使用JavaScript控制台如何改進工作的流程
- 不言原創
- 2018-07-14 10:52:481460瀏覽
這篇文章主要介紹了關於使用JavaScript控制台如何改進工作的流程,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
作為Web開發人員,很有必要了解如何調試程式碼。後台開發我們經常使用外部庫來記錄日誌,並在某些情況下格式化顯示日誌,前端我們會使用斷點和控制台,但是我們瀏覽器的控制台比我們想像的要強大得多。
當我們考慮控制台時,首先想到的是console.log,對吧?但是它比我們想像中使用的方法多得多。現在我們來看看如何充分利用控制台,我將為您提供一些技巧,使這些方法更具可讀性
什麼是控制台?
JavaScript控制台是現代瀏覽器中的內建功能,它在類似shell的介面中帶有開箱即用的開發工具。它允許開發人員:
查看網頁上發生的錯誤和警告的日誌。
使用JavaScript指令與網頁互動。
調試應用程式並直接在瀏覽器中遍歷DOM。
檢查和分析網路活動
基本上,它使您能夠在瀏覽器中編寫,管理和監控JavaScript。
Console.log,Console.error,Console.warn和Console.info
這些可能是最常用的方法。您可以將多個參數傳遞給這些方法。每個參數都在由空格分隔的字串中進行計算和連接,但是對於物件或數組,您可以在它們的屬性之間導航。

Console.group
在檢查程式碼邏輯和流程時我們可能會使用很多的console.log()來偵測,但你會發現控制台印出來的非常多。此方法可讓您在可折疊的群組下對一系列console.log(以及錯誤訊息等)進行分組。語法非常簡單:只需console.log在之前輸入我們想要分組的所有內容console.group()(或console.groupCollapsed()如果我們希望它預設為關閉)。然後console.groupEnd()在末尾新增一個關閉群組。 

Console.table
#自從我發現console.table我的生活都改變了。在一個內部顯示JSON或非常大的JSON數組console.log是一種不好的體驗。這個console.table允許我們在一個漂亮的表中可視化這些結構,我們可以在其中命名列並將它們作為參數傳遞。

非常好,在除錯中非常有用:

#Console.count,Console.time和Console.timeEnd
對於需要調試的每個開發人員來說,這三種方法都是瑞士軍刀。該console.count計數和輸出是的次數count()已被呼叫在同一行,並使用相同的標籤。此console.time開始以指定為輸入參數的名稱定時器,可執行多達10,000個特定網頁上同時定時器。啟動後,我們使用呼叫來console.timeEnd停止計時器並將經過的時間列印到控制台。

輸出將如下所示:

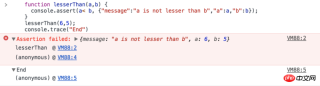
#Console.trace和Console.assert
##這些方法只是從呼叫它的程式碼位置,列印堆疊追蹤。想像一下,您正在建立一個JS庫,並希望通知使用者產生錯誤的位置。在這種情況下,這些方法非常有用。該console.assert是喜歡console.trace,但只印出條件不符合的。

以上是使用JavaScript控制台如何改進工作的流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

