HTML不同表格屬性的總結(附程式碼)
- 不言原創
- 2018-07-21 11:38:542221瀏覽
這篇文章要跟大家分享的是關於HTML不同表格屬性的總結(附程式碼),內容很不錯,有需要的朋友可以參考一下,希望可以幫助到大家。
這裡主要總結記錄下表格的一些屬性和簡單的樣式,方便以後不時之需。
1、 用來定義HTML的表格,具有本地屬性border 表示邊框,border屬性的值必須為1或空字串("")。此屬性不會控制邊框的樣式,而是由CSS來控制 table元素可以有tr,th,td,thead,tbody,tfoot,colgroup元素 #2、 用來定義表格的一行。由於HTML表格是面向行的,所以必須分別表示每一行 tr元素可以在table,thead,tbody和tfoot元素內使用 tr元素內可以包含一個或多個td或th元素 它的align,bgcolor等屬性已過時,如果要設定屬性,請使用CSS設定 3、 用來定義表格單元格,可以同colspan,rowspan,headers局部屬性使用 (1)colspan: 列跨度,該屬性規定了單元格可橫跨的列數,該屬性的值必須是整數 (2)rowspan:行跨度,該屬性規定了單元格可橫跨的行數,該屬性的值必須是整數 # ( 3)headers:此屬性的值是一個或多個單元的ID屬性值,將儲存格與列標題相關聯,可用於使用螢幕閱讀器 ⚠️:每個表格必須包含以上三個元素 一個簡單的實例 效果如下: 4、 # 用來定義標題單元格,使我們有效區分資料及其描述 # 它同<td> 元素具有相同的局部屬性,兩者有下列差異: 5、
# 用來定義表格的頁眉,錶頭的包裝器。可以定義一行或多行,這些行是table 元素的列標籤 沒有thead元素,所有的tr被假定為屬於表的主體 6、
用來定義表格的主體 7、
用來定義標記表格的頁尾 ⚠️: 、 # 8、 用來定義表列組,可以使用其來將樣式套用於某個列,當然也可以使用下面要所說的col元素 具有局部屬性span 的 ##1、 用來表示表格單一列,建議使用 # # 用來定義表格的標題,每個表中只能包含一個 一個簡單的範例: View Code
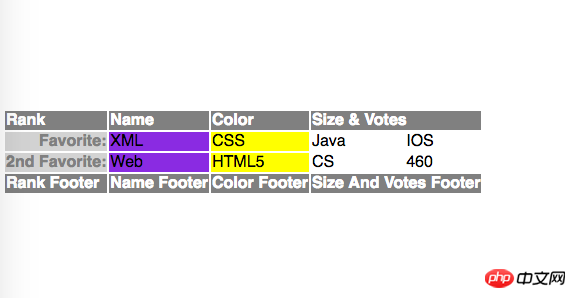
#效果如下: 如何動態產生html元素以及為元素追加屬性的方法介紹(附程式碼) 以上是HTML不同表格屬性的總結(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
<!DOCTYPE html><html>
<body>
<table>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</body></html>

是表示頭標記,通常位於首行或首列。而且 中的文字預設會被加粗,而 是不會的
是資料標記,表示單元格的具體的數據
標籤
標籤內的哪個位置,都會分別設定為到表格的頭部和底部。 可以出現在或
之前或之後。在html5之前, 元素必須出現在元素之前,在html5中,可以將元素放在或最後一個元素後面
<!DOCTYPE html><html>
<head>
<style>
thead th,tfoot th {
text-align: left;
background: grey;
color: white }
tbody th {
text-align: right;
background: lightgrey;
color: grey }
/* tbody td {
background: greenyellow;
} */
#colgroup1 {
background-color: blueviolet }
#col3 {
background-color: yellow;
font-size: small }
</style>
</head>
<body>
<table>
<colgroup id="colgroup1">
<col id="collAnd2" span="2"/>
<col id="col3"/>
</colgroup>
<colgroup id="colgroup2" span="2"></colgroup>
<thead>
<tr>
<th>Rank</th>
<th>Name</th>
<th>Color</th>
<th colspan="2">Size & Votes</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Rank Footer</th>
<th>Name Footer</th>
<th>Color Footer</th>
<th colspan="2">Size And Votes Footer</th>
</tr>
</tfoot>
<tbody>
<tr>
<th>Favorite:</th>
<td>XML</td>
<td>CSS</td>
<td>Java</td>
<td>IOS</td>
</tr>
<tr>
<th>2nd Favorite:</th>
<td>Web</td>
<td>HTML5</td>
<td>CS</td>
<td>460</td>
</tr>
</tbody>
</table>
</body></html>