使用nginx代理程式支援微信網頁授權不同域名
- 不言原創
- 2018-07-07 16:10:563912瀏覽
這篇文章主要介紹了關於使用nginx代理支持微信網頁授權不同域名,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
承認有點標題黨了。這次開發一個專案遇到問題,以前有兩個微信老專案基於yaf,網域為m.baidu.com(做範例),然後網頁授權網域填的是m.baidu.com,而這次新開發的專案是基於laravel,那麼網域為wechat.baidu.com,但是網頁授權網域怎麼辦,這就坑爹了。當然了,大部分人不會遇到這麼痛的事情吧。
前提
laravel5.5 php7.1.0 nginx1.10 overtrue/laravel-wechat
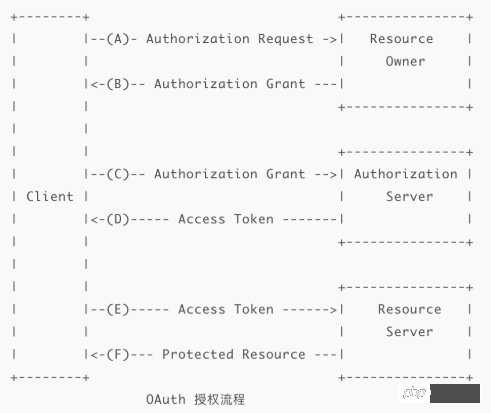
了解微信OAuth
這個過程必須要明白
感謝超神的圖片
從流程我們可以看到,回呼url網域其實就是我們的網頁授權網域。那既然這樣我們是不是可以造個假呢,
在網域為wechat.baidu.com的專案下,我們也把網頁授權網域寫成m.baidu.com,然後再使用nginx做代理,基於location 轉發到wechat.baidu.com下;
改寫
中間件為什麼要改寫這個中間件呢,因為中間件預設會直接取得你的域名,所以如果我使用wechat.baidu.com,那麼預設就會回調後跳到
,而實際上我要跳到
m.baidu.com在Middleware
資料夾下新建一個中間件OAuthAuthenticate,並且繼承Overtrue\LaravelWeChat\Middleware\OAuthAuthenticate;:<pre class="brush:php;toolbar:false">namespace App\Http\Middleware;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\App;
use Illuminate\Support\Facades\Event;
use Overtrue\LaravelWeChat\Events\WeChatUserAuthorized;
use Overtrue\LaravelWeChat\Middleware\OAuthAuthenticate as BaseAuthenticate;
class OAuthAuthenticate extends BaseAuthenticate
{
public function handle($request, \Closure $next, $account = 'default', $scopes = null)
{
// $account 与 $scopes 写反的情况
if (is_array($scopes) || (\is_string($account) && str_is('snsapi_*', $account))) {
list($account, $scopes) = [$scopes, $account];
$account || $account = 'default';
}
$isNewSession = false;
$sessionKey = \sprintf('wechat.oauth_user.%s', $account);
$config = config(\sprintf('wechat.official_account.%s', $account), []);
$officialAccount = app(\sprintf('wechat.official_account.%s', $account));
$scopes = $scopes ?: array_get($config, 'oauth.scopes', ['snsapi_base']);
if (is_string($scopes)) {
$scopes = array_map('trim', explode(',', $scopes));
}
$session = session($sessionKey, []);
if (!$session) {
if ($request->has('code')) {
session([$sessionKey => $officialAccount->oauth->user() ?? []]);
$isNewSession = true;
Event::fire(new WeChatUserAuthorized(session($sessionKey), $isNewSession, $account));
return redirect()->to($this->getTargetUrl($request));
}
session()->forget($sessionKey);
//本地和测试环境下使用这个
if(App::environment()=='local' ||App::environment()=="test"){
return $officialAccount->oauth->scopes($scopes)->redirect($request->fullUrl());
}
$query = $request->getQueryString();
$question = $request->getBaseUrl().$request->getPathInfo() == '/' ? '/?' : '?';
$url= $query ? $request->getPathInfo().$question.$query : $request->getPathInfo();
$url="http://m.baidu.com".$url; //就这一步很重要
return $officialAccount->oauth->scopes($scopes)->redirect($url);
}
Event::fire(new WeChatUserAuthorized(session($sessionKey), $isNewSession, $account));
return $next($request);
}
}</pre>然後在
中的$routeMiddleware加上<pre class="brush:php;toolbar:false">"wechat.oauth.baidu.com"=>OAuthAuthenticate::class</pre>然後就可以在路由檔案使用了,完成。 nginx 設定代理這個覺得沒有什麼好講的,其實原理很簡單,直接上程式碼
//在m.baidu.com域名配置下,设置location规则,所有router以/official_account开头的都去wechat.baidu.com下,然后设置跨域
location /official_account/{
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
#add_header 'Access-Control-Max-Age' 1728000; # 20 天
#add_header 'Content-Type' 'text/html charset=UTF-8';
#add_header 'Content-Length' 0;
return 200;
}
# 这下面是要被代理的后端服务器,它们就不需要修改代码来支持跨域了
proxy_pass http://wechat.m.liaorusanshe.com;
# proxy_set_header Host $host;
proxy_redirect off;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 60;
proxy_read_timeout 60;
proxy_send_timeout 60;
}
這個程式碼設定參考了《Nginx設定實作CORS》,但直接複製過來,配合
proxy_pass會出現
400 request header or cookie too large錯誤, 百度了一下
"400 Bad Request Request Header Or Cookie Too Large"## ,>可以解決,就是如下三個設定有問題,去掉就好了: proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
綜合分析,應該是
nginx
proxy_pass做跳轉時,如果直接使用域名,且需要向後端提交目前存取的IP位址時,引發nginx
的
以上是使用nginx代理程式支援微信網頁授權不同域名的詳細內容。更多資訊請關注PHP中文網其他相關文章!

