使用javascript實作圖片庫的基本功能案例詳解(附程式碼)
- php是最好的语言原創
- 2018-07-28 16:27:421788瀏覽
要使用js實作圖片庫的基本功能: 當點擊某個連結時,能留在這個頁面查看圖片,而不是轉到另一個視窗。 當點擊某個連結時,能在這個頁面同時看到那張圖片以及原有的圖片清單。 apache php mysql
圖片庫html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Image Gallery</title>
<link rel="stylesheet" href="static/layout.css" media="screen" />
</head>
<body>
<h1>Avengers</h1>
<ul>
<li>
<a href="./images/1.jpg" title="avengers1" onclick="showPic(this); return false;">AAAAR1</a>
</li>
<li>
<a href="./images/2.jpg" title="avengers2" onclick="showPic(this); return false;">AAAAR2</a>
</li>
<li>
<a href="./images/3.jpg" title="avengers3" onclick="showPic(this); return false;">AAAAR3</a>
</li>
<li>
<a href="./images/4.jpg" title="avengers4" onclick="showPic(this); return false;">AAAAR4</a>
</li>
</ul>
<img src="/static/imghwm/default1.png" data-src="./images/5.jpg" class="lazy" id="placeholder" alt="AAAAR5" />
<p id="description">Choose an image.</p>
<script src="static/showPic.js"></script>
</body>
</html>css渲染檔案:
body {
font-family: "Helvetica", "Arial", serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h1 {
color:#333;
background-color: transparent;
}
a {
color:#60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul {
padding: 0;
}
li {
float: left;
padding: 1em;
list-style:none;
}
img {
display: block;
clear: both;
}擬定解決方法:
<img src="/static/imghwm/default1.png" data-src="./images/5.jpg" class="lazy" id="placeholder" alt="AAAAR5" />要替換佔位符圖片為想要查看的圖片,需要改變它的src屬性。 js中的setAttribute函數可以做到這一點。可以利用這個特性來寫一個js函數來解決問題。
function showPic(whichpic)這個函數只接受一個圖片連結參數,用來轉換圖片。 whichpic作為一個元素節點,可以使用getAttribute函數來得到它的href屬性:
var source = whichpic.getAttribute("href");然後取得佔位符圖片:var placeholder = document.getElemntById("placeholder");得到佔位符圖片物件後,就可以對佔點陣圖物件進行屬性設置,即替換相應的圖片。 placeholder.setAttribute("src", source);完整的函數:function showPic(whichpic) {
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src", source);
