VSCode新版本搭配JSDoc的解析功能完善JavaScript程式碼提示
- php是最好的语言原創
- 2018-07-27 16:26:144110瀏覽
本篇文章為了分享自己技術方面的心得,分享過程中獲得更多,一方面是提升自己書面表達能力。那就先從簡單的寫起。
弱型別腳本語言的程式碼提示功能一直是開發者一個隱隱的痛點,沒有它也不是不能幹活,但是經常因為出現拼字錯誤或不經意的修改導致的變數遺失而耗費無畏的時間在與業務邏輯無關的地方。 VSCode的出現大有統一輕量級IDE領域之勢,在其新版本中自帶了JSDoc的解析功能,幫助JavaScript開發者透過書寫註釋的形式向IDE提供必要信息,完善提示功能。
先來看一個簡單的例子(微信小程式前端程式碼)
export class CommonUtilsWX {
request(o, callback){
//TODO:xxxxx
}
}可以看出該函數的定義中有一個object類型的參數o和一個函數型的回呼參數callback 。但單純從程式定義中IDE無法得知物件o中必須包含那些欄位、callback回呼函數中會帶回哪些參數。對於JavaScript等弱型別腳本語言來說不到執行階段這些資訊是沒有意義的,而對於開發者而言,這些資訊在一段時間以後很容易遺忘,更別說交付給第三方使用。所以這些資訊就需要用JSDoc來書寫出來。
export class CommonUtilsWX {
/**
* 发送网络请求,通信协议必须是http或https,数据协议必须是json
* @param {object} o 请求参数对象
* @param {string} o.host 请求url的域名,如http://xxx.xxx.com
* @param {string} o.path 请求url的路径,如xxx/xxx
* @param {object} o.query 请求url的查询段,根据对象中key,value拼成key1=value1&key2=value2的形式
* @param {string} o.method 请求方法,如GET,POST等
* @param {object} o.body 请求数据体,仅在method为POST时有效
* @param {function(Error):void} callback 请求回调,请求成功时error为空
*/
request(o, callback){
//TODO:xxxxx
}
}可以看出JSDoc將參數o的類型和其必要的內部構造,函數類型的參數callback將會帶回的參數類型Error和返回值類型void,等資訊都被清晰明確的標記出來,同時附帶了文字註釋。
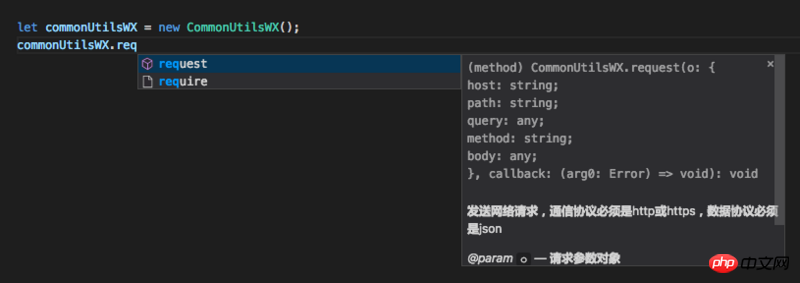
此時,直接使用new CommonUtilsWX()建構出來的物件呼叫request()方法可以看到如下的提示畫面

然後再向request()函數傳入字面量物件時,會看到如下的提示畫面
#下面是第二個例子,定義一個對象,並給對像中的字段賦予JSDoc類型資訊
let zy = {
/**
* sdk版本号
* @type {number}
*/
version : 0.1,
/**
* 分享功能管理
* @type {Share|ShareWX}
*/
share: Share.createAdapter(),
/**
* 通用工具集,如网络请求,弹框显示等
* @type {CommonUtils}
*/
commonUtils : CommonUtils.createAdapter(),
/**
* 平台功能管理,如登录,用户信息等
* @type {Platform|PlatformWX}
*/
platform : Platform.createAdapter(),
/**
* 排行榜功能管理
* @type {Leaderboard}
*/
leaderboard : Leaderboard.createAdapter(),
/**
* 广告功能管理
* @type {Ad}
*/
ad : Ad.createAdapter(),
}這裡面除了用到@type關鍵字之外,還用到在{}中「|」符號的用法。這樣的用法代表所標記的字段可能是多種類型的,尤其適用於我這段程式碼中的情況,即一個工廠方法可能會返回屬於某個父類的任何子類對象,此時如果僅使用父類別類型標記這個字段,則在使用時IDE無法提示出子類別中的特殊方法,所以用了多種可能的類型標記後,IDE就會把所有可能類型中的提示訊息都提示出來。此時的提示資訊如下圖

還有另外一種方法定義一個物件中每一個欄位的類型和註釋,而且可以重複使用,看上去更為專業,那就是@typedef關鍵字,以下就是用@typedef關鍵字重新書寫的zy物件的JSDoc:
/**
* @typedef {object} ZY
* @property {number} version sdk版本号
* @property {Share|ShareWX} share 分享功能管理
* @property {CommonUtils} commonUtils 通用工具集,如网络请求,弹框显示等
* @property {Platform|PlatformWX} platform 平台功能管理,如登录,用户信息等
* @property {Leaderboard} leaderboard 排行榜功能管理
* @property {Ad} ad 广告功能管理
*/
/**
* @type {ZY}
*/
let zy = {}上半部分是用@typedef關鍵字定義了一個全新的類型ZY,並且把類型中的每個欄位都預先定義好。然後下半部zy物件上方用JSDoc聲這個物件的類型是ZY。這種用法適合用在可以重複使用的類型物件上,或者其內部字段沒有全部出現在字面上,或者沒有集中出現在一塊區域時。
下面又出現了另一個問題,VSCode是根據檔案模組的依賴關係來導入其他檔案中的JSDoc的,例如A.js中require("B.js") ,則B.js中的JSDoc資訊就可以在A.js的JSDoc中使用,也能在A.js的程式碼提示中顯示。但偶爾會遇到一些情況,從邏輯上A.js中並不需要require("B.js"),而在編碼中卻需要使用B.js檔案中的JSDoc 。如果因為這種需求就額外的require("B.js"),就會破壞了程式碼正常的依賴關係。於是就出現瞭如下這種用法:
/**
* @typedef {import("B.js")} B
*/這種方法相當於用JSDoc的方式引入的B.js文件,並將B.js中的模組定義為類型B。 apache php mysql
相關文章:
相關影片:
以上是VSCode新版本搭配JSDoc的解析功能完善JavaScript程式碼提示的詳細內容。更多資訊請關注PHP中文網其他相關文章!


