iNotify.js2如何做出瀏覽器title的一些功能
- 不言原創
- 2018-07-16 11:55:092264瀏覽
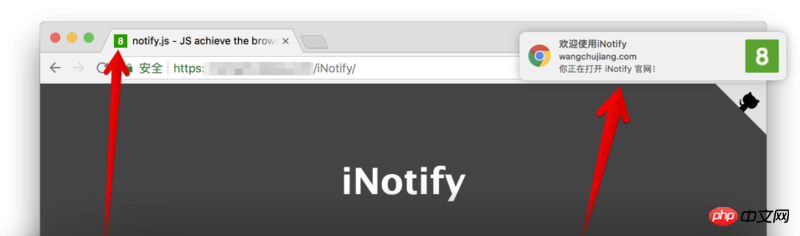
JS如何實現瀏覽器的 title 閃爍、捲動、聲音提示、chrome、Firefox、Safari等系統彈出通知。它沒有依賴,壓縮只有隻有4.66kb(gzipped: 1.70kb).

下載
# v2.x $ npm install @wcjiang/notify --save # v1.x $ npm install title-notify --save
使用
import Notify from '@wcjiang/notify';
const notify = new Notify({
message: '有消息了。', // 标题
effect: 'flash', // flash | scroll 闪烁还是滚动
openurl:'https://github.com/jaywcjlove/iNotify', // 点击弹窗打开连接地址
onclick: () => { // 点击弹出的窗之行事件
console.log('---')
},
// 可选播放声音
audio:{
// 可以使用数组传多种格式的声音文件
file: ['msg.mp4','msg.mp3','msg.wav']
// 下面也是可以的哦
// file: 'msg.mp4'
},
// 标题闪烁,或者滚动速度
interval: 1000,
// 可选,默认绿底白字的 Favicon
updateFavicon:{
// favicon 字体颜色
textColor: '#fff',
// 背景颜色,设置背景颜色透明,将值设置为“transparent”
backgroundColor: '#2F9A00'
},
// 可选chrome浏览器通知,默认不填写就是下面的内容
notification:{
title:'通知!', // 设置标题
icon:'', // 设置图标 icon 默认为 Favicon
body:'您来了一条新消息', // 设置消息内容
}
});
notify.player();
在您的HTML中手動下載並引入notify.js,你也可以透過UNPKG 進行下載:
<script></script>
<script>
var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');
</script>
option
message: String 標題
effect: String, flash | scroll | favicon 閃爍還是捲動
audio: 可選播放聲音
-
file: String/Array 可以使用陣列傳送多種格式的聲音檔案
interval: Number 標題閃爍,或捲動速度
openurl: String 點選彈視窗開啟連接位址
onclick: Function 彈出視窗點擊事件
##updateFavicon: 設置Favicon 圖示顏色
textColor: 設定favicon 字型顏色
- ##backgroundColor
:背景顏色,設定背景顏色透明,將值設為transparent
- #notification
: 可選chrome瀏覽器通知,預設不填寫就是下面的內容
- title
: 預設值通知!
- icon
: 設定圖示icon 預設為Favicon
- body
: 設定訊息內容
判斷瀏覽器彈框通知是否被封鎖。
iNotify.isPermission()
聲音設定
player
播放聲音
iNotify.player()
loopPlay
自動播放聲音
iNotify.loopPlay()
stopPlay
停止播放聲音
iNotify.stopPlay()
setURL
設定播放聲音URL
iNotify.setURL('msg.mp3') // 设置一个
iNotify.setURL(['msg.mp3','msg.ogg','msg.mp4']) // 设置多个
title
最新的版本預設不播放標題閃爍動畫,初始化之後需要呼叫
setTitle(true) 方法才能播放標題動畫。 setTitle
設定標題,
iNotify.setTitle(true) // 播放动画
iNotify.setTitle('新标题') // 闪烁新标题
iNotify.setTitle() // 清除闪烁 显示原来的标题
setInterval
設定時間間隔
iNotify.setInterval(2000)
addTimer
#新增計數器
iNotify.addTimer()
clearTimer
清除計數器
iNotify.clearTimer()
favicon通知
setFavicon
設定icon 顯示數字或文字
iNotify.setFavicon(10)
setFaviconColor
設定icon 顯示文字顏色
iNotify.setFaviconColor('#0043ff')
setFaviconBackgroundColor
設定icon 顯示文字顏色
iNotify.setFaviconBackgroundColor('#0043ff')
// 设置字体和背景颜色
iNotify.setFaviconColor('#f5ff00').setFaviconBackgroundColor('red');
faviconClear
清除數字顯示原來的icon
iNotify.faviconClear()
chrome通知
notify
彈出chrome通知,不傳參數為預設值...
iNotify.notify();
iNotify.notify({
title: '新通知',
body: '打雷啦,下雨啦...',
openurl: 'http://www.bing.com',
onclick: function() {
console.log('on click')
},
onshow: function() {
console.log('on show')
},
});
- title 一定會被顯示的通知標題。
- dir 文字的方向;它的值可以是 auto(自動), ltr(從左到右), or rtl(從右到左)。
- icon 一個圖片的URL,將被用來顯示通知的圖示。
- body 通知中額外顯示的字串。
- openurl 點選開啟指定 URL。
- onclick 每當用戶點擊通知時被觸發。
- onshow 當通知顯示的時候被觸發。
- onerror 每當通知遇到錯誤時被觸發。
- onclose 當使用者關閉通知時被觸發。
- 其它
取得標題##範例
function iconNotify(num){
if(!notify) {
var notify = new Notify({
effect: 'flash',
interval: 500
});
}
if(num===0){
notify.faviconClear()
notify.setTitle();
} else if (num 99){
notify.setFavicon('..')
notify.setTitle('有新消息!');
}
}
實例二var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');
實例三var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
updateFavicon:{ // 可选,默认绿底白字
textColor: '#fff',// favicon 字体颜色
backgroundColor: '#2F9A00', // 背景颜色
}
}).setFavicon(10);
實例四var iN = new Notify().setFavicon(5);
實例五var iN = new Notify({
effect: 'flash',
interval: 500,
message: "有消息拉!",
audio:{
file: 'msg.mp4',
}
}).setFavicon(10).player();
實例五var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: 'msg.mp4'//可以使用数组传多种格式的声音文件
},
notification:{
title: '通知!',
icon: '',
body: '您来了一条新消息'
}
}).setFavicon(10).player();
//弹出chrome通知,不传参数为预设值...
iN.notify();
iN.notify({
title: '新通知',
body: '打雷啦,下雨啦...'
});
實例六var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['msg.mp4', 'msg.mp3', 'msg.wav']
},
notification:{
title: '通知!',
body:'您来了一条新消息'
}
})
iN.setFavicon(10).player();
var n = new Notify()
n.init({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['openSub.mp4', 'openSub.mp3', 'openSub.wav'],
},
notification:{
title:'通知!',
icon: '',
body:'您来了一个客户',
}
})
n.setFavicon(10).player();
相關推薦:
#淺談一下js的垃圾回收的內容
js中如何取代if-else和switch
以上是iNotify.js2如何做出瀏覽器title的一些功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

