淺析javascript中事件流的內容
- 不言原創
- 2018-07-20 11:39:391628瀏覽
這篇文章跟大家介紹的內容是關於淺析javascript中事件流的內容,有著一定的參考價值,有需要的朋友可以參考一下。
事件通常與函數配合使用,這樣就可以透過發生的事件來驅動函數執行,事件是可以被JavaScript 偵測到的行為
綁定事件
首先我們要先綁定事件綁定事件有三種
1)在DOM元素中直接绑定,我们可以在DOM元素上绑定onclick、onmouseover、onmouseout、onmousedown、onmouseup、ondblclick、onkeydown、onkeypress、onkeyup等等
只可以执行一次 多次使用会跟随文档流所覆盖
<p></p>
<script>
var box1=document.getElementById("box1");
box1.onclick=function(){
alert("你瞅啥")
}
box1.onclick=function(){
alert("瞅你咋地")
}
</script>
只弹出一个 瞅你咋地 你瞅啥被覆盖
2)在JavaScript程式碼中綁定,在JavaScript程式碼中(即script 標籤內)綁定事件可以讓JavaScript程式碼與HTML標籤分離,文件結構清晰,便於管理和開發
<p></p>
<script>
var box1=document.getElementById("box1");
box1.onclick = function () {
alert("不服就干");
}
</script>
3)使用事件監聽綁定事件
綁定事件的另一種方法是用addEventListener() 或attachEvent() 來綁定事件監聽函數
<p></p>
<script>
var box1=document.getElementById("box1");
box1.addEventListener("click",function(){
alert("再瞅个试试")
},false)
//默认值为false 可以省略不写
box1.addEventListener("click",function(){
alert("试试就试试")
}) //默认值为false 可以省略不写
</script>
两个都可以正常弹出 跟随文档流执行
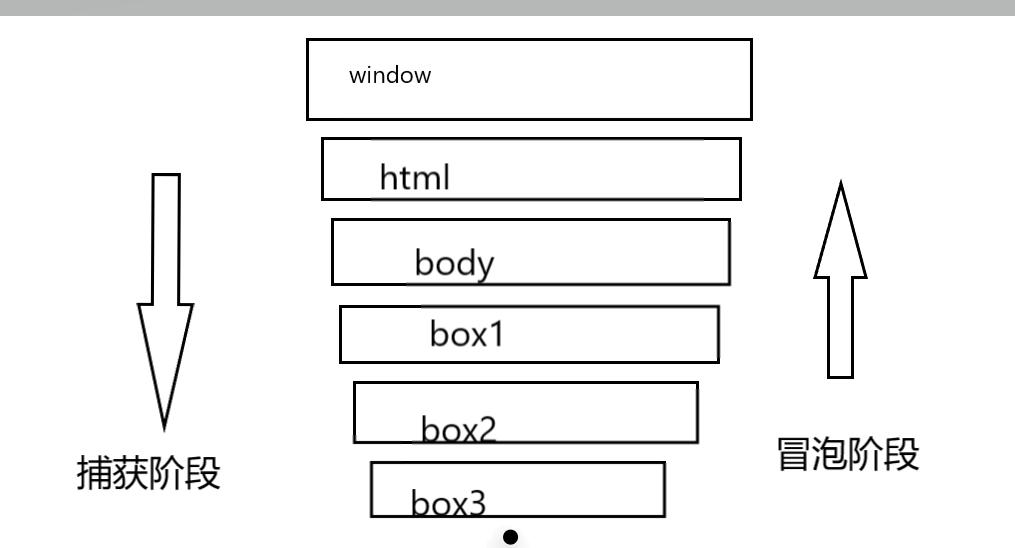
事件流過程
冒泡捕獲
DOM標準規定事件流包含三個階段:事件擷取階段、處於目標階段、事件冒泡階段。
捕捉型事件流:事件的傳播是從最不特定的事件目標到最特定的事件目標。即從外部到內部。
冒泡型事件流:事件的傳播是從最特定的事件目標到最不特定的事件目標。即從內部到外部
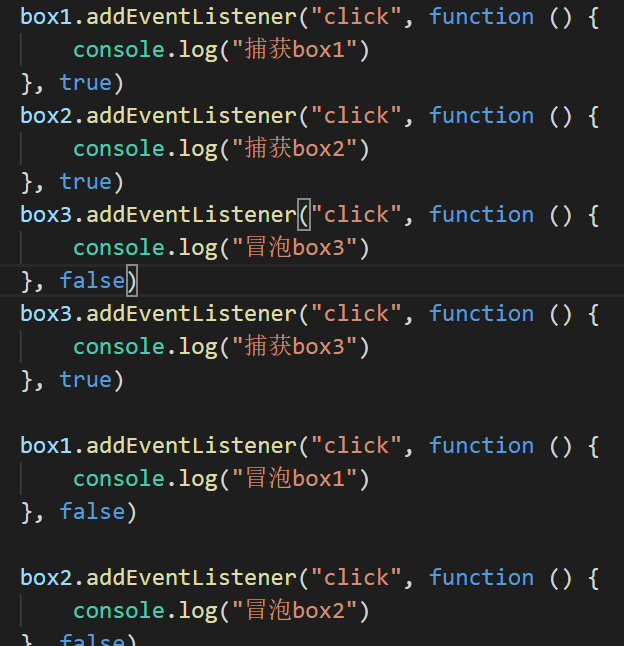
我们有以下代码 点击box3的时候 跟随淺析javascript中事件流的內容 捕获 冒泡
<p>box1
</p><p>box2
</p><p>box3</p>
<script>
var box1=document.getElementById("box1");
var box2=document.getElementById("box2");
var box3=document.getElementById("box3");
