如何把js變數值傳到php
- 不言原創
- 2018-07-14 11:39:0718764瀏覽
這篇文章主要介紹瞭如何把js變數值傳到php,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
一、總結
#一句話總結:傳送參數去後台,用ajax,或是原生js方式拼接url。明白原理,洞悉系統是先解析php,再執行html程式碼和js程式碼。
二、用ajax
1. 頁面提交資料: ajax
2. php頁面取得參數: $val = $_POST['val']
參考程式碼(jquery):
$.ajax({
type: 'POST',
url: 'save.php',
data: {val: text1obj.value}
success: function(msg){// msg: php返回内容/* alert(修改成功); */window.location = window.location;
},
error:function(msg){// 提交失败}
});問題:
<SCRIPT LANGUAGE="JavaScript"> var bid=document.fenlei.bfenlei.value; <?php $sql1="select * from s_type where b_id='$bid'"; //....... ?> </SCRIPT>
#如上程式碼,如何把document來的bid值傳遞到下面PHP語句的bid? ? ? ?
解答:
不用AJAX,最简单就是传个参数过去
如:function saveGame(str){
window.location.href='url?str=' + str;
}
楼上的是一种跳转的方式。如果你想不刷新处理,获取数据。还是用ajax 。很简单的。给你个例子。这里我我用jquery的$.post
$.post(URL,{参数1:alue,参数2:value2},function(data){
//这里你可以处理获取的数据。我使用是json 格式。你也可以使用其它格式。或者为空,让它自己判断得了
},'json');一個是伺服器端的,一個是客戶端的。
當然不行。
我不懂你為什麼要用js來傳值。
你直接用url參數像這樣: test.php?bid=1 不可以嗎?
用js來實現比較麻煩,因為你打開網頁是先執行php後執行js的。也就是說不管你js放在哪裡都是執行完了php再執行js。
如果你硬是要用js傳值給php這個方式的話那就要用到ajax,這要知道你的特定要求才行。
用AJAX 傳送到後台
proytype方法:
function changeshow()
{
var bid=document.fenlei.bfenlei.value;
var url = 'adm_mod_ajax.php';
var pars = 'mtype=1&mid=' + mid+'&bid='+bid;
var myAjax = new Ajax.Request(
url,
{method: 'post', parameters: pars, onComplete: showResponse}
);
}三、洞悉系統是先解析php,再執行其它程式碼下的字串拼接
這樣可以
<script>
function dailyTask(){
$('#my_daily_task_calendar').datepicker().on('changeDate.datepicker.amui', function(event) {
var dailyTaskDate=$(this).val();
var url1="{:url('task/getDailyTaskData')}";
var url2='?dailyTaskDate='+dailyTaskDate;
document.location=url1+url2;
});
}
dailyTask();
</script>apache伺服器在頁面載入的時候會先翻譯 7 var url2='?dailyTaskDate=' dailyTaskDate; 這句話。把php翻譯完了就交給瀏覽器。
這樣不行,因為php鹹魚js執行,所以js中的dailyTaskDate變數會找不到,所以php中報常數錯誤。
var dailyTaskDate=$(this).val();
document.location={:url('task/getDailyTaskData',array('dailyTaskDate'=>dailyTaskDate))};四、ajax回呼函數中刷新頁面方法

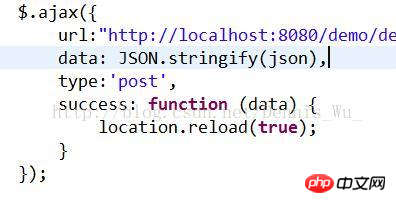
#在做demo的時候回呼函數不想很麻煩,只是單純的刷新下頁面就可以用location.reload(true); 這句話相當於F5鍵刷新頁面,這樣做的方法可能會耗費一定資源,但是刷新頁面還是很方便的。
下面程式碼可以實現ajax刷新頁面,然而並沒有什麼用
<script>
function dailyTask(){
$('#my_daily_task_calendar').datepicker().on('changeDate.datepicker.amui', function(event) {
var dailyTaskDate=$(this).val();
$.post("task/getDailyTaskData", { dailyTaskDate:dailyTaskDate}, function () {
document.location.reload();
});
});
}
dailyTask();
</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關建議:
以上是如何把js變數值傳到php的詳細內容。更多資訊請關注PHP中文網其他相關文章!

