Ajax實作同步和非同步請求
- 不言原創
- 2018-07-18 16:38:281918瀏覽
ajax有同步請求和非同步請求,同步請求是指同一個時間點只允許執行一個進程,非同步請求是指同一個時間點可以執行多個進程。
ajax物件.open(方式get/post,url位址,[非同步true]同步false);
ajax是可以與伺服器進行(非同步或同步)互動的技術之一。
非同步:同一個時間點允許執行多個流程。
同步:同一個時間點只允許執行一個行程。
伺服器端04.php:
#<?php echo "computer";
同步請求:
客戶端04async.html:
#<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax同步</title> <script type="text/javascript"> alert(1234); </script> </head> <body> <img src="./1.png" alt="" width="400" height="300"> </body> </html>
## 實作效果:
非同步請求:
客戶端05async.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax同步</title>
<script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if (xhr.readyState==4) {
alert(xhr.responseText);
}
}
xhr.open('get', './04.php', true);//异步请求
//xhr.open('get', './04.php', false);//同步请求
xhr.send(null);
</script>
</head>
<body>
<img src="./1.png" alt="" width="400" height="300">
</body>
</html>
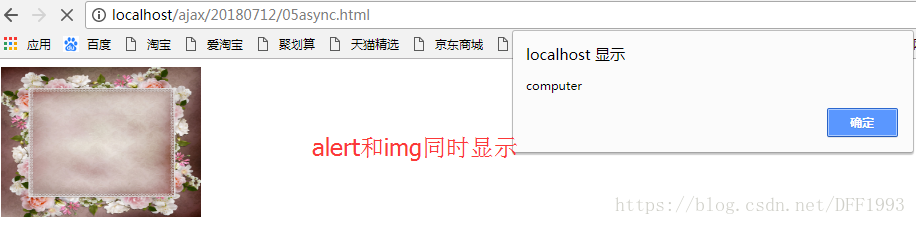
#實作效果:
什麼時候使用同步請求?
ajax絕大多數情況下進行非同步請求,但有的時候也要使用「同步請求 ”(其不能取代)。
例如頁面有兩個部分內容,ajax請求內容和正常的html內容輸出,如果html的輸出內容包括ajax請求的內容,就需要使用ajax請求完成了再進行html內容的輸出,這樣就要設定兩者一前一後調用(而非同時調用),既要進行同步請求。 相關推薦:
以上是Ajax實作同步和非同步請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery表單實作檔案的上傳下一篇:jquery表單實作檔案的上傳