如何實作js的快速搜尋功能
- 不言原創
- 2018-07-14 15:41:433643瀏覽
這篇文章主要介紹了關於如何實現js的快速搜尋功能,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
公司這幾天專案很緊張,然後一直有各種亂七八糟的事,突然說要整個搜索的功能,第一時間想到的就是用php的模糊搜索,但是性能耗的很大,並且調取出的數據的速度賊慢,在百度上找到一個透過js來搜尋的功能分享給大家。
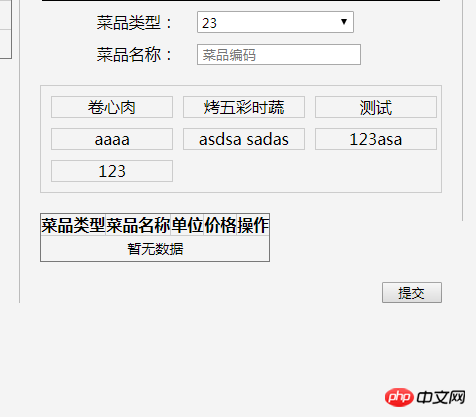
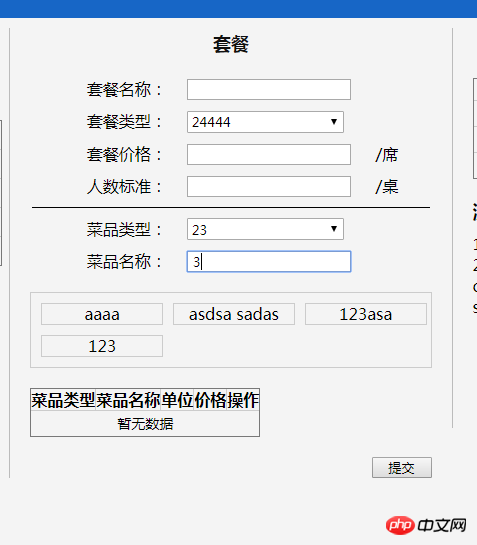
這個是頁面

出來後的效果:

# 頁面程式碼:
<div style="border:1px solid #ccc;margin:20px;padding-bottom:10px;" id="foodList">
<ul>
{eq name="list['state']" value='0'}
<li>请添加菜品类型</li>
{else}
{eq name="list['count']" value='0'}
<li>请添加菜品</li>
{else}
{volist name="list['data']" id='list'}
<li data-p='{eq name="$list.food_p1" value=".00"}0{/eq}{$list.food_p1}' data-u='{$list.food_u1}' data-id='{$list.food_id}'>{$list.food_name}<i>{$list.food_code}</i></li>
{/volist}
{/eq}
{/eq}
</ul>
<div class="cl"></div>
</div> js程式碼
1 $("#foodCode").keyup(function(){
2 $("#foodList ul li").stop().hide().filter(":contains('"+($(this).val())+"')").show();//contains 匹配文本中内容
3 });
php只做了輸出資料所以在這裡就不放出來了
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#以上是如何實作js的快速搜尋功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

