AngularJS 表格匯出新增額外資訊
- 不言原創
- 2018-07-09 15:56:041375瀏覽
這篇文章主要介紹了關於AngularJS 表格導出添加額外信息,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
原指令
原導出Excel指令,AngularJS 導出Excel指令。

這是使用者的需求,單位申請檢定器具,可以申請一次檢定多個器具,技術機構的人員拿到的列印表格去聯絡部門檢定,所以表格中應該是有器具的表格訊息,同時還有申請單位、聯絡電話等資訊。
剛閱讀完官方文檔,在不影響原指令的使用情況下,我們可以去再設定一個可選的extraData參數,如果傳入該參數,就把這個放到表格的頭部,未傳入,即相容原指令使用,以原方法輸出表格。
指令完善
指令加一個參數extraData,綁定模式加上?,表示該屬性可選
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}
資料結構設計
因為需要在一項中傳入要額外添加的所有信息,所以這裡最好的資料結構應該是Map。
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
}
對Map進行遍歷,拼接鍵值對,每迴圈一次加一個換行。
建構Map
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
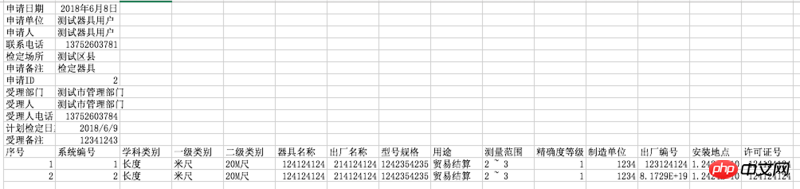
};實作效果:

以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
#以上是AngularJS 表格匯出新增額外資訊的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:angularjs的資料綁定下一篇:angularjs的資料綁定

