制的墨迹可以进行分开样式设置和管理
画一个三角形:
<canvas></canvas>
<script>
//获取canvas 节点
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
// 获取canvas 的上下文信息,首先获取一个对象,然后在这个对象里面画画
var cts = cas.getContext("2d");
cts.beginPath();
//起点位置
cts.moveTo(50, 50);
// 终点位置
cts.lineTo(100,100);
cts.lineTo(200,100);
cts.lineTo(50,50);
// 开始描边
cts.stroke();
cts.closePath();
</script>

2.5.5 描边(stroke)
语法:ctx.stroke();
解释:根据路径绘制线。路径只是草稿,真正绘制线必须执行stroke
canvas 绘制的基本步骤
获得上下文 →canvasElem.getContext('2d');
开始路径规划 →ctx.beginPath()
移动起始点 → ctx.moveTo(x, y)
绘制线(矩形、圆形、图片...) → ctx.lineTo(x, y)
闭合路径 → ctx.closePath();
绘制描边 → ctx.stroke();
2.5.6 绘制表格
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
// 获取上下文信息
var ctx = cas.getContext("2d");
var rectH = 10;
var rectW = 10;
ctx.lineWidth = 0.3;
// 绘制水平线
for(var i= 0;i < cas.height/rectH; i++){
ctx.moveTo(0,i*rectH);
ctx.lineTo(cas.width, i*rectH);
}
// 绘制垂直线
for(var i = 0; i < cas.width/rectW; i++){
ctx.moveTo(i*rectH,0);
ctx.lineTo(i*rectH,cas.width);
}
ctx.stroke();
</script>

2.5.7 填充(fill)
语法:ctx.fill();
解释:填充是将闭合路径的内容填充具体的颜色。默认黑色
eg:
<canvas></canvas>
<script>
// 获取节点对象
var cas = document.querySelector("canvas");
// 获取上下文
var cat = cas.getContext("2d");
// 填充颜色为红色
cat.fillStyle = "red";
// 开始 绘制
cat.beginPath();
// 绘制描边的颜色为蓝色
cat.strokeStyle = "blue";
// 设置起点的位置
cat.moveTo(50,50);
// 设置第二个点的位置
cat.lineTo(200,200);
// 设置第三个点的位置
cat.lineTo(50,200);
// 定义填充,如果不写,会出错
cat.fill();
cat.closePath();
// 结束绘制
cat.stroke();
</script>

2.5.8 快速创建矩形(rect() 方法)
语法:ctx.rect(x, y, width, height)
解释:x, y是矩形左上角坐标, width和height都是以像素计
rect方法只是规划了矩形的路径,并没有填充和描边
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
cat.rect(50, 50, 100,100);
cat.fillStyle = "pink";
cat.fill();
cat.strokeStyle = "yellow";
cat.stroke();
</script>

2.5.9 快速创建描边矩形和填充矩形
语法: ctx.strokeRect(x, y, width, height)
注意此方法绘制完路径后立即进行stroke绘制
语法2:ctx.fillRect(x, y, width, height)
此方法执行完成后。立即对当前矩形进行fill填充
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
cat.strokeRect(50, 50, 100, 100);
cat.stroke();
</script>

eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
cat.fillRect(50, 50, 100, 100);
cat.stroke();
</script>

2.5.10 清除矩形(clearRect())
语法:ctx.clearRect(x,y,w,h);
解释:清除某个矩形内的绘制的内容,相当于橡皮擦
2.6 绘制圆形
2.6.1 概述:arc() 方法创建弧/曲线(用于创建圆或部分圆)
语法:ctx.arc(x, y, r, sAngle, eAngle, counterclockwise)
解释:x,y 圆心坐标,r 半径大小,sAngle:绘制开始的角度。圆心到最右边点为0度,顺时针方向弧度增大。eAngle:结束的角度,注意是弧度( π)。counterclockwise:是否是逆时针,true是逆时针,false:顺时针
弧度和角度的转换公式: rad = deg*Math.PI/180
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
var cat = cas.getContext("2d");
cat.arc(100, 100, 100, 0, 2*Math.PI,false);
cat.fillStyle = "skyblue";
cat.fill();
cat.stroke();
</script>