}接下來就要將這個js函數和標記文件結合起來。 事件處理函數:事件處理函數的作用是:在特定事件發生時呼叫特定的js程式碼。 這裡想要在使用者點擊某個連結的時候觸發一個動作,所以需要使用onclick事件處理函數。 showPic函數需要一個參數:一個有href屬性的元素節點參數。這裡可以使用this關鍵字,this關鍵字指涉的是目前的標籤元素。 同樣的,我還想在連結被點擊時不會跳到另一個窗口,因此需要阻斷點擊連結時的預設行為,只進行js函數觸發的替換圖片行為。 這裡可以為js函數新增一個回傳值false,這樣onclick函數就會認為這個連結沒有被點擊,因此不會開啟一個新視窗。 具體程式碼:<a href="./images/1.jpg" title="avengers1" onclick="showPic(this); return false;">AAAAR1</a>這裡的this關鍵字就是指涉的這個元素節點。 這樣就完成了圖片庫需求的功能。 對這個函數進行擴展:我還想在點擊頁面的時候切換圖片的描述。圖片庫文件裡每個圖片都有一個title屬性,同樣的想法:
var text = whichpic.getAttribute("title");先得到title屬性,再進行替換。 childNodes屬性:可以用來取得任何一個元素的所有子元素。 假設需要將body元素中的所有子元素提取出來:查看body有多少個子元素。 var body_element = document.getElementsByTagName = ("body")[0];
alert(body_element.childNodes.length);[0]表示取得的是陣列中第一個(也是唯一一個)body元素。 由childNodes屬性傳回的陣列包含所有類型的節點,而不僅僅是元素節點,事實上文件中幾乎每一樣東西都是一個節點。所以傳回的值很大。 nodeType屬性:使用nodeType屬性來找到對應的節點。不過nodeType的回傳值並不是英文:元素節點回傳1;屬性節點回傳2;文字節點回傳3;##alert(body_element.nodeType);
透過這句語句來查看節點。
回到要增加的功能:先跟圖片一樣,要增加一個文字描述的佔位符,設定id屬性
<p id="description">Choose an image.</p>
將其放置在圖片的下方,接下來就要讓圖片的title取代這個文字內容:
var text = whichpic.getAttribute("title");
var description = document.getElementById("description");nodeValue屬性:想要改變一個文字節點的值,就要使用DOM方法的nodeValue屬性。
此範例中,包含在p元素中的文字節點是
元素的第一個子節點,因此,需要得到的是第一個子節點的nodeValue屬性值。
alert(description.childNodes[0].nodeValue);
firstChild和lastChild值
childNodes[0]可以使用firstChild來替換,最後一個子節點用lastChild來表示。
最後,使用nodeValue來刷新文字:
完整程式碼:
function showPic(whichpic) {
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src", source);
var text = whichpic.getAttribute("title");
var description = document.getElementById("description");
description.firstChild.nodeValue = text;
}將text的值傳給
元素的文字節點,目標達成。
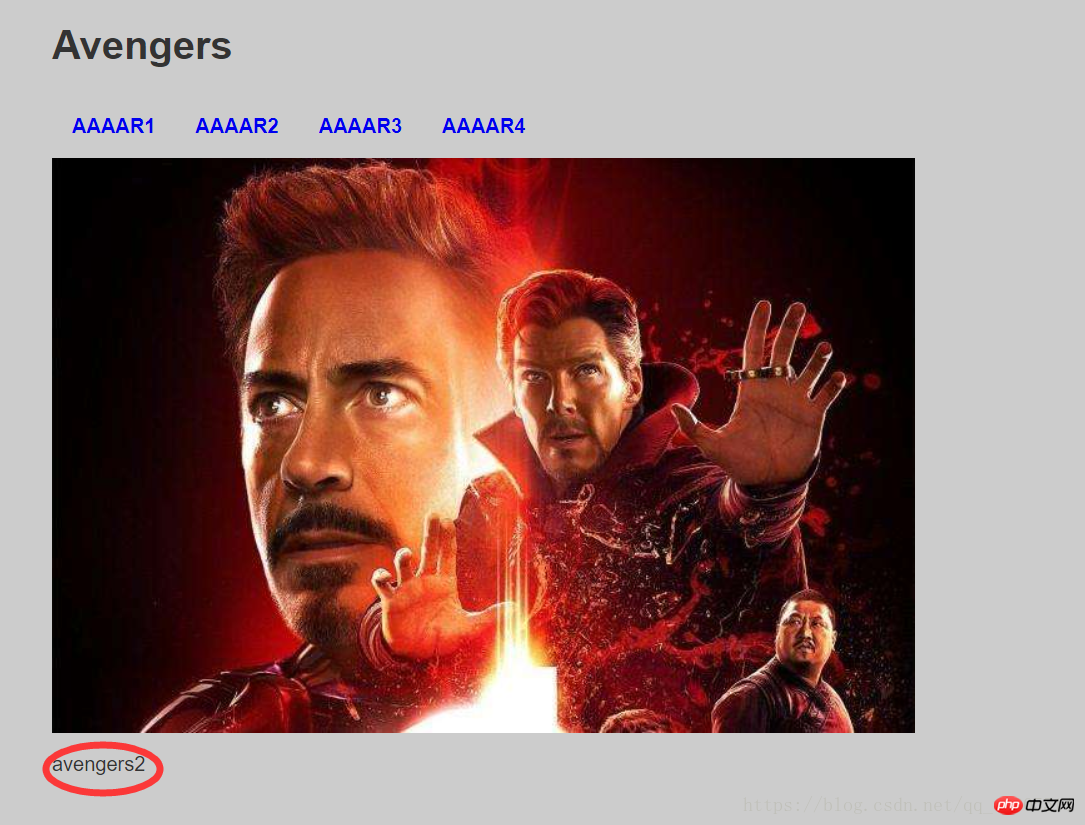
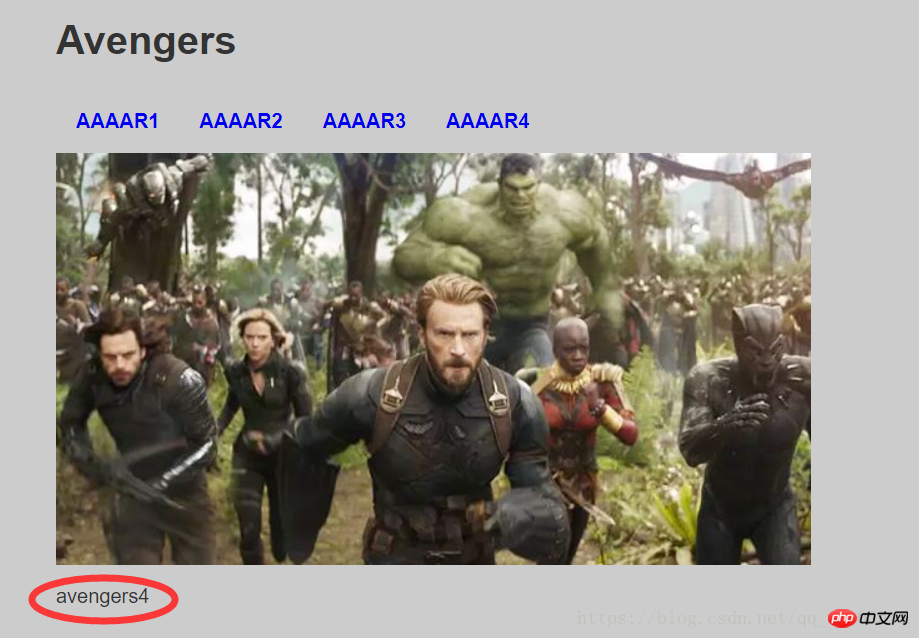
頁面效果:

 #相關文章:
#相關文章:
##使用JavaScript-李炎恢Javascript視頻教程
以上是使用javascript實作圖片庫的基本功能案例詳解(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

