CSS3實現文字垂直排列
- 不言原創
- 2018-07-09 17:42:382944瀏覽
這篇文章主要介紹了關於CSS3實現文本垂直排列,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
最近的一個項目中要使文字垂直排列,也就是運用了CSS的writing-mode屬性。
writing-mode最初時ie中支援的一個屬性,後來在CSS3中增添了這一新的屬性,所以在ie中和其他瀏覽器中的語法會有區別。
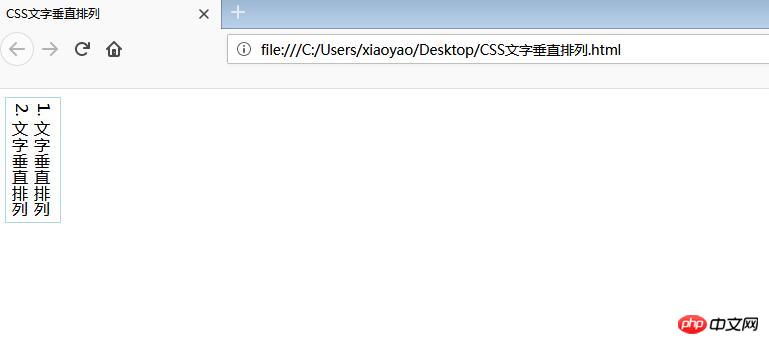
1.0 CSS3標準
writing-mode:horizontal-tb;//默认:水平方向,从上到下 writing-mode:vertical-rl; //垂直方向,从右向左 writing-mode:vertical-lr; //垂直方向,从左向右
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS文字垂直排列</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
}
.vertical-text{
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<div class="vertical-text">
1. 文字垂直排列 <br />
2. 文字垂直排列
</div>
</body>
</html>
#2.0 IE中
由於歷史的原因,IE下該屬性值則顯得特別複雜:
-ms-writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr | lr-bt | rl-bt | lr | rl | tb
具體可以查看官方文件:
https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode/
3.0 一些應用
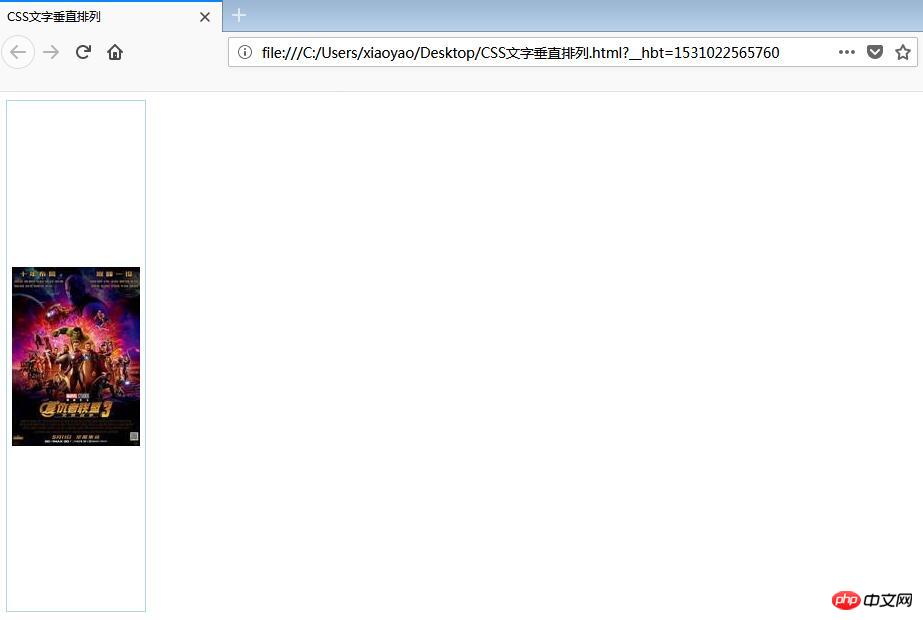
3.1 垂直居中
透過對這個屬性的使用,我們可以結合text-align:center 實作垂直居中或使用margin: auto。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3 图片垂直居中</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
height: 500px;
}
.vertical-img{
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: bt-rl;
writing-mode: vertical-rl;
text-align: center;
}
</style>
</head>
<body>
<div class="vertical-img">
<img src="1.jpg"/>
</div>
</body>
</html>
3.2 文字下沉效果
我們可以設定文字的writing-mode,然後在結合text-indent來實現文字點擊時的下沉效果;
<!DOCTYPE html> 2 <html>
<head>
<meta charset="utf-8">
<title>文字下沉效果</title>
<style type="text/css">
.btn{
width: 50px;
height: 50px;
line-height: 50px;
color: white;
text-align: center;
font-size: 16px;;
display: inline-block;
border-radius: 50%;
background: gray;
cursor: pointer;
}
.btn:active{
text-indent: 2px;
}
.vertical-text{
writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
*writing-mode: tb-rl;
}
</style>
</head>
<body>
<span>点击领红包</span>
<p class="vertical-text btn">开 </p>
</body>
</html>以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是CSS3實現文字垂直排列的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css區塊層級格式化上下文BFC下一篇:css區塊層級格式化上下文BFC