绘制扇形占比
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat =cas.getContext("2d");
cat.beginPath();
cat.fillStyle = "pink";
cat.moveTo(100,100);
cat.arc(100,100,100,0,70*Math.PI/180,true);
cat.closePath();
cat.fill();
cat.stroke();
cat.beginPath();
cat.moveTo(100,100);
cat.arc(100,100,100,0,200*Math.PI/180,false);
cat.fillStyle = "red";
cat.closePath();
cat.fill();
cat.stroke();
cat.beginPath();
cat.moveTo(100,100);
cat.arc(100,100,100,0,90*Math.PI/180,false);
cat.fillStyle = "blue";
cat.closePath();
cat.fill();
cat.stroke();
</script>

2.7 绘制图片
2.7.1 用JS创建 img 对象
var img = document.getElementById("imgId")
var img = new Image();//这个就是 img标签的dom对象
img.src = "imgs/arc.gif";
img.alt = "文本信息"; img.onload = function() { //图片加载完成后,执行此方法
2.7.2 基本绘制图片的方式
语法:context.drawImage(img,x,y);
解释:x,y绘制的是图片左上角的坐标,img 是绘制图片的 dom 对象
eg:
<canvas></canvas>
<script>
// 创建对象
var cas = document.querySelector("canvas");
// 创建上下文
var cat = cas.getContext("2d");
// 创建图片对象
var img = new Image();
img.src = "images/唯美1.jpg";
img.onload = function(){
cat.drawImage(img, 50,50);
}
</script>

2.7.3 在画布上绘制图像,并规定图像的宽度和高度
语法:context.drawImage(img,x,y,width,height)
解释:width绘制图片的宽度,height 绘制图片的高度
注意:如果指定宽高,最好成比例,不然图片会被拉伸
等比公式:设置高 = 原高度 * 设置宽/ 原宽度
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
var img = new Image();
img.src = "images/唯美1.jpg";
img.onload = function(){
// 图片的原始的宽高为 500 * 313
cat.drawImage(img, 0,0,400,313*400/500);
}
</script>

2.7.4 图片裁剪,并在画布上定位被裁剪的部分
语法:context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
参数说明:sx,sy裁剪的左上角坐标,swidth:裁剪图片的宽度,sheight:裁剪的高度。
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
var img = new Image();
img.src = "images/唯美1.jpg";
img.onload = function(){
cat.drawImage(img, 20,20,200,200,0,0,100,100);
}
</script>

三、音视频
3.1 使用标签
audio
音频标签 , 使用 controls = "" 将控件展示出来
video
视频标签,使用 controls = "" 将控件展示出来
-
source
<source> 使用source标签可以设置多个源</source>
3.2 音视频元素( 用来控制音视频 )
3.2.1 标签属性
controls:显示或隐藏用户控制界面
autoplay:媒体是否自动播放
loop:媒体是否循环播放
eg:
<audio></audio>
<script>
var auo = document.querySelector("audio");
window.onload = function(){
setInterval(function(){
auo.play();
},1000);
}</script>

注意:autoplay 属性在谷歌浏览器中不支持,所以小编在这里用了一个setInterval方法,这个属性在火狐浏览器中是可以实现的。
3.2.2 音视频在js中DOM的属性和方法
currentTime : 目前播放的时间点
duration:媒体总时间(只读)
volume:0.0-1.0的音量相对值
muted:是否静音
paused:媒体是否暂停(只读)
ended:媒体是否播放完毕(只读)
error:媒体发生错误的时候,返回错误代码(只读)
currentSrc:以字符串的形式返回媒体地址(只读)
play:媒体播放
pause:媒体暂停
load:重新加载媒体
eg:
<video></video>
<input>
<input>
<input>
<script>
window.onload = function() {
var v1 = document.getElementById("v1");
var btn1 = document.getElementById("btn1");
var btn2 = document.getElementById("btn2");
btn2.addEventListener('click', function() {
v1.play();
})
btn1.onclick = function() {
v1.pause();
}
btn3.onclick = function() {
v1.src = "res/1.mp4";
v1.play();
}
}
</script>

