你必須了解,JS中透過字面量RegExp建立正規表示式的相關語法
- php是最好的语言原創
- 2018-07-23 16:35:381494瀏覽
正規表示式是透過字面量RegExp創建的,它由字串所組成,在匹配過程中區分大小寫,本文介紹了支援字串物件match、replace、split的方法和RegExp物件屬性及RegExp對象方法。
RegExp方法:test和exec
test方法將判斷以參數傳入的字串是否與正規表示式相符。如:
var re=/JavaScript rules/;
var str="JavaScript rules";
if(re.test(str)) document.writeln(" Hello world");
正規表示式符合過程是區分大小寫的。如果希望不區分大小寫進行匹配,那麼可以在正規表示式後面的第二個斜杠後面添加字母i,例如:var re=/javascript rules/i;
i:強制匹配過程忽略大小寫
g:全域匹配。指導模式比對過程尋找與模式相符的所有模式,而忽略模式在該行的字串中的位置。如果不是用全域標記g,那麼只會替換或傳回第一個匹配項。
m:多行符合。例如:^表示一行的開始,$表示一行的結束。
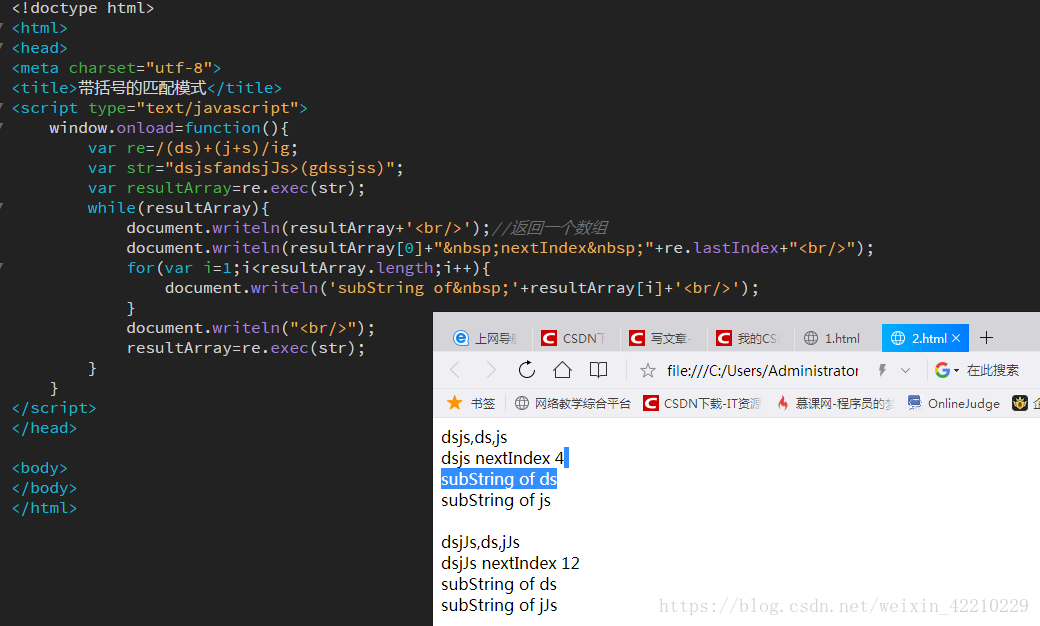
範例:在整個exec方法將根據特定模式/js*/在整個字串中進行查找。在傳回的結果陣列中,第一個元素就是符合模式的字串,接著繼續尋找下一個符合:
var re=new RegExp('js*','ig');
var str='cfdsjs.*JS($%^Js';
var resultArray=re.exec(str);
while(resultArray){
document.writeln(resultArray[0]);
document.writeln("Hello world" re.lastIndex '
');
result result '
');
result str);
}
把RegExp中的lastIndex屬性設定為在每一次連續呼叫中找到的上一個模式的位置,每次exec呼叫都會尋找下一個模式。
exec方法將傳回一個數組,但是數組元素並不是所有的匹配項,而是當前匹配項和所有帶括號的子字串。如果在整個字串中使用圓括號匹配子字串,那麼子字串將包含在最終數組中連續數組元素中,最終數組位於整個匹配字串後面位於數組第0個位置。
- 正規表示式元字元
- \s:表示空白字元
- *:表示前面的字元出現0次或多次
- :表示加號前面的字元出現一次或多次
- ?:表示前面的字元出現0次或一次
- .:表示字元只出現一次
- .*:貪婪匹配。
- .*?:延遲匹配。(返回為空,0次)
- \D:非數字([^0-9])
- \d :只匹配數字([0-9])
- ^n:匹配任何開頭以n的字串
- n$:匹配任何結尾以n的字串
- ?=n:符合任何其後緊接指定字串n的字串
- ?! n:符合任何其後沒有緊接指定字串n的字串
- \w:任何數字字母字元
- \W:任何非數字字母字元
- a|b:匹配字母a或字母b
- s{2}:大括號表示前面的字元重複的次數
- \0:找出NUL字元
- #\n:找出換行符號
- ## \r:尋找回車符號
- \f:尋找換頁符號
- \t:找出製表符
- \v:尋找垂直製表符
\b:符合單字邊界- \xxx :找出八進位xxx規定的字元
- \xdd:找出十六進位規dd定的字元
- \uxxxx:找以十六進位xxxx規定的Unicode內容
字串物件split方法
把字串分割成字串陣列
#$1--$9儲存圓括號中的數值
# RegExp物件屬性
global:是否具有標誌g
ignoreCase:是否具有標誌i
lastIndex:一個整數,標示開始下一次符合的字元位置
multiline:RegExp物件是否具有標誌m
source:正規表示式的原始文字
RegExp物件方法
compile:編譯正規表示式
# exec:檢索字串中指定的值,傳回找到的值,並確定其位置
test:檢索字串中指定的值,傳回true或false
相關建議
詳解JavaScript正規表示式之RegExp物件_javascript技巧
JavaScript型別系統之正規表示式_javascript技巧
#
以上是你必須了解,JS中透過字面量RegExp建立正規表示式的相關語法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