box1.addEventListener("click", function () {
console.log("捕获box1")
}, true)
box2.addEventListener("click", function () {
console.log("捕获box2")
}, true)
box3.addEventListener("click", function () {
console.log("捕获box3")
}, true)
box1.addEventListener("click", function () {
console.log("冒泡box1")
}, false)
box3.addEventListener("click", function () {
console.log("冒泡box3")
}, false)
box2.addEventListener("click", function () {
console.log("冒泡box2")
}, false)
</script>
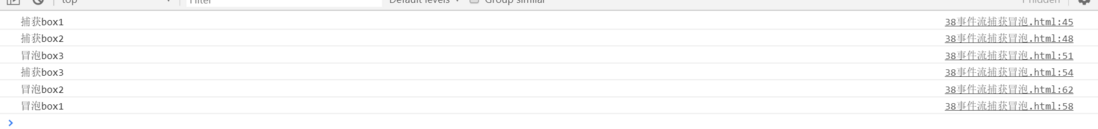
在處於目標階段的時候就是在本文中點擊box3的時候如果把冒泡寫在捕獲前面會跟隨文檔流所執行導致先冒泡再捕獲這一點一定要注意 如以下
#如同圖中所示輸出時順序和你寫入時順序有關
事件委託
什麼是事件委託:
事件委託-給父元素綁定事件,用來監聽子元素的冒泡事件,並找到是哪個子元素的事件
事件委託三部曲:
第一步:給父元素綁定事件
給元素ul添加綁定事件,透過addEventListener為點擊事件click添加綁定
第二步:監聽子元素的冒泡事件
這裡預設是冒泡,點擊子元素li會向上冒泡
第三步:找到是哪個子元素的事件
透過匿名回調函數來接收事件對象,透過alert驗證
<p> </p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
#如圖
阻止事件
#阻止冒泡
我們在上文寫了冒泡事件既然它能冒泡 如果我們不想用這個效果了那麼我們有辦法阻止它嗎?答案是肯定的。我們直接看程式碼,能夠更加明了
<p>
</p>
<script>
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
box1.addEventListener("click", function () {
alert("我是第box1")
})
box2.addEventListener("click", clickStop)
//设置函数 阻止box2冒泡事件 当点击第二次时 阻止冒泡事件
var num = 0;
function clickStop() {
if (num >= 1) {
box2.addEventListener(clickStop)
} else {
alert("我是box2");
num++;
}
}
</script>
第一次點擊
#當我們第二次點擊的時候只會彈出一個box1 ,阻止了box2的第二次冒泡
阻止預設事件
<script>
var box = document.getElementsByClassName("box")[0];
window.oncontextmenu = function (event) {
//关闭右键浏览器默认样式
event.preventDefault();
}
</script>有興趣的話我們還可以把它變成自己的