Vue-cli搭建專案後目錄結構的分析(圖文)
- 不言原創
- 2018-07-27 11:39:375370瀏覽
這篇文章跟大家介紹的文章內容是關於Vue-cli搭建專案後目錄結構的分析,有很好的參考價值,希望可以幫助到有需要的朋友。
1.前言
Vue並不限制你的程式碼結構。但是,它規定了一些需要遵守的規則:
1、應用層級的狀態應該要集中到單一store物件。
2、提交mutation是更改狀態的唯一方法,而這個過程是同步的。
3、非同步邏輯都應該要封裝到action裡面。
2.專案檔案目錄顯示如下

#3.專案檔案解析
3.1 build檔案
#build:資料夾下存放webpack的一些配置,webpack是前端網站的一種專案編譯、運行、打包工具。
build.js:是我們完成專案之後需要運行的, 可以將我們的專案文件打包成靜態文件,存放在專案根目錄的dist資料夾中(現在目錄裡還沒有這個資料夾,build的時候會自動產生)。
check-versions.js:主要是檢查一些所依賴的工具的版本是否適用,如nodejs、npm,若版本太低則會提示出來。
logo.png:存放的是vuelogo圖片。
utils.js:提供工具函數,包括產生處理各種樣式語言的loader,取得資源檔案存放路徑的工具函數。
vue-loader.conf.js: 引入了utils.js ,應該是用來切換開發模式和生產模式的文件,以便於用不同模式來解析loader。
webpack.base.conf.js:此設定檔是vue開發環境的wepack相關設定文件,主要用來處理各種檔案的設定。
webpack.dev.conf.js:在webpack.base.conf的基礎上增加完善了開發環境下面的設定。
webpack.prod.conf.js:建置的時候用到的webpack配置來自webpack.prod.conf.js,該配置同樣是在webpack.base.conf基礎上的進一步完善。
檔案範例如下:

#3.2 config檔
config:檔案包含webpack環境設定檔。
index.js:描述了開發和建構兩種環境下的配置。
dev.env.js,prod.env.js,test.env.js:三個檔案簡單設定了環境變數。
檔案範例如下所示:

#3.3 node_moules檔案
##node_moules:存放的是npm載入的專案依賴模組,以後要加入依賴也是放在這個裡面。
檔案範例如下所示:

src:放置組件和入口文件。
assets:主要存放一些靜態圖片資源的目錄。
components:這裡存放的是開發需要的各種元件,各個元件連結在一起組成一個完整的專案。
router:存放了專案路由檔案。
App.vue:是專案主元件,也是專案所有元件和路由的出口,之後它會被渲染到專案根目錄的index.html 中顯示出來,我們可以在這裡寫一些適合全域的css樣式。
main.js:入口文件,引入了vue模組和app.vue元件以及路由router,我們需要在全域使用的一些東西也可以定義在這裡面。
檔案範例如下所示:
 #
#
3.5 static文件
static:存放的是專案的靜態文件,用於存放需要使用的一些外部的js、css文件,需要使用的時候從這裡引到文件內。
檔案範例如下所示:

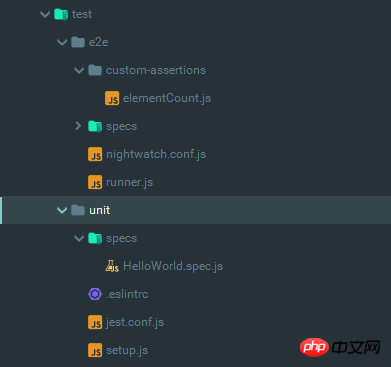
#3.5 test檔案
test:初始測試目錄。
unit:單元測試,可以為每個元件編寫單元測試,放在test/unit/specs 目錄下面,單元測試案例的目錄結構建議和測試的檔案保持一致(相對於src ),每個測試案例檔名以.spec.js結尾。執行 npm run unit 時會遍歷所有的 spec.js 文件,產出測試報告在 test/unit/coverage 目錄。
e2e:e2e或端對端(end-to-end)或UI測試是一種測試方法,它用來測試一個應用從頭到尾的流程是否和設計時候所想的一樣。
檔案範例如下所示:

#3.6 其他檔案
.babelrc :ES6語法編譯配置。
.editorconfig:程式碼編寫規格。
.eslintignore:專案的根目錄中建立檔案來告訴ESLint忽略特定的檔案和目錄,該檔案是純文字檔案。
.eslintrc.js:eslint的設定文件,eslint是用來管理和偵測js程式碼風格的工具,可以和編輯器搭配使用,如vscode的eslint外掛程式。當有不符合設定檔內容的程式碼出現就會報錯或警告。
.gitignore:忽略的檔案。
.postcssrc.js:相容選項(如果已經安裝postcss,需要一大堆loader配置,這時專案根目錄會產生「.postcssrc.js」檔案)。
index.html:專案檔案入口。
package.json:專案及工具的依賴設定檔。
README.md:項目說明。
檔案範例如下:

#相關推薦:
以上是Vue-cli搭建專案後目錄結構的分析(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

