jQuery+AJAX+PHP+MySQL開發搜尋無跳轉無刷新的功能
- 不言原創
- 2018-07-13 15:39:092363瀏覽
這篇文章主要介紹了關於jQuery AJAX PHP MySQL開發搜尋無跳轉無刷新的功能,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
知識點:ajax提交表單,php查詢資料庫,php返回json數組,javascript遍歷輸出json數組
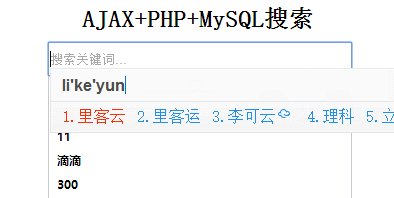
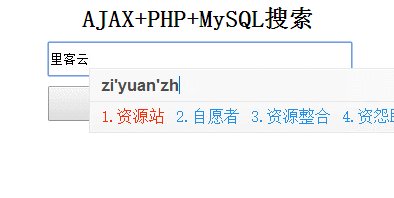
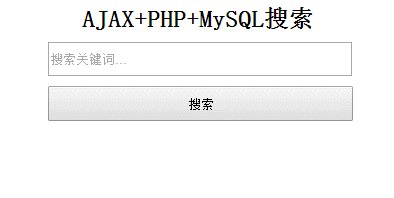
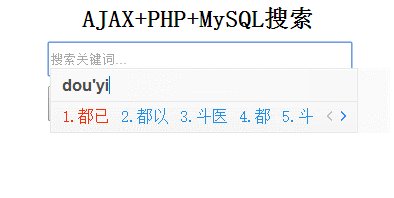
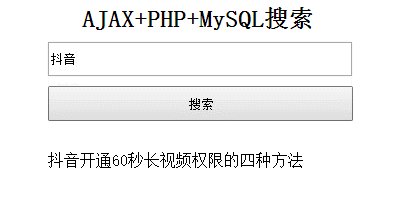
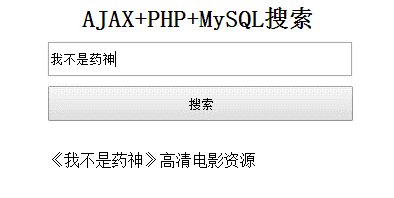
示範:
1、當表單無輸入任何關鍵字的時候,返回"請輸入關鍵字..."

2、當表單輸入的關鍵字查詢無果的時候,返回"無結果"

3、當表單輸入的關鍵字查詢有結果,則傳回結果。

表單頁
index.html
nbsp;html>
<meta>
<meta>
<title>AJAX搜索</title>
<style>
*{margin:0px;padding:0px;}
h2{
text-align: center;
}
#search_con{
width: 300px;
margin:10px auto;
}
#keywords{
width: 300px;
margin-top: 10px;
height: 30px;
}
#btn{
width: 305px;
height: 35px;
margin-top: 10px;
}
#search_result{
width: 300px;
margin:30px auto;
}
</style>
<script></script>
<script>
$(function(){
$("button").click(function(){
var inputVal = $("#keywords").val();
$.ajax({
type:"GET",
url:"search.php?keywords=" + inputVal,
dataType:"json",
success:function(data){
$(function(){
var con="";
$.each(data,function(i,data){
if (data.result == "0") {
con+="<p>请输入关键词..."
}else if(data.result == "1"){
con+="<p>无结果"
}else{
con+="<p>"+data.title+""
}
});
console.log(con);
$("#search_result").html(con);
})
return false;
}
})
})
})
</script>
<!-- 表单 -->
<p>
</p>
服務端
search.php
<?php header("Content-type:application/json");
//定义参数
$keywords = $_GET["keywords"];
//获取数据库配置
require_once("config.php");
//连接数据库
$con = mysql_connect($host,$username,$password);
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db($db, $con);
//过滤关键词左右空格
$keyword = trim($keywords);
if (empty($keyword)) {
//如果关键词为空,则返回result=0
echo "[{\"result\":\"0\"}]";
}else{
$result = mysql_query("SELECT * FROM $tb WHERE title like '%$keyword%' ORDER BY ID DESC");
$num = mysql_num_rows($result);
if ($num) {
$search_result = array();
while($row = mysql_fetch_array($result)){
$search_result[] = $row;
}
// 将数组转成json格式
echo json_encode($search_result);
}else{
//如果查询无果,则返回result=1
echo "[{\"result\":\"1\"}]";
}
}
?>
資料庫設定
config.php
<?php //配置文件 - BY TANKING $host="localhost"; $username="root"; $password="root"; $db="test"; $tb="datalist"; ?>
資料庫結構

#資料庫名稱:test
表名:datalist
欄位:id,title,url
欄位解析:
id - 自增ID
title - 標題
url - 頁面連結
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
#以上是jQuery+AJAX+PHP+MySQL開發搜尋無跳轉無刷新的功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

