如何使用swoole來建立伺服器(下)
- 不言原創
- 2018-07-11 13:42:512138瀏覽
這篇文章主要介紹了關於使用swoole來創建伺服器(下) ,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
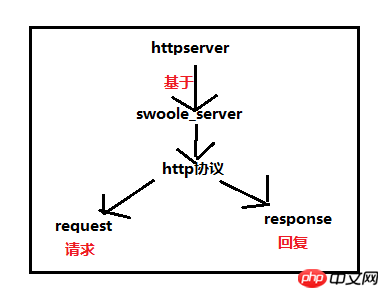
1.創建HttpServer伺服器
HttpServer是基於swoole_server,所以swoole_server下的方法HttpServer都可以使用
httpsevrer它只能被客戶端喚起

1.測試
<?php $http = new swoole_http_server("0.0.0.0", 8811);
$http->on('request', function($request, $response) {
echo 'nihao';
$response->end('hello swoole');
});
$http->start();
php執行一下,打開瀏覽器
#伺服器
1.echo(var_dump,print_rd)的內容在伺服器現實
2.而瀏覽器的內容只能透過end(內容)的方式
end只能呼叫一次,如果需要分多次向客戶端發送數據,請使用write方法
是不是想起我們之前tcp和udp都有用到的一個函數set,這個函數我把它理解為配置,那麼我們就懟著它進行配置
$http->set([ 'enable_static_handler' => true, 'document_root' => "/www/wwwroot/server",//设置根目录这里根据你自己的路径来写 ]);是不是很像配置虛擬地址?我們試著存取server目錄下的test.html

#一般來說設定了
document_root#流程是這樣的:
1.先會去根據url去訪問document_root相對的路徑下的文件,跟配置域名訪問文件的原理差不多
2.如果這個文件沒有,那麼我們http_server才會順著執行$http->on('request'function($request, $response));做出對應的對應
2.建立WebSocket伺服器
1.特性:
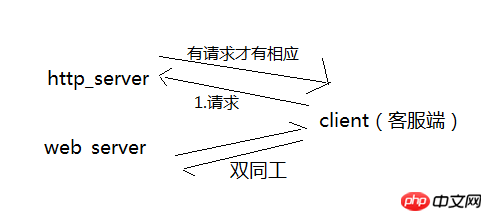
(1)HTTP 協定有一個缺陷:通訊只能由客戶端發起,做不到伺服器主動向客戶端推送訊息。
而WebSocket它的最大特點就是,伺服器可以主動向客戶端推送訊息,客戶端也可以主動向伺服器發送訊息,是真正的雙向平等對話,屬於伺服器推送技術的一種。
(2)Web_Socket繼承http_server
由於web_server全雙工這個特性所以很適合做聊天室
2 .說到這我們就來做一個簡單的測試!
(1)我們先寫一個web_server.php的檔案
$server = new swoole_websocket_server("0.0.0.0", 8811);
//Web_Socket继承http_server,所以它也可以拥有同样的set方法
//包括 $server->on('request', function($request, $response) {}也是可以有的
$server->set(
[
'enable_static_handler' => true,
'document_root' => "/www/wwwroot/server",
]
);
//监听websocket连接打开事件
$server->on('open', 'onOpen');
function onOpen($server, $request) {
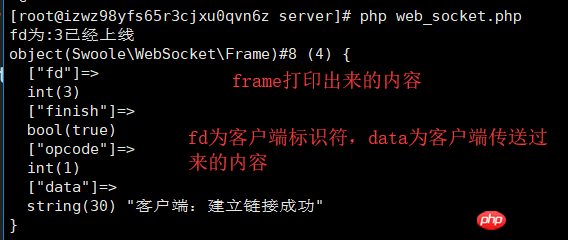
echo "fd为:".$request->fd."已经上线\n";
}
// 监听ws消息事件
$server->on('message', function ( $server, $frame) {
var_dump($frame);
$msg='fd为'.$frame->fd.'说:'.$frame->data;//$frame->data为客户端传递过来的信息
$server->push($frame->fd, $msg);
});
$server->on('close', function ($server, $fd) {
echo "client {$fd} closed\n";
});
$server->start();
(2)然後再寫一個客戶端檔案
<script>
var url='ws://你的ip地址:8811';
var ws =new WebSocket(url);
ws.onopen=function (evt) {
ws.send('客户端:建立链接成功');
console.log(evt);
}
ws.onmessage=function(evt){
console.log(evt);
console.log('服务器回复:'+evt.data);
}
ws.onclose=function(evt){
console.log(evt);
}
ws.onerror=function(evt){
console.log(evt);
}
</script>

你可以根据这个来写一个基于web_socket的聊天室,十分有趣
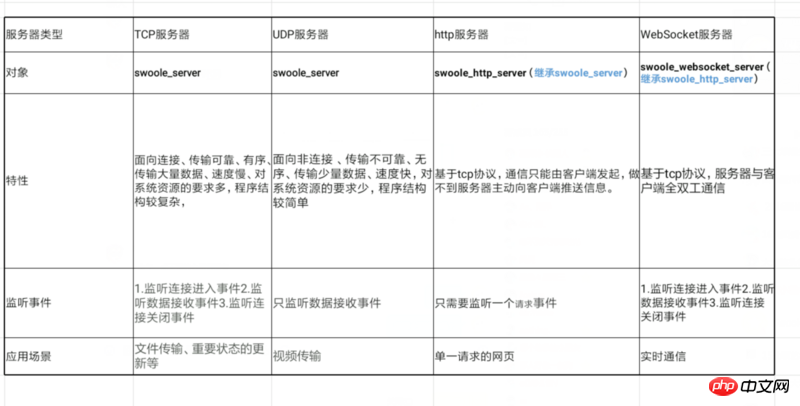
學習了tcp,udp,websocket,http的服務,我們可以做一波總結:

以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是如何使用swoole來建立伺服器(下)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

