js的模組化分析(命名空間)
- 不言原創
- 2018-07-23 11:23:361824瀏覽
這篇文章要跟大家分享的內容是關於js的模組化分析(命名空間),有一定的參考價值,有需要的朋友可以參考一下。
程式碼組織到模組中,為了讓程式碼根據模組化,即,不同場景中的模組重複使用。
模組是一個獨立的js文件,模組文件可以包含一個類別定義,一組相關的類,一個實用函數庫,或是一些待執行的程式碼。以模組形式寫程式碼,js程式碼段可以當做一個模組。
模組目標是支援程式開發,處理分散源中的程式碼組裝,並且能讓程式碼正確的執行
用作命名空間的物件
避免污染全域變量,使用一個物件作為命名空間,將函數的值和命名空間物件的屬性儲存起來,(即,透過全域變數來進行引用)
var collections; // 先声明一个全局变量
if (!collections) // 如果它原先不存在
collections = {}; //创建一个新对顶层命名空间,加判断是因为防止出现覆盖
collections.sets = {}; // 将sets命名空间创建在其内部
// 下面开始定义相关的类
collections.sets.AbstractSet = function(){};
如果經常使用sets命名空間中的set類,將set的類導入到全域命名空間中
var Set = sets.Set; // 将Set倒入到全局命名空间中 var s = new Set(); // 这样就不用加set前缀了
一種約定,模組檔案和命名空間應相匹配,
舉個栗子,使用com.davidflanagan.collections.sets的模組的檔案應該在com/davidflanagan /collections/sets.js
以上為路徑,一種約定
私有命名空間的函數
模組外導出一些api,用來提供給其他人使用,包括函數,屬性,類,方法。
模組的實作需要一些輔助函數和方法
函數和方法不可見為私有命名空間。
將函數作用域用做私有命名空間,即模組函數
/*
* 模块函数中的Set类
* 时间:2018/07/22 13:15
*/
// 声明全局变量Set, 使用一个函数返回值给其赋值
// 函数结束后紧跟着圆括号,立即执行
// 将其返回值赋值给Set
// 这为函数表达式,没有创建函数变量
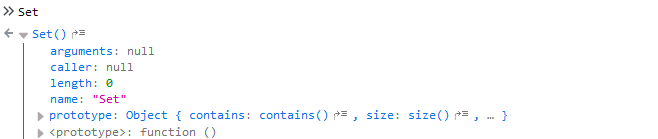
var Set = (function(){
function Set() { // 这个构造函数为局部变量
this.values = {}; // 这个对象用来保存这个集合
this.n = 0; // 集合中的个数
this.add.apply(this, arguments); // 将所有的参数添加到集合中
};
// 给Set.prototype定义实例方法
Set.prototype.contains = function(vale) {
// 这里调用v2s
return this.values.hasOwnProperty(v2s(value));
};
Set.prototype.size = function() {/*...*/}
// 这里的为辅助函数和变量
// 这里的变量不属于公有的api,但是都隐藏在函数的作用域内
// 因此,不需要将其定义为Set属性,或使用下划线用来标识
function v2s(val) {/*...*/};
// 这个模块的共有api为Set()构造函数
// 我们需要把这个函数从私有命名空间导出,以便在外部可使用,通过返回构造函数的方式导出
// 它会变成构造函数所指的值
return Set;
}()); // 定义函数后立即执行
#相關推薦:
##JavaScript中Object.defineProperty( )方法的解析
以上是js的模組化分析(命名空間)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:對React事件系統的解析下一篇:對React事件系統的解析