3.2.3 事件绑定
补充知识点:addEventListener(type, fn, false)
false,表示不使用捕获(useCapture)
#### 3.2.3.1 DOM事件的三个阶段
捕获阶段:先由文档的根节点document往事件触发对象,从外向内捕获事件对象
目标阶段:到达目标事件位置(事发地),触发事件
冒泡阶段:再从目标事件位置往文档的根节点方向回溯,从内向外冒泡事件对象
注意: 当事件触发在目标阶段时,会根据事件注册的先后顺序执行,在其他两个阶段注册顺序不影响事件执行顺序。也就是说如果该处既注册了冒泡事件,也注册了捕获事件,则按照注册顺序执行。
3.2.4 音视频绑定事件
<video></video>
<script>
window.onload = function() {
// 获取到相应的DOM节点
var v1 = document.getElementById("v1");
// 给dom节点绑定事件
v1.addEventListener("ended", function() {
alert("请选择下一个视频");
})
}
</script>

3.2.5 音视频的事件绑定
loadstart 开始加载
progress 运行的进度
suspend
emptied
stalled
play 播放
pause 暂停
loadedmetadata
loadeddata
waiting 等待
playing
canplay
canplaythrough
seeking
seeked
timeupdate
ended 结束
ratechange
durationchange
Volumechange
相关推荐:
以上是H5中畫布、拖放事件、音視頻的程式碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 H5:網絡開發的新功能和功能Apr 29, 2025 am 12:07 AM
H5:網絡開發的新功能和功能Apr 29, 2025 am 12:07 AMH5帶來了多項新功能和能力,極大提升了網頁的互動性和開發效率。 1.語義化標籤如、增強了SEO。 2.多媒體支持通過和標籤簡化了音視頻播放。 3.Canvas繪圖提供了動態圖形繪製工具。 4.本地存儲通過localStorage和sessionStorage簡化了數據存儲。 5.地理位置API便於開發基於位置的服務。
 H5:HTML5的關鍵改進Apr 28, 2025 am 12:26 AM
H5:HTML5的關鍵改進Apr 28, 2025 am 12:26 AMHTML5帶來了五個關鍵改進:1.語義化標籤提升了代碼清晰度和SEO效果;2.多媒體支持簡化了視頻和音頻嵌入;3.表單增強簡化了驗證;4.離線與本地存儲提高了用戶體驗;5.畫布與圖形功能增強了網頁的可視化效果。
 HTML5:標準及其對Web開發的影響Apr 27, 2025 am 12:12 AM
HTML5:標準及其對Web開發的影響Apr 27, 2025 am 12:12 AMHTML5的核心特性包括語義化標籤、多媒體支持、離線存儲與本地存儲、表單增強。 1.語義化標籤如、等,提升代碼可讀性和SEO效果。 2.和標籤簡化多媒體嵌入。 3.離線存儲和本地存儲如ApplicationCache和LocalStorage,支持無網絡運行和數據存儲。 4.表單增強引入新輸入類型和驗證屬性,簡化處理和驗證。
 H5代碼示例:實際應用和教程Apr 25, 2025 am 12:10 AM
H5代碼示例:實際應用和教程Apr 25, 2025 am 12:10 AMH5提供了多種新特性和功能,極大地增強了前端開發的能力。 1.多媒體支持:通過和元素嵌入媒體,無需插件。 2.畫布(Canvas):使用元素動態渲染2D圖形和動畫。 3.本地存儲:通過localStorage和sessionStorage實現數據持久化存儲,提升用戶體驗。
 H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的Apr 23, 2025 am 12:09 AMHTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法Apr 22, 2025 am 12:01 AMHTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

記事本++7.3.1
好用且免費的程式碼編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中






