如何使用CSS隱藏HTML元素?隱藏HTML元素的四種方法
- 不言原創
- 2018-07-21 18:01:372053瀏覽
如今的網頁設計是變得越來越動態化,有時候我們可能需要隱藏某些元素,在需要的時候才將它們顯示出來。而我們常用css隱藏HTML元素有四種方式,這四種顯示和隱藏元素的技術各自有它們自己的優點的缺點,以下來舉例說明。
在這篇文章中,我們將使用下面的HTML程式碼和CSS樣式來講解著4種隱藏元素的技術。
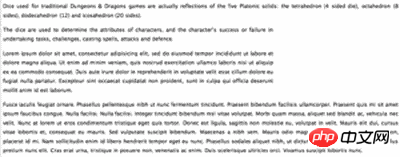
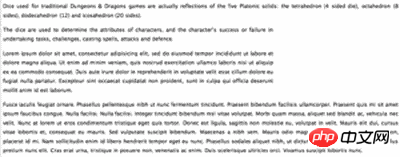
<p>Dice used for traditional Dungeons ...</p> <img src="dice.jpg" alt=”Photograph..." id="dice"> <p>The dice are used to determine...</p>
基本的CSS樣式如下:
img#dice { float: right; margin-left: 2em; }visibility: hidden
img#dice { float: right; margin-left: 2em; visibility: hidden; }
## visibility: hidden是許多人在隱藏某個HTML元素時的首選。如右圖所示,圖片不見了,但是也沒中原來圖片的位置留下了一片空白區域。這個屬性只是簡單的隱藏某個元素,但是元素所佔用的空間卻任然存在。
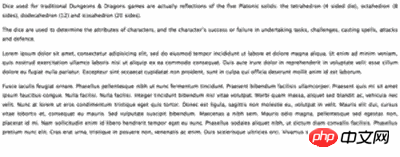
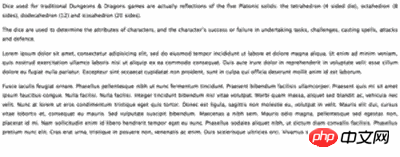
visibility: visible可以使隱藏的元素變成可見。
opacity: 0img#dice { float: right; margin-left: 2em; opacity: 0; }

opacity: 0可以使一個元素變得完全透明,從而製作出和visibility: hidden一樣的效果。 opacity和visibility相比,其優勢在於它可以被transition和animate。
opacity屬性來製作元素的淡入淡出效果。
opacity:1可以讓透明元素變得可見。
position: absoluteimg#dice { position: absolute; left: -1000px; }

left負值定位,使元素定位在可見區域之外。 float和margin都不能影響到position: absolute的元素,因此它們可以很好的被隱藏起來。
left的值,使元素出現在螢幕上。
display: noneimg#dice { display: none; }

#display: none也是非常老的技術,它是position: absolute和visibility: hidden; #的折法,元素會變得不可見,並且不會再佔用文件的空間。
display: none在製作手風琴效果時十分有用。
display: block或其它值可以讓元素再次可見。
scale屬性來減少元素的尺寸直到它消失。但是scale屬性和opacity: 0和visibility: hidden一樣,看不見的元素會佔用文件的空間。
javascript 控制 html元素 顯示/隱藏實作碼_javascript技巧
以上是如何使用CSS隱藏HTML元素?隱藏HTML元素的四種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

