列表標籤ul ol dl
列表標籤分為三種:
#無序列表ul
有序列表ol
定義列表dl
無序列表, 無序列表中的每一項是
<body>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
</body>效果:
#注意:

li 不能單獨存在,必須包裹在ul裡面;反過來說,ul的「兒子」不能是別的東西,只能有li。 
ul的作用,並不是給文字增加小圓點的,而是增加無序列表的「語意」的。
- 屬性
type="屬性值"。屬性值可以選:disc(實心圓點,預設),square(實心方點),circle(空心圓)
- 效果如下:
- 有序列表,裡面的每一項是
<body> <ol> <li>张三</li> <li>李四</li> <li>王五</li> </ol> </body>效果:
##屬性:

#定義清單dl 沒有屬性。 dl的子元素只能是dt 和dddt:列表的標題,這個標籤是必須的
- 備註:dt,dd只能在dl裡面;dl裡面只能有dt,dd
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
|
組成的。 所以我們要記住,一個表格是由行組成的(行是由列組成的),而不是由行和列組成的。<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
註:這裡不是設定表格裡的內容的對齊方式,如果想要設定內容的對齊方式,要對儲存格標籤進行設定 cellpadding:儲存格內容到邊的距離。像素為單位。預設情況下,文字是緊鄰左邊那條線的,也就是預設的值為0
dir:公有屬性,設定這一行單元格內容的排列方式。可以取值:ltr:由左到右;rtl:從右到左
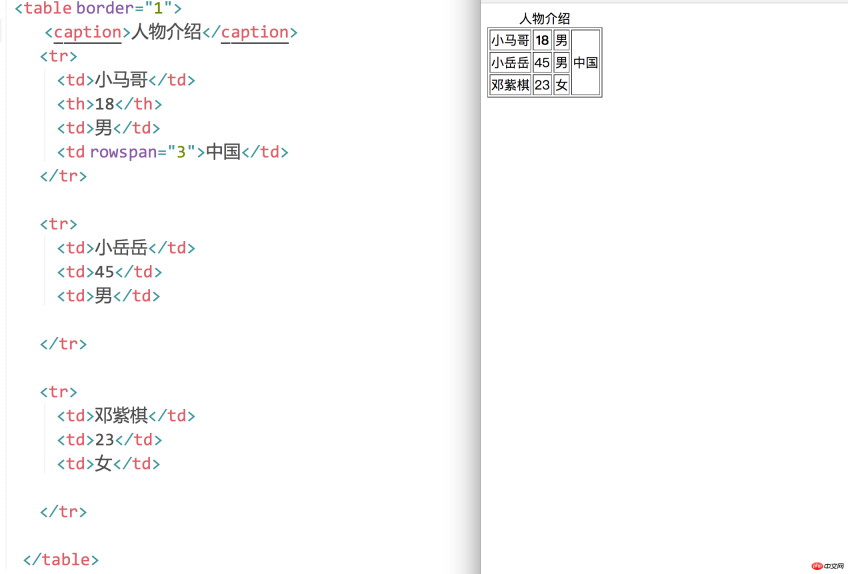
表格的标题。使用时和tr标签并列效果: 表单标签表单标签用表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的,选择的 属性:
action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。 get提交和post提交的区别: POST方式: Enctype:
输入标签(文本框)用于接收用户输入 <input type='text' /> 属性:
下拉列表选项标签里面的每一项都用表示,select是"选择",option是 属性:
属性:
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br><br>
</form>效果: 多行文本输入框text是"文本",area是"区域" 属性:
<form>
<textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea>
</form>
|
以上是HTML body標籤中的相關標籤2的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AMHTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。
 HTML:建立網頁的結構Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構Apr 14, 2025 am 12:14 AMHTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 從文本到網站:HTML的力量Apr 13, 2025 am 12:07 AM
從文本到網站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一種用於構建網頁的語言,通過標籤和屬性定義網頁結構和內容。 1)HTML通過標籤組織文檔結構,如、。 2)瀏覽器解析HTML構建DOM並渲染網頁。 3)HTML5的新特性如、、增強了多媒體功能。 4)常見錯誤包括標籤未閉合和屬性值未加引號。 5)優化建議包括使用語義化標籤和減少文件大小。
 了解HTML,CSS和JavaScript:初學者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AMHTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3漢化版
中文版,非常好用

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具