js原型鏈由什麼組成?在繼承中處於什麼作用
- php是最好的语言原創
- 2018-07-28 09:38:184696瀏覽
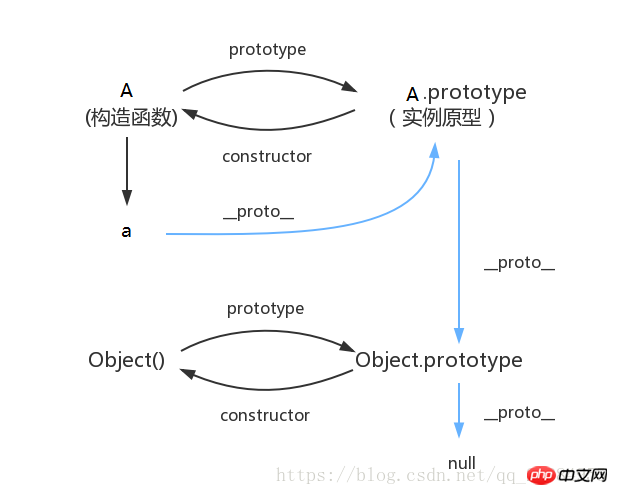
結合下下圖和簡單實例大家可以先搞清楚建構函數,原型物件和實例物件這三者的關係 , 我們先來看這張簡單的描述圖吧。

這張圖描述的是 建構子,原型物件和實例物件的關係:而原型鏈基本上也是基於這三者的關係
從上圖總我們可以看出每個建構子(constructor)都有一個原型物件(prototype),原型物件都存在一個指向建構函式的指標,指向建構函數本身
注意點:prototype屬性只存在函數中,物件中不存在prototype屬性 但是_proto_屬性是所有物件中都存在的
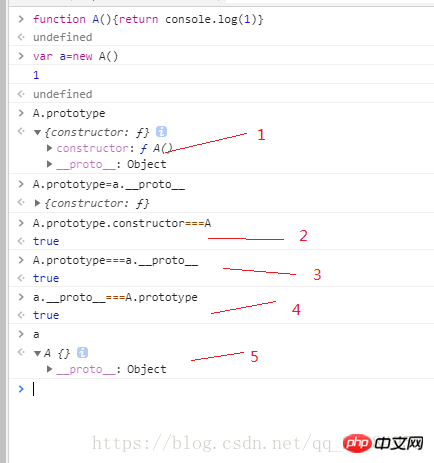
下面根據一個實例來說明他們之間的關係下面的實例和上圖是相互對應的

首先我們定義了一個A的建構子 然後new一個實例物件a
1.A.prototype就代表原型物件 兩個屬性constructor 和_proto_
2.A.prototype.constructor===A 原型物件 屬性constructor屬性對應建構子本身
3.A.prototype===a.__proto__ 從上圖可以看出實例物件的_proto_指向原型物件
4.a.__proto__===A.prototype 實例物件a的_proto_屬性指向原型物件
5.a 實例物件a存在共有屬性_proto_
#結合上圖和這個簡單實例大家可以搞清楚這三者的關係
下面來說一下js原型鏈怎麼圍繞著這幾個關係展開我們還是先來看一張圖

# 這張圖跟第一張圖差異不大 但他表示的是一個原型鏈條查找的過程
下面我還是用實例來說明一下 請結合這圖與案例思考更容易理解

我們為實例物件a和原型物件都加入了name 屬性,當我們列印a.name 的時候,結果為111。
但當我們刪除了 實例物件 a的 name 屬性時,讀取 a.name,結果為 222。
這是因為查找是從a物件找不到name 屬性就會從a 的原型也就是a.__proto__
,也就是A.prototype中找出由於在A.prototype找到了name 屬性,就直接回傳結果為222。
這裡我們假如在A.prototype上面沒有找到name屬性,由於A.prototype也是一個物件也有_proto_屬性,
所以A.prototype原型的原型A.prototype._proto_
所以 A.prototype.__proto__===Object.prototype為true
A.prototype的原型是Object.prototype那麼Object. prototype._proto_的原型從上圖實例可以看出為null
注意點:null是一個特殊值但他類型是一個物件但是他沒有屬性所以也就沒有原型查找到null時原型鏈結束
所以這個原型鏈a--A.prototype--Object.prototype--null 也就是上面那條藍色的流程線
以上的操作和說明理解的哈可以讓我知道原型鏈的這個過程和操作,然而運用到程式碼設計中還要做很多
繼承是OO語言中的一個重要東西.許多OO語言都支援兩種繼承方式: 介面繼承 和實作繼承 .介面繼承只繼承方法簽章,而實作繼承則繼承實際的方法.由於js中方法沒有簽章,在ECMAScript中無法實現介面繼承.ECMAScript只支援實作繼承,而其實作繼承 主要是依賴原型鏈來實現的.
# 相關文章:
相關影片:
以上是js原型鏈由什麼組成?在繼承中處於什麼作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